Inspect CSS Rules
- 2 minutes to read
This topic describes how to define which CSS rules are applied to HTML elements.
Chromium-Based Browsers
Google Chrome, Microsoft Edge, and Opera browsers allow you to inspect CSS rules as follows:
Right-click a web page and select Inspect (in Chrome or Edge) or Inspect Element (in Opera) to open DevTools.
Click the inspect icon at the top-left corner of DevTools and select an element.
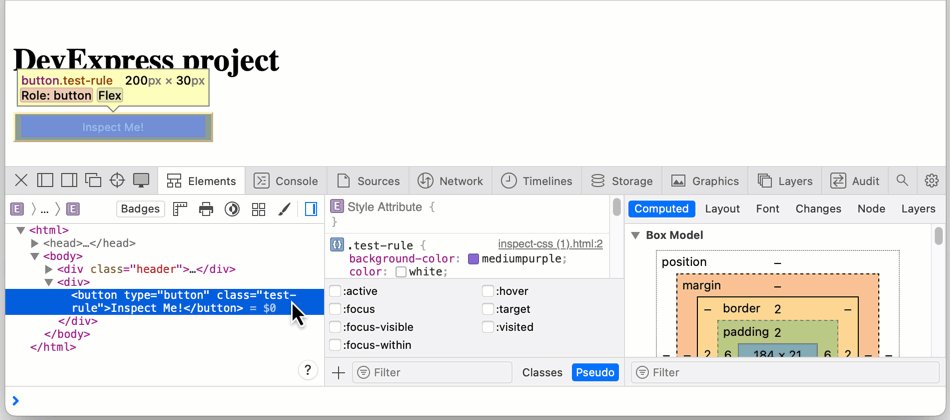
The Elements tab highlights the selected element in the DOM Tree. The Styles tab lists all styles applied to this element and allows you to inspect them. You can enable and disable styles, filter them by name, value, or selector.

Apple Safari
Follow the steps below to inspect CSS rules in Apple Safari:
In the menu bar, select Safari → Settings… to open the Settings window.
Switch to the Advanced pane and enable the following option: Show Develop menu in menu bar.
Close the Settings window.
Select Develop → Show Web Inspector in the menu bar to open the inspector panel.
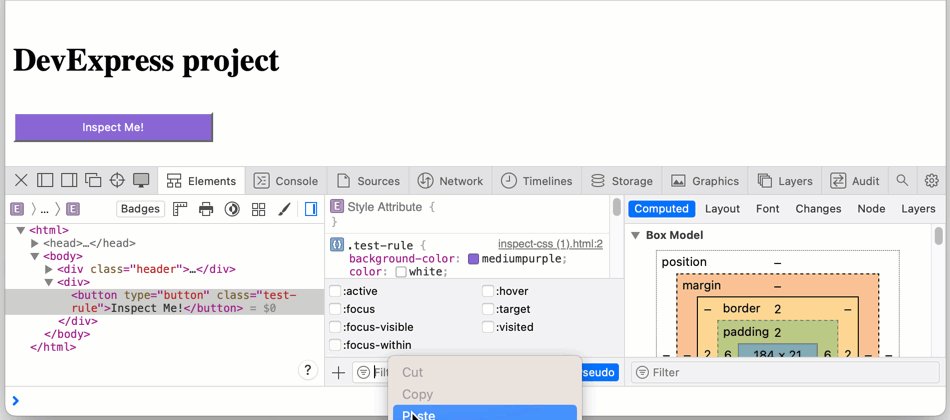
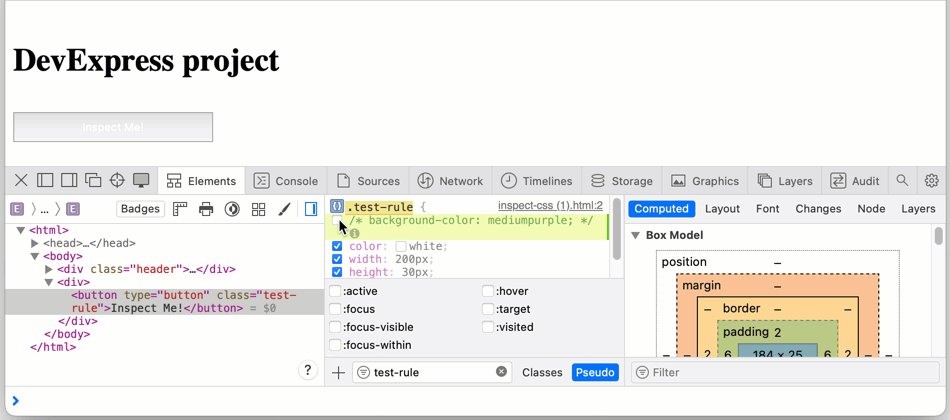
Click the element selection icon at the top of the panel and select an element.
The Elements tab highlights the selected element in the DOM Tree. The Style section lists all styles applied to this element and allows you to inspect them. You can enable and disable styles, filter them by name, value, or selector.

Mozilla Firefox
Use the following methods to inspect CSS rules in Mozilla Firefox:
Right-click a web page and select Inspect (Q) to open Page Inspector.
Click the select element button at the top-left corner of Page Inspector and select an element.
The HTML pane highlights the selected element in the HTML tree. The Rules view lists all styles applied to this element and allows you to inspect them. You can enable and disable styles, filter them by name, value, or selector.