Filter Row in Blazor TreeList
- 24 minutes to read
Enable the ShowFilterRow option to activate a row that allows users to filter data. The TreeList component generates and configures cell editors for filter row cells based on associated column data types. When a user types into an editor, the TreeList creates a filter condition based on the editor value and applies this condition to the corresponding column.
<DxTreeList Data="@Data" KeyFieldName="Id" ParentKeyFieldName="ParentId" ShowFilterRow="true">
@*...*@
</DxTreeList>

Filter Tree Modes
Specify the FilterTreeMode property to set how the TreeList component displays filtered nodes:
EntireBranchThe TreeList component displays a node that meets the filter criteria and all its parent and child nodes, even if they do not meet that criteria.

NodesThe TreeList component ignores parent-child relationships and displays all nodes that meet the filter criteria at one level. This mode improves overall performance when the TreeList is bound to a large remote data source.

ParentBranchThe TreeList component displays a node that meets the filter criteria and all its parent nodes, even if they do not meet that criteria.

When the FilterTreeMode property is set to Auto (default), the filter tree mode depends on the bound data source. When bound to the GridDevExtremeDataSource, the TreeList component switches to the Nodes mode to improve performance. In other data binding scenarios, the TreeList operates in ParentBranch mode.
The following example switches the TreeList component to the EntireBranch mode:
@inject EmployeeTaskService TaskService
<DxTreeList Data="@Data"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
ShowFilterRow="true"
FilterTreeMode="TreeListFilterTreeMode.EntireBranch" >
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" Width="40%" />
<DxTreeListDataColumn FieldName="EmployeeName"
FilterRowValue='"John"'
FilterRowOperatorType="TreeListFilterRowOperatorType.Contains" />
<DxTreeListDataColumn FieldName="StartDate" MinWidth="100" />
<DxTreeListDataColumn FieldName="DueDate" MinWidth="100" />
<DxTreeListDataColumn FieldName="Progress" DisplayFormat="{0}%" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> Data { get; set; }
protected override void OnInitialized() {
Data = TaskService.GenerateData();
}
}
Filter Row Editor Settings
Declare an object that contains editor settings in the EditSettings property to customize the default editor or replace it with another editor. If the editor does not support the associated data type, the TreeList uses a read-only text box instead. The table below lists classes that define cell editor settings and the corresponding data types:
Editor Settings | Generated for Data Types | Supported Data Types |
|---|---|---|
All data types | ||
Never generated | Numeric, String, TimeSpan, TimeOnly, | |
Never generated | ||
In the following code snippet, the Task column’s markup contains the DxTextBoxSettings object that customizes the automatically generated editor.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId" ShowFilterRow="true">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" Width="40%">
<EditSettings>
<DxTextBoxSettings NullText="Type a search string"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Never" />
</EditSettings>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

At runtime, you can handle the CustomizeFilterRowEditor event to customize editors in the filter row.
Filter Row Operator Type and Initial Value
The TreeList applies the Contains filter operator to columns bound to the String data type; in other cases, the Equals operator is used. You can use a column’s FilterRowOperatorType property to explicitly specify the operator type. The filter row keeps the current operator type after a user clears the filter row editor’s value.
The FilterRowValue property allows you to specify the initial value in the filter row editor. If you define this property, you should also specify the FilterRowOperatorType property.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId" ShowFilterRow="true">
<Columns>
<DxTreeListDataColumn FieldName="Name"
Caption="Task"
FilterRowValue='"Product"'
FilterRowOperatorType="TreeListFilterRowOperatorType.Contains" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}
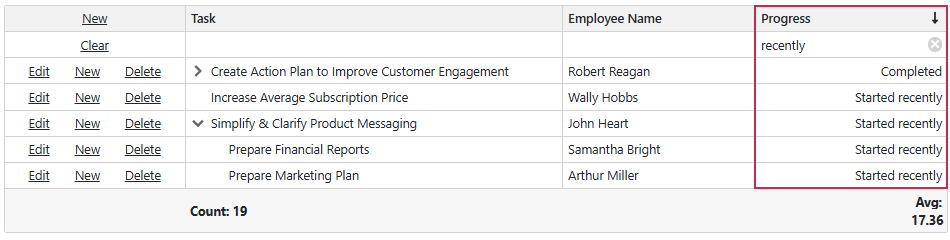
Filter Data By Display Text
Set the FilterMode property to DisplayText to filter TreeList data by display text. In this case, the TreeList displays a text box editor in the column’s filter row cell. This scenario can be useful when you specify custom display text for cells (see DisplayFormat property and CustomizeCellDisplayText event descriptions).
Important
If you use a GridDevExtremeDataSource, the TreeList does not allow you to sort data by display text.
The following code snippet filters Progress column data by display text:
<DxTreeList Data="@Data"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
ShowFilterRow="true"
CustomizeCellDisplayText="TreeList_CustomizeCellDisplayText">
<Columns>
<DxTreeListCommandColumn Width="200px" />
<DxTreeListDataColumn FieldName="Name" Caption="Task" Width="40%" />
<DxTreeListDataColumn FieldName="EmployeeName"
FilterRowOperatorType="TreeListFilterRowOperatorType.Contains" />
<DxTreeListDataColumn FieldName="Progress" DisplayFormat="{0}%"
FilterMode="TreeListColumnFilterMode.DisplayText"
SortOrder="TreeListColumnSortOrder.Descending" SortIndex="0" />
</Columns>
<TotalSummary>
<DxTreeListSummaryItem FieldName="Name" SummaryType="TreeListSummaryItemType.Count" />
<DxTreeListSummaryItem FieldName="Progress" SummaryType="TreeListSummaryItemType.Avg" />
</TotalSummary>
</DxTreeList>
@code {
List<EmployeeTask> Data { get; set; }
protected override void OnInitialized() {
Data = TaskService.GenerateData();
}
void TreeList_CustomizeCellDisplayText(TreeListCustomizeCellDisplayTextEventArgs e) {
if (e.FieldName == "Progress") {
var value = (int)e.Value;
if (value == 0)
e.DisplayText = "Not started";
if (value > 0 && value <= 25)
e.DisplayText = "Started recently";
if (value > 25 && value <= 75)
e.DisplayText = "In progress";
if (value > 25 && value <= 100)
e.DisplayText = "Almost done";
if (value == 100)
e.DisplayText = "Completed";
}
}
}

Filter Row Cell Template
You can create templates for filter row cells. Template properties are available at the component and column levels.
| Element | Property |
|---|---|
| Component level template | DxTreeList.DataColumnFilterRowCellTemplate |
| Data column’s template | DxTreeListDataColumn.FilterRowCellTemplate |
| Command column’s template | DxTreeListCommandColumn.FilterRowCellTemplate |
| Selection column’s template | DxTreeListSelectionColumn.FilterRowCellTemplate |
In the following code snippet, the Mass column declares FilterRowCellTemplate. The template contains a combobox editor that allows users to select a filter from a set of predefined criteria.

@using DevExpress.Data.Filtering
@inject SpaceObjectDataProvider SpaceObjectDataProvider
<DxTreeList Data="TreeListData" ChildrenFieldName="Satellites" ShowFilterRow="true">
<Columns>
<DxTreeListDataColumn FieldName="Name" />
<DxTreeListDataColumn FieldName="TypeOfObject" Caption="Type" />
<DxTreeListDataColumn FieldName="Mass10pow21kg" Caption="Mass, kg" DisplayFormat="N2">
<HeaderCaptionTemplate>Mass, 10<sup>21</sup> × kg</HeaderCaptionTemplate>
<FilterRowCellTemplate>
<DxComboBox @bind-Value="context.FilterCriteria"
Data="MassIntervals" ValueFieldName="Criteria" TextFieldName="DisplayText"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto" />
</FilterRowCellTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="MeanRadiusInKM" Caption="Radius, km" DisplayFormat="N2" />
<DxTreeListDataColumn FieldName="Volume10pow9KM3" DisplayFormat="N2">
<HeaderCaptionTemplate>Volume, 10<sup>9</sup> × km<sup>3</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="SurfaceGravity" DisplayFormat="N2">
<HeaderCaptionTemplate>Gravity, m/s<sup>2</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
</Columns>
</DxTreeList>
@code {
object TreeListData { get; set; }
static readonly IReadOnlyList<PriceFilterInterval> MassIntervals = new PriceFilterInterval[] {
new("[Mass10pow21kg] < 100", "< 100"),
new("[Mass10pow21kg] between (100, 10000)", "100 to 10 000"),
new("[Mass10pow21kg] between (10000, 1000000)", "10 000 to 1 000 000"),
new("[Mass10pow21kg] > 1000000", "> 1 000 000")
};
record PriceFilterInterval(CriteriaOperator Criteria, string DisplayText) {
public PriceFilterInterval(string CriteriaText, string DisplayText)
: this(CriteriaOperator.Parse(CriteriaText), DisplayText) {}
}
protected override async Task OnInitializedAsync() {
TreeListData = SpaceObjectDataProvider.GenerateData();
}
}
Command Column
Declare a DxTreeListCommandColumn object in the Columns template to display a command column. This column contains the Clear button that resets the entire filter. You can use the ClearFilterButtonVisible property to control button visibility.
You can also define the column’s FilterRowCellTemplate to display custom content in the filter row cell.

Disable Column Filtering
Disable a column’s FilterRowEditorVisible property to prevent users from filtering data by this column. The following example hides the filter row editor in the Surface Gravity column:
@inject SpaceObjectDataProvider SpaceObjectDataProvider
<DxTreeList Data="TreeListData" ChildrenFieldName="Satellites" ShowFilterRow="true">
<Columns>
<DxTreeListDataColumn FieldName="Name" />
<DxTreeListDataColumn FieldName="TypeOfObject" Caption="Type" />
<DxTreeListDataColumn FieldName="Mass10pow21kg" Caption="Mass, kg" DisplayFormat="N2">
<HeaderCaptionTemplate>Mass, 10<sup>21</sup> × kg</HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="MeanRadiusInKM" Caption="Radius, km" DisplayFormat="N2" />
<DxTreeListDataColumn FieldName="Volume10pow9KM3" DisplayFormat="N2">
<HeaderCaptionTemplate>Volume, 10<sup>9</sup> × km<sup>3</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="SurfaceGravity" FilterRowEditorVisible="false" DisplayFormat="N2">
<HeaderCaptionTemplate>Gravity, m/s<sup>2</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
</Columns>
</DxTreeList>
@code {
object TreeListData { get; set; }
protected override async Task OnInitializedAsync() {
TreeListData = SpaceObjectDataProvider.GenerateData();
}
}
Customize Filter Row Appearance
Handle the CustomizeElement event to customize the filter row appearance. Compare the event argument’s e.ElementType property with the TreeListElementType.FilterRow value to determine whether the processed element is the filter row.
To customize individual filter row elements, use the following values for the e.ElementType property:
TreeListElementType.FilterCellTreeListElementType.FilterCommandCellTreeListElementType.FilterSelectionCell
Apply a Filter When a User Types Text
To filter data as a user types in the filter row, follow the steps below:
- Define a FilterRowCellTemplate and put a DxTextBox editor in the template.
- Set the editor’s BindValueMode to
OnInputto update the actual editor text each time a user changes input text. - Handle the TextChanged event to apply a filter when editor text changes.
<DxTreeListDataColumn FieldName="Name" Caption="Task">
<FilterRowCellTemplate>
<DxTextBox Text="@((string)context.FilterRowValue)" BindValueMode=BindValueMode.OnInput
TextChanged="(string v) => context.FilterRowValue = v" />
</FilterRowCellTemplate>
</DxTreeListDataColumn>
Case-Insensitive Filtering
Filtering is always case-insensitive for most data sources except for a GridDevExtremeDataSource.
If a GridDevExtremeDataSource uses LINQ to Objects, it also ignores word case; otherwise, filtering is case-sensitive. Use the StringToLower option to enable/disable case sensitivity in the GridDevExtremeDataSource:
@inject CitiesService CitiesService
<DxTreeList Data="@Data"
KeyFieldName="ID"
ParentKeyFieldName="ParentID"
HasChildrenFieldName="HasChildren">
<Columns>
<DxTreeListDataColumn Caption="Location" FieldName="Name" />
<DxTreeListDataColumn FieldName="CityType" />
<DxTreeListDataColumn FieldName="Year" DisplayFormat="d"/>
<DxTreeListDataColumn FieldName="RecordType" />
<DxTreeListDataColumn FieldName="Population" />
</Columns>
</DxTreeList>
@code {
object Data { get; set; }
protected override async Task OnInitializedAsync() {
var cities = await CitiesService.GetCitiesAsync();
var dataSource = new GridDevExtremeDataSource<Location>(cities.AsQueryable());
dataSource.CustomizeLoadOptions = (loadOptions) => {
loadOptions.StringToLower = true;
};
Data = dataSource;
}
}