TreeListNode.ChildNodes Property
Gets a collection of nodes owned by the current node.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| TreeListNodeCollection | A TreeListNodeCollection object that represents the collection of child nodes. |
Remarks
For detailed information, see Nodes.
Example
This example shows how to create a simple tree when the ASPxTreeList functions in unbound mode. New nodes are created and added to the ASPxTreeList via the ASPxTreeList.AppendNode method.
Columns can be created at design time or in code. For detailed information, see Creating Columns and Binding Them to Data Fields.
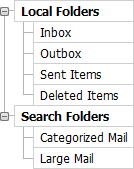
The image below shows the result:

using DevExpress.Web.ASPxTreeList;
protected void Page_Load(object sender, EventArgs e) {
CreateTree();
}
void CreateTree() {
TreeListNode parentNode = CreateNodeCore(0, "<b>Local Folders</b>", null);
CreateNodeCore(1, "Inbox", parentNode);
CreateNodeCore(2, "Outbox", parentNode);
CreateNodeCore(3, "Sent Items", parentNode);
CreateNodeCore(4, "Deleted Items", parentNode);
TreeListNode searchFolders = CreateNodeCore(5, "<b>Search Folders</b>", null);
CreateNodeCore(6, "Categorized Mail", searchFolders);
CreateNodeCore(7, "Large Mail", searchFolders);
}
TreeListNode CreateNodeCore(int key, string text, TreeListNode parentNode) {
TreeListNode node = ASPxTreeList1.AppendNode(key, parentNode);
node["Folder"] = text;
return node;
}
See Also