Providing Data
- 4 minutes to read
The Dashboard Designer allows you to bind dashboard items to data in a uniform and similar manner. See the Bind Dashboard Items to Data topic for common information.
The difference is in the data sections that the specific dashboard item has. This topic describes how to bind the Gauge dashboard item to data in the Designer or in code.
Binding to Data in the Designer
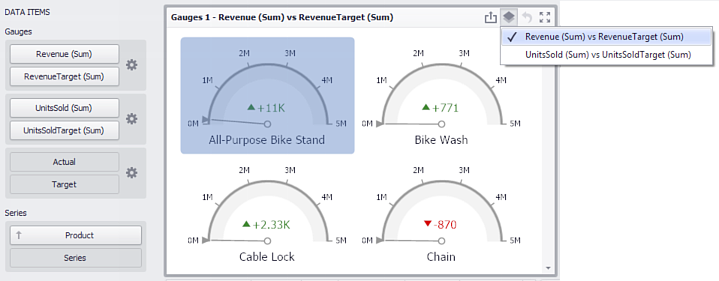
The image below shows a sample Gauge dashboard item that is bound to data.

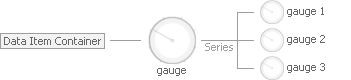
The gauge data binding scheme is the following. If there is no series, only one gauge element (CircularGauge or LinearGauge objects) corresponds to each data item container’s Gauge. When you add series, the number of gauge elements is multiplied by the number of series values. For example, if a series contains three values, each Gauge has three gauge elements:

To bind the Gauge dashboard item to data, drag and drop a data source field to a placeholder contained in one of the available data sections. The table below lists and describes Gauge’s data sections.
Section | Processed as | Description |
|---|---|---|
Gauges | Measure (both Actual and Target values) | Contains data items used to calculate values displayed by gauges. Data items are arranged in containers. Each data item container can hold two data items. The first item contains actual data and the second item (optional) contains target data. If both items are provided, gauges show the difference between actual and target values. You can fill several data item containers in the Gauges section and use the Values drop-down menu to switch between the provided values. To invoke the Values menu, click the Note This drop-down menu is available if the Series section is not empty. Otherwise, a separate gauge is created for each data item container, and all gauges are displayed simultaneously. |
Series | Contains data items whose values are used to label gauges. |
Binding to Data in Code
To provide data for the Gauge dashboard item, use the following properties.
Series | |
Values | To provide data used to calculate values displayed by gauges, do the following.
|
Example
The following code snippets demonstrate how to bind a Gauge dashboard item to data in code.
using System;
using System.Windows.Forms;
using DevExpress.DashboardCommon;
namespace Dashboard_CreateGauges {
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1() {
InitializeComponent();
}
private GaugeDashboardItem CreateGauges(DashboardObjectDataSource dataSource) {
GaugeDashboardItem gauges = new GaugeDashboardItem();
gauges.ViewType = GaugeViewType.CircularHalf;
gauges.DataSource = dataSource;
Gauge gauge = new Gauge();
gauge.ActualValue = new Measure("Extended Price", SummaryType.Sum);
gauges.Gauges.Add(gauge);
gauges.SeriesDimensions.Add(new Dimension("Sales Person"));
return gauges;
}
private void Form1_Load(object sender, EventArgs e) {
dashboardViewer1.Dashboard = new Dashboard();
DashboardObjectDataSource dataSource = new DashboardObjectDataSource();
dashboardViewer1.AsyncDataLoading+=(s,ev) => {
ev.Data = (new nwindDataSetTableAdapters.SalesPersonTableAdapter()).GetData();
};
dashboardViewer1.Dashboard.DataSources.Add(dataSource);
GaugeDashboardItem gauges = CreateGauges(dataSource);
dashboardViewer1.Dashboard.Items.Add(gauges);
dashboardViewer1.ReloadData();
}
}
}
 icon in the dashboard item caption.
icon in the dashboard item caption.