IChartSeriesPoint.Image Property
Specifies the point’s image.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
IChartSeriesPointImage Image { get; }Property Value
| Type | Description |
|---|---|
| IChartSeriesPointImage | An instance of the IChartSeriesPointImage interface that defines a point image’s settings. |
Remarks
A Chart point’s image is specified by the DxChartSeriesPointImage object and its settings. You can override this value for individual points. For this purpose, handle the CustomizeSeriesPoint event and use the PointAppearance.Image property to set the new image.
The following example illustrates how to:
- use the DxChartSeriesPointImage component to specify the image size common for all points;
- handle the CustomizeSeriesPoint event and use the PointAppearance.Image property to assign images to individual points.
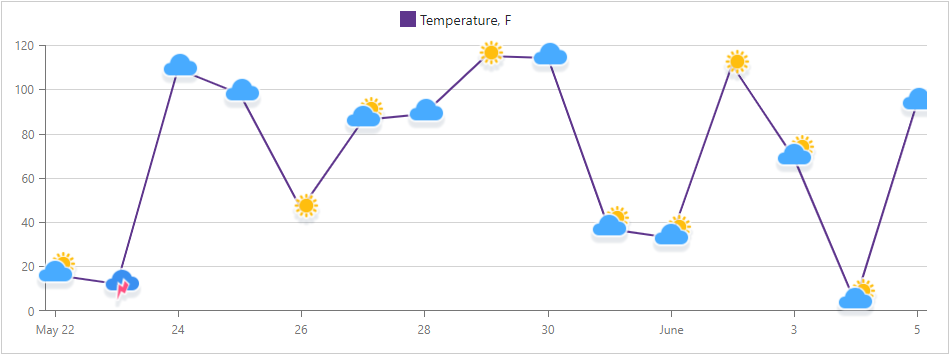
Point images are specified based on CloudCover field value that comes from the chart’s data source. Images with the corresponding names are stored in the wwwroot/images folder.
<DxChart Data="@WeatherForecasts" CustomizeSeriesPoint="@PreparePointImage">
<DxChartLineSeries AggregationMethod="@(i => (int)i.Average())"
ValueField="@((WeatherForecast i) => i.TemperatureF)"
ArgumentField="@(i => i.Date.Date)"
Name="Temperature, F">
<DxChartSeriesPoint>
<DxChartSeriesPointImage Width="50" Height="50" />
</DxChartSeriesPoint>
</DxChartLineSeries>
<DxChartLegend Position="RelativePosition.Outside" />
</DxChart>
@code {
WeatherForecast[] WeatherForecasts;
...
protected void PreparePointImage(ChartSeriesPointCustomizationSettings pointSettings) {
IEnumerable<WeatherForecast> dataItems = pointSettings.Point.DataItems.Cast<WeatherForecast>();
var weatherType = dataItems.GroupBy(x => x.CloudCover).OrderByDescending(x => x.Count()).First().Key;
pointSettings.PointAppearance.Image.Url = $"images/{weatherType}.png";
}
}