DashboardDesigner.CustomExport Event
Allows you to customize the exported document.
Namespace: DevExpress.DashboardWin
Assembly: DevExpress.Dashboard.v25.2.Win.dll
NuGet Package: DevExpress.Win.Dashboard
Declaration
Event Data
The CustomExport event's data class is CustomExportEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ExportAction | Gets the export action performed by an end-user. Inherited from CustomExportBaseEventArgs. |
| ExportMode | Gets the document export mode. Inherited from CustomExportBaseEventArgs. |
| ImageExportOptions | Gets export options related to exporting a dashboard/dashboard item as an image. Inherited from CustomExportBaseEventArgs. |
| ItemComponentName | Gets the component name of the exported dashboard item. Inherited from CustomExportBaseEventArgs. |
| PdfExportOptions | Gets export options related to exporting a dashboard/dashboard item to PDF format. Inherited from CustomExportBaseEventArgs. |
| PrintPreviewOptions | Gets options related to printing a dashboard/dashboard item using the Print Preview window. Inherited from CustomExportBaseEventArgs. |
| Report | Gets the underlying report of the exported document. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetChartContext(String) | Returns chart context for the specified Chart dashboard item. |
| GetGaugeContext(String) | Returns gauge export context for the specified Gauge dashboard item. |
| GetItemData(String) | Returns multidimensional data for the specified dashboard item. |
| GetPrintableControl(String) | Gets a printable control corresponding to the specified dashboard item. |
| GetPrintableControls() | Gets printable controls corresponding to the exported dashboard items. |
Remarks
The Dashboard Designer raises the CustomExport event in the following cases:
When you invoke the Print Preview dialog or change the previewed document’s settings (margins, orientation).
Before saving the exported document to PDF and as Image formats.
The event allows you to customize the exported document.
Use the e.GetPrintableControl / e.GetPrintableControls methods to obtain the printable control(s) for a specific dashboard item or the entire dashboard.
Use the e.Report property to customize the underlying report.
The following table illustrates dashboard items and their corresponding printable XRControls:
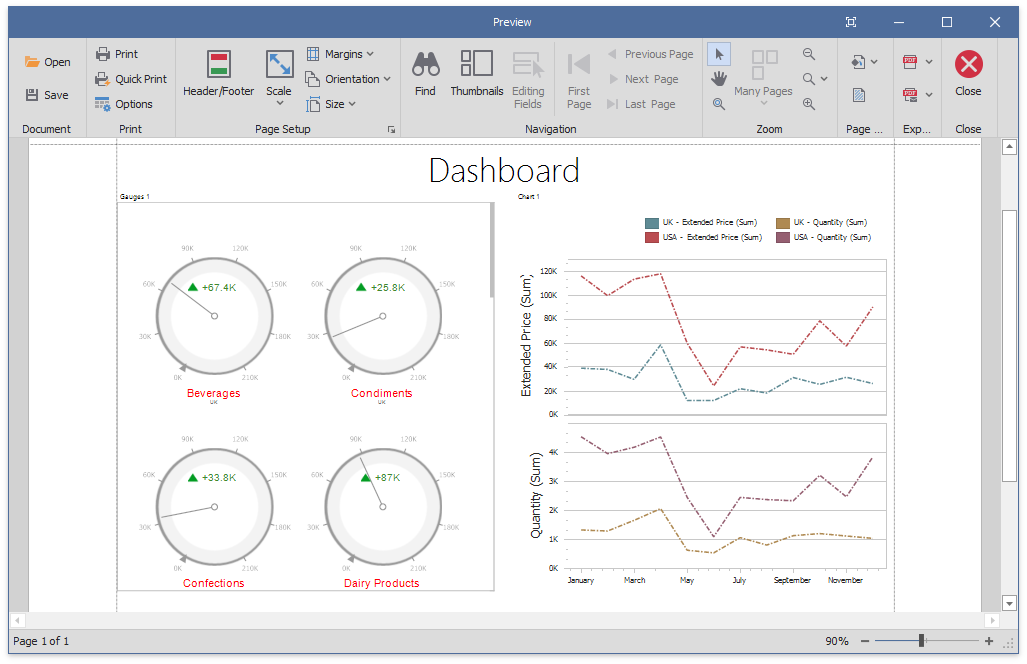
Example: How to Customize Dashboard Items in the Exported Document
The following example shows how to customize dashboard items in the exported document when you handle the DashboardDesigner.CustomExport / DashboardViewer.CustomExport / DashboardControl.CustomExport events. You can use the CustomExportEventArgs.GetPrintableControls method to obtain the printable controls.

using DevExpress.DashboardCommon;
using DevExpress.DashboardExport;
using DevExpress.DashboardWin;
using DevExpress.XtraCharts;
using DevExpress.XtraGauges.Core.Drawing;
using DevExpress.XtraGauges.Win.Base;
using DevExpress.XtraGauges.Win.Gauges.Circular;
using DevExpress.XtraReports.UI;
private void DashboardControl_CustomExport(object sender, CustomExportEventArgs e) {
foreach(var printControl in e.GetPrintableControls()) {
if(printControl.Value is XRGaugeDashboardItem) {
var gaugeItemName = printControl.Key;
DashboardViewer viewer = (DashboardViewer)sender;
var gaugeDashboardItem = viewer.Dashboard.Items[gaugeItemName] as GaugeDashboardItem;
foreach(var dashGaugeElement in gaugeDashboardItem.Gauges) {
foreach(var gaugePanel in
e.GetGaugeContext(gaugeItemName).GetPrintableGauges(dashGaugeElement).Cast<XRDashboardGauge>()) {
if(gaugePanel != null) {
gaugePanel.MainSeriesLabel.ForeColor = Color.Red;
}
}
}
}
if(printControl.Value is XRChart) {
var chartItemName = printControl.Key;
DashboardViewer viewer = (DashboardViewer)sender;
var chartDashboardItem = viewer.Dashboard.Items[chartItemName] as ChartDashboardItem;
foreach(var pane in chartDashboardItem.Panes) {
if(pane.Series.Count > 0) {
foreach(var dashSeries in pane.Series) {
if(dashSeries != null) {
var controlSeries = e.GetChartContext(chartItemName).GetControlSeries(dashSeries);
if(controlSeries != null) {
foreach(var ser in controlSeries) {
LineSeriesView view = ser.View as LineSeriesView;
if(view != null) {
view.LineStyle.DashStyle = DashStyle.DashDot;
}
}
}
}
}
}
}
}
}
}
Example: How to Add Custom Information to the Exported Dashboard at Runtime
The following example shows how to use the DashboardViewer.CustomExport event to specify header and footer content of an exported dashboard. This event allows you to access the underlying report (XtraReport) of the exported document.

Example: How to Export the Customized Pivot Grid Item
The example customizes the Pivot Grid dashboard item in the exported document when you handle the DashboardDesigner.CustomExport event.
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomExport event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.