Blazor Components are Rendered Incorrectly
- 4 minutes to read
This topic covers the reasons behind why DevExpress Blazor components may render incorrectly and provides possible solutions for those issues.
Incorrect Resource Usage
If you do not see any customizations on a page (for example, UI elements are too large or small, or page content is black-and-white only), the application is unable to apply required resources correctly. Possible reasons may be:
DevExpress resources are not registered in the application project. Refer to the following topic for more information on how to include required resources: Register DevExpress Resources.
Incorrect CSS stylesheets are linked. If you use CSS Isolation, ensure that you wrapped the DevExpress component in a markup element and applied the
::deepcombinator to CSS rules. If your application uses v22.1 or newer, make sure that resources and themes are linked correctly. Refer to the following breaking change for more information: v22.1 - The location of CSS resources for DevExpress Blazor controls has changed.The application’s
Bootstrap versiondoes not match the theme.
A Breaking Change Was Introduced
Beginning with v22.2, we are transitioning to our own rendering engine and introduced multiple related breaking changes. We are also reworking the internal structure of components to implement new features and enhance accessibility. Please review the list of breaking changes for more information and instructions. You can also refer to the following document to check solutions for the most common scenarios affected by aforementioned breaking changes: DevExpress Blazor Components - How to Update CSS Styles.
If you create a custom theme based on one of the DevExpress Blazor themes, your custom selectors may stop working after you upgrade to a new version. To resolve this issue, rebuild your theme with the theme’s source file that corresponds to the new version.
Static Resources Are Cached
After you upgrade to a new version, you may see unexpected visual elements, infinite loading animations, incorrectly aligned nested elements, etc. Such issues may occur because a browser caches static resources belonging to previous versions. To resolve these issues, do one of the following:
- Press Ctrl+F5 to clear the cache and reload the page.
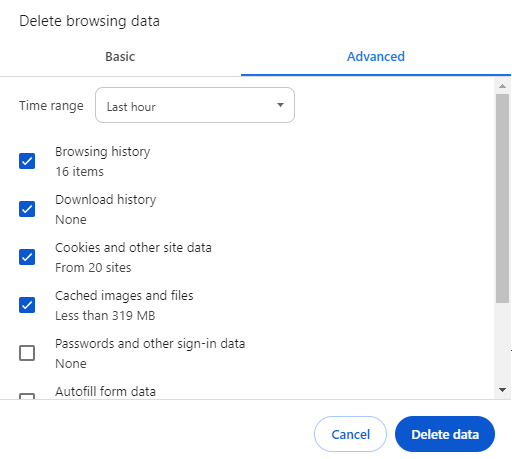
Press Ctrl+Shift+Delete to open the browser’s window that allows you to specify what data you want to delete.

We recommend that you refresh cached resources on user machines to avoid rendering issues. For example, our DevExpress Blazor project template uses IFileVersionProvider:
<head>
@*...*@
@DxResourceManager.RegisterTheme(Themes.Fluent)
<link href=@AppendVersion("css/site.css") rel="stylesheet" />
<link href=@AppendVersion("<ProjectName>.styles.css") rel="stylesheet" />
</head>
@code {
private string AppendVersion(string path) => FileVersionProvider.AddFileVersionToPath("/", path);
}
Note: Blazor hybrid applications use the BlazorWebView component to render Razor markup. Since this component does not retain the browser cache between application sessions, you may omit this step. If you still wish to implement this solution, make sure that you register a theme in a Razor component.
Such techniques ensure that web browsers on user machines use the current version of DevExpress CSS resources instead of the previously cached version. Refer to HTTP caching for more information about the browser cache.
CSS Rules Conflict
Microsoft’s standard Blazor projects contain Bootstrap stylesheets that define the appearance of built-in pages and a navigation menu. Since certain Bootstrap classes are also used in DevExpress Blazor components, a CSS conflict may occur because both Bootstrap and DevExpress stylesheets apply the same CSS classes to DevExpress components. The table below lists classes that can cause conflicts in certain components:
| Affected Components | File to Review | CSS Class to Update |
|---|---|---|
| DxTreeView, DxTabs, DxMenu | NavMenu.razor.css | .nav-item |
| DxButton, DxToolbar | site.css and app.css | .btn-primary, .btn-link |
Modify rules for these classes to resolve conflicts. Refer to the following topics for more information on CSS rules: