Tab Container
- 6 minutes to read
The Tab container dashboard item allows you to split the dashboard layout into several pages. You can switch tabs in UI or in code and use a timer for visual effects. Common filter controls for large elements in a dashboard can be located on a separate tab page.

Note
The tab page can include dashboard items and groups, but cannot include tab pages and tab containers. Nested tabs are not allowed.
Overview
To create a tab container, use the Tab Container button in the Home ribbon tab:

A newly created tab container contains an empty tab page (Page 1).

Click the + (plus) icon to add an empty page to the tab container. You can use drag-and-drop to add dashboard items to a tab page and manage the layout. Tab containers cannot be nested, so you cannot add a tab container to another tab container. A tab container can contain item groups.
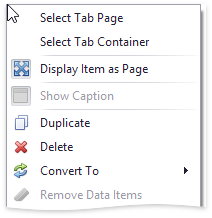
Click the element’s border or use the item’s context menu to select a page or a tab container:

See the Dashboard Item Caption topic for information on how to manage a tab container’s caption.
Change Tab Order
To change the tab page order, click the Reorder Tabs button on the Tab settings group.

The Tabs Order dialog is invoked.

Click up and down arrows to change the order of the tab pages in the tab container. The ordering reflects the position in the TabContainerDashboardItem.TabPages collection.
Display Item as Page
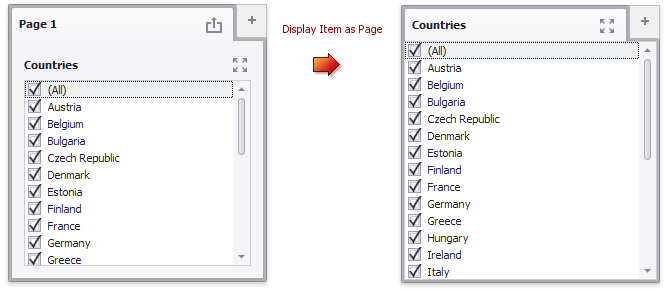
The tab caption is above the caption of the content element on the page. If a tab page contains a single element, the Display Item as Page feature is activated. It merges the dashboard item with a tab page and displays a single caption, as illustrated below.

To disable the Display Item as Page feature, use one of the following methods:
Select the tab page and click the Display Item as Page button in the Layout group on the Design ribbon tab of the Page Tools contextual tab set.

- Select the Display Item as Page command in the tab page context menu.
- In code, set the DashboardTabPage.ShowItemAsTabPage property to false.
| API | Description |
|---|---|
| DashboardTabPage.ShowItemAsTabPage | Gets or sets whether to display a single dashboard item like a tab page. |
Disable Data Loading for Unselected Tab Pages
Slow application performance can be caused by prolonged data processing. You can disable data loading for inactive tab pages to speed up application load time. If you set the control’s LoadInactiveTabs property to false, data is loaded only for the selected tab page during the first data loading. After that, when you select another tab page, the control loads data for all dashboard items on this page. Note that if an inactive tab page contains master-filter items, the filters are not applied until you switch to this tab page.
You can use the following API to identify the selected tab page:
- the DashboardViewer.GetSelectedTabPage property;
- the DashboardItemState.TabPageName property when you apply the dashboard state with the DashboardViewer.SetInitialDashboardState event.
Interactivity
The tab page allows you to manage the interaction between dashboard items inside and outside the page.
The following image shows a tab page’s default interactivity settings:

The Master Filter button (in the Interactivity group on the Data ribbon tab of the Page Tools contextual tab set) controls whether the current page’s master filter items can filter dashboard items outside the page. This option is enabled for the newly created tab page: master filter items in the page can filter any dashboard items.
The Ignore Master Filters button (in the Interactivity group on the Data ribbon tab of the Page Tools contextual tab set) allows you to isolate dashboard items contained within the tab page from external master filter items. This option is disabled for the newly created tab page: external master filter items can filter the dashboard items contained within the tab page.
Note
The default tab page’s interactivity settings are the opposite of the default dashboard group‘s interactivity settings.
Use the DashboardTabPage.InteractivityOptions property to access the dashboard item page’s interactivity settings in code. This property returns the DashboardItemGroupInteractivityOptions object that exposes the following members:
API | Description |
|---|---|
Gets or sets whether external dashboard items can be filtered using master filter items contained in the current DashboardItemGroup / TabContainerDashboardItem. | |
FilterableDashboardItemInteractivityOptions.IgnoreMasterFilters | Gets or sets whether the current dashboard item ignores filtering applied by master filters. |
This example implements a custom visual interactivity that enables the Grid dashboard items placed in different tab pages to act as independent master filters:
Create Tab Pages in Code
Follow the steps below to create a tab container in code:
- Create the TabContainerDashboardItem class instance.
- Use one of the following ways to add an empty tab page to the container:
- Call the TabContainerDashboardItem.CreateTabPage() method.
- Create the DashboardTabPage class instance and add it to the TabContainerDashboardItem.TabPages collection.
- Add dashboard items to the created page (for example, with the DashboardTabPage.Add / DashboardTabPage.AddRange methods).
- Add the created tab container to the Dashboard.Items collection.
Use the dashboard item’s DashboardItem.ParentContainer property value to move a dashboard item from the one tab page to another.
TabContainerDashboardItem tabContainer = new TabContainerDashboardItem();
tabContainer.TabPages.Add(new DashboardTabPage() { Name = "Tab Page One", ComponentName = "page1" });
tabContainer.TabPages["page1"].AddRange(dashboard.Items["grid1"], dashboard.Items["pie1"]);
DashboardTabPage secondTabPage = tabContainer.CreateTabPage();
secondTabPage.Name = "Tab Page Two";
secondTabPage.Add(dashboard.Items["list1"]);
secondTabPage.ShowItemAsTabPage = true;
dashboard.Items.Add(tabContainer);
| API | Description |
|---|---|
| TabContainerDashboardItem | A tab container used to arrange dashboard items and groups within a dashboard. |
| TabContainerDashboardItem.TabPages | Provides access to the collection of tab pages stored in the tab container. |
| TabContainerDashboardItem.CreateTabPage() | Creates a new tab page and adds it to the TabContainerDashboardItem.TabPages collection. |
Add Custom Buttons
You can handle the DashboardDesigner.CustomizeDashboardItemCaption / DashboardViewer.CustomizeDashboardItemCaption events for the designer / viewer to customize the tab page caption and add a custom button to display additional information or perform the required action.
private void DashboardViewer1_CustomizeDashboardItemCaption(object sender, CustomizeDashboardItemCaptionEventArgs e)
{
Dashboard dashboard = ((DashboardViewer)sender).Dashboard;
if (e.DashboardItemName == "page1")
e.Items.Add(new DashboardToolbarItem("",
new Action<DashboardToolbarItemClickEventArgs>((args) =>
{
System.Diagnostics.Process.Start("https://www.devexpress.com/");
}))
{ ButtonImage = Image.FromFile("Support_16x16.png") });
}
Example
This example creates a single merged dashboard from multiple individual dashboards, inserting them as tab pages in a tab container: