Use CSS to Customize Control Appearance
- 3 minutes to read
DevExpress web controls consist of standard HTML elements, such as div, li, and td. To customize these elements, you can use any CSS-based approach you find online.
This topic demonstrates how to use CSS and browser developer tools to customize control appearance. The example below modifies horizontal alignment for an ASPxButton control. You can use a similar approach for all DevExpress web controls.

Inspect the Control
Open the following page in a browser:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
form > div.my-container{
width: 660px;
}
.my-container {
padding-top: 100px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="my-container">
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="A button"></dx:ASPxButton>
</div>
</form>
</body>
</html>
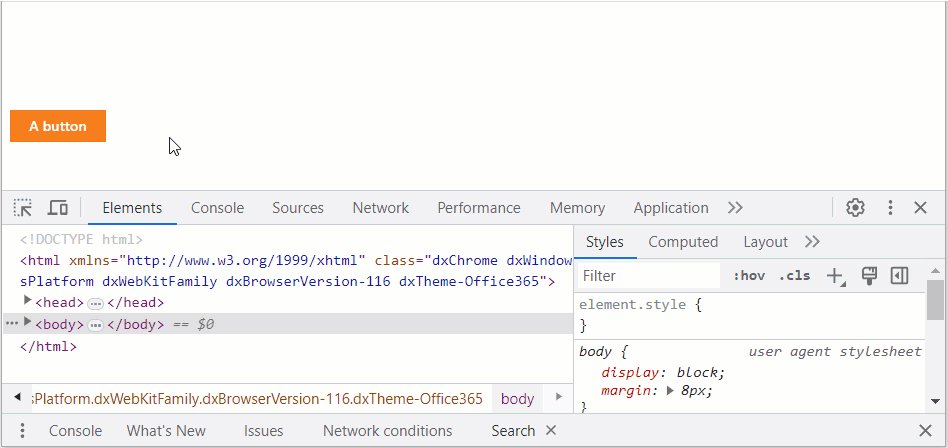
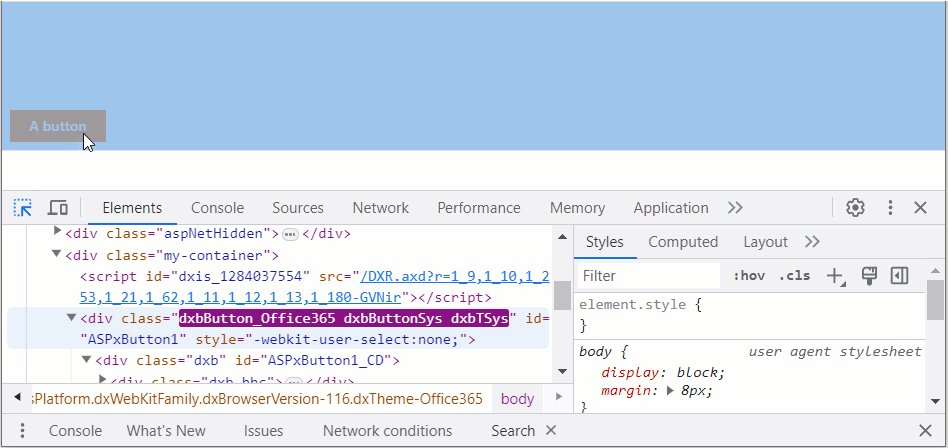
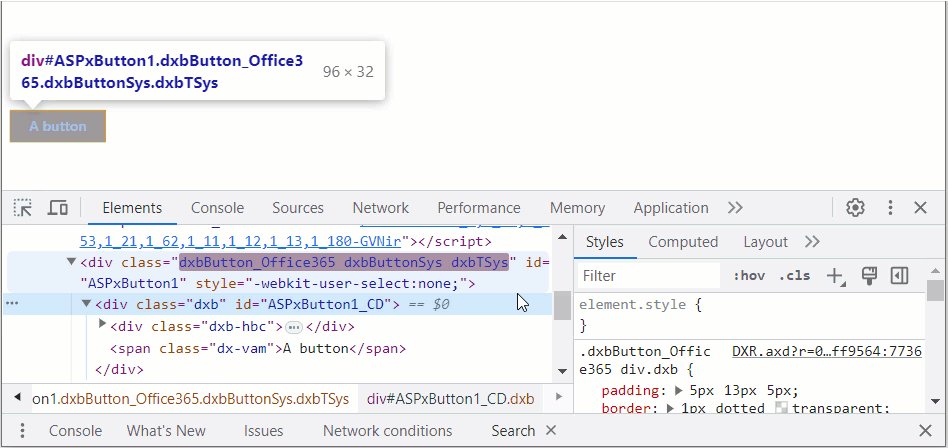
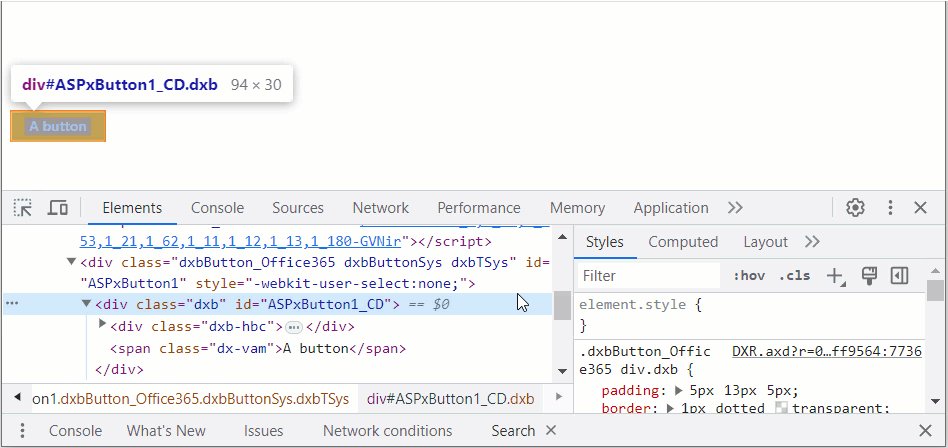
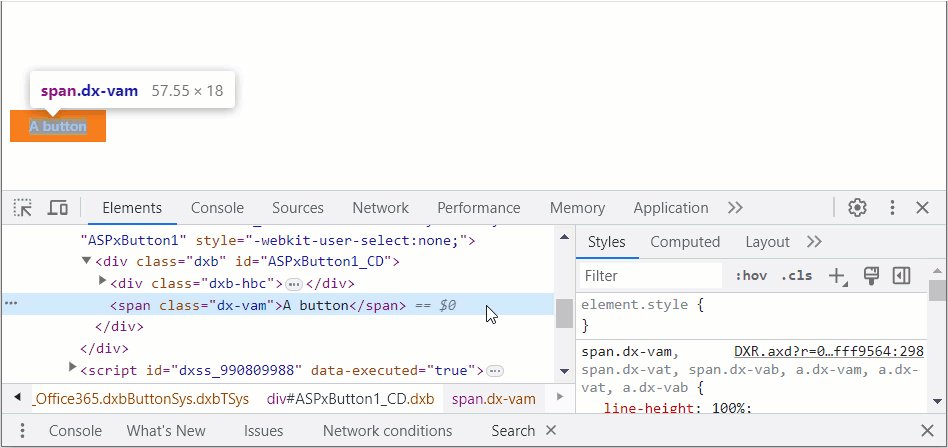
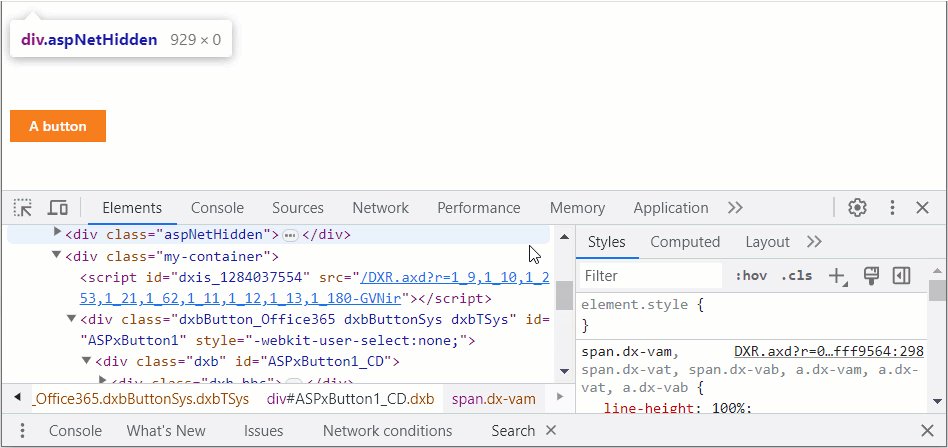
Inspect the ASPxButton control and its container as described in the following topic: Inspect CSS rules.

Find and Test a Solution
The button’s main element is div, so you can modify styles of this div or its container to change the button position. There are multiple ways to center a div element horizontally. For example, you can apply the following rules to the div container:
display: flex;
justify-content: center;
Tip
Browsers do not support all styles. Use the following site to check whether a browser supports a certain style: caniuse.com.
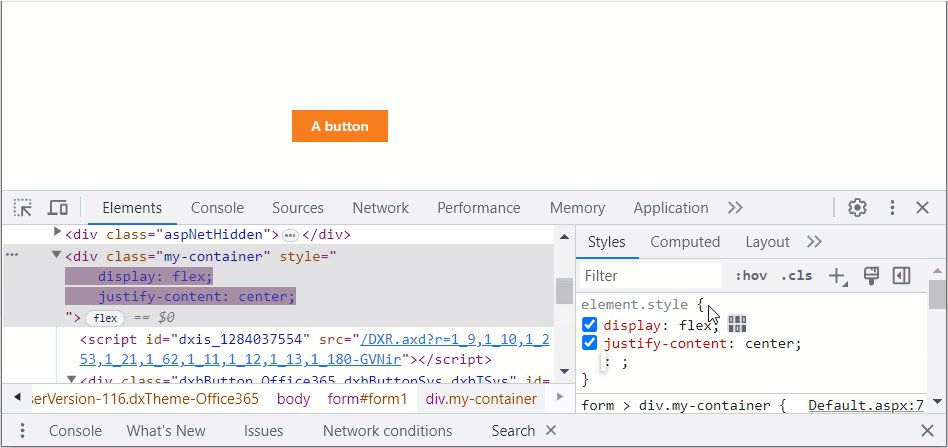
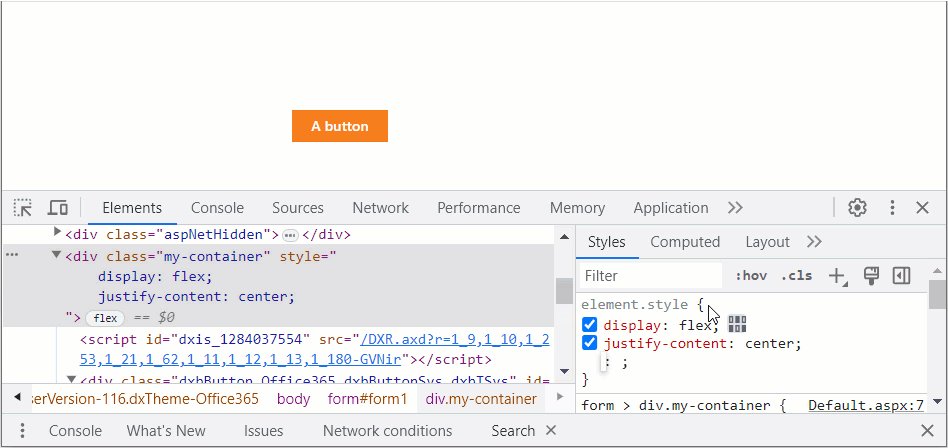
In a browser, open developer tools and apply these rules:

The image above shows that the button is still off-center after rules are applied. Debug the solution to address this issue.
Debug the Solution
Inspect the web page in a browser to find why the solution does not work as expected. In this example, the button is positioned incorrectly because of its container. The container width is limited to 660 pixels and the container does not occupy the entire page:

Apply the width: 100% CSS rule to the container to override its width: 660px style:

Transfer the Solution To Code
Open the page in an IDE or code editor. Place styles in a CSS class and apply it to the button container:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
/* ... */
.align-center {
display: flex;
justify-content: center;
width: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="my-container align-center">
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="A button"></dx:ASPxButton>
</div>
</form>
</body>
</html>
Save changes and refresh the page. You can see that the container’s width: 100% style is crossed out. This means that the style is not in effect because its selector’s specificity is lower than the specificity of the inherited selector. Increase the style specificity as shown below and transfer changes to the page code.