ASPxScheduler Class
A scheduler control.
Namespace: DevExpress.Web.ASPxScheduler
Assembly: DevExpress.Web.ASPxScheduler.v25.2.dll
NuGet Package: DevExpress.Web.Scheduler
Declaration
public class ASPxScheduler :
ASPxSchedulerDataWebControlBase,
IInnerSchedulerControlOwner,
ICommandAwareControl<SchedulerCommandId>,
IBatchUpdateable,
IBatchUpdateHandler,
ISupportInitialize,
ISupportAppointmentEdit,
ISupportAppointmentDependencyEdit,
IScriptBlockOwner,
IMasterControl,
IXtraSupportShouldSerialize,
IXtraSupportDeserializeCollectionItem,
IRequiresLoadPostDataControl,
IServiceContainer,
IServiceProvider,
ISchedulerCommandTarget,
IInnerSchedulerCommandTarget,
ISupportsSmartFetch,
IControlDesignerRelated API Members
The following members return ASPxScheduler objects:
Remarks
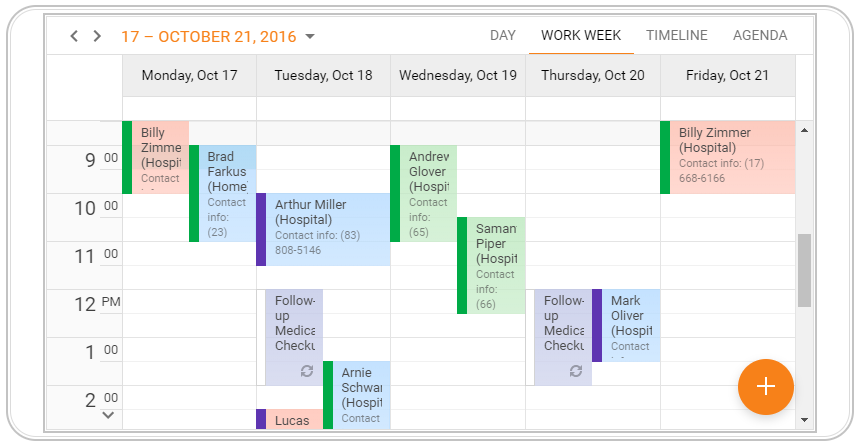
The ASPxScheduler provides the same scheduling functionality as Microsoft Outlook Calendar and enables you to plan your day/month/year. The scheduler allows you to schedule and display scheduled data in the form of appointments. The scheduler can display its appointments in a standard or predefined view: Day, Work Week, Full Week, Week, Month, Timeline, Agenda.

Create a Scheduler
Design Time
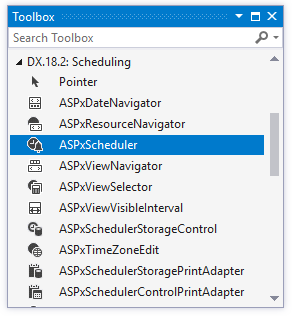
The ASPxScheduler control is available on the DX.25.2: Scheduling toolbox tab in the Microsoft Visual Studio IDE.

Drag the control onto a form and customize the control’s settings, or paste the control markup in the page’s source code.
<dx:ASPxScheduler ID="ASPxScheduler1" runat="server" AppointmentDataSourceID="AppointmentDataSource"
ResourceDataSourceID="efResourceDataSource" Start="2017, 10, 17" ActiveViewType="Month">
<Views>
<DayView Enabled="true" />
<FullWeekView Enabled="true">
</FullWeekView>
</Views>
<Storage EnableReminders="false" />
</dx:ASPxScheduler>
Run Time
using DevExpress.Web.ASPxScheduler;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxScheduler scheduler = new ASPxScheduler();
scheduler.ID = "ASPxScheduler1";
scheduler.Views.DayView.Enabled = true;
scheduler.Views.FullWeekView.Enabled = true;
scheduler.AppointmentDataSourceID = "AppointmentDataSource";
scheduler.ResourceDataSourceID = "efResourceDataSource";
scheduler.Storage.EnableReminders = false;
scheduler.ActiveViewType = DevExpress.XtraScheduler.SchedulerViewType.Month;
// Adds the scheduler control to the form.
Page.Form.Controls.Add(scheduler);
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
Client-Side API
The ASPxScheduler‘s client-side API is implemented with JavaScript language and exposed by the ASPxClientScheduler object.
Availability | Available by default. |
Client object type | |
Access name | |
Events |
Scheduling Functionality
The ASPxScheduler provides APIs and a built-in appointment management UI that allows you to add regular or [recurring](xref:3812 appointments and set reminders.
The ASPxScheduler control doesn’t store the appointments and Resources for Appointments it displays. The control’s data is stored in a standalone object represented by the ASPxSchedulerStorage class. This storage should be assigned to the ASPxSchedulerDataWebControlBase.Storage property.
View Types
A View is an object that defines the timeline, and how the scheduler displays appointments on the timeline. For instance, the Day View represents appointments by day.
The ASPxScheduler provides the following views to display its appointments:
- Day View: Displays the specified days.
- Work Week view: Displays appointments for work days in a week.
- Week view: Displays appointments for all the days in a specific week.
- Month view: Displays appointments for all the days in a month. This view provides less detailed information and allows you to view all the appointments in this month.
- Timeline view: Displays appointments as horizontal bars along the timescales.
- Agenda view: Displays a chronological list of appointments, grouped by a day.
Use the ASPxScheduler.ActiveViewType property to select a specific View. The ASPxScheduler.Views property allows you to access a View settings.
<dx:ASPxScheduler ID="ASPxScheduler1" runat="server" ActiveViewType="Day" AppointmentDataSourceID="AppointmentDataSource"
ResourceDataSourceID="efResourceDataSource" ...>
<Views>
<DayView ResourcesPerPage="2">
<WorkTime Start="07:00:00" End="20:00:00" />
</DayView>
<WorkWeekView Enabled="false" />
<WeekView Enabled="false" />
<MonthView Enabled="false" />
<TimelineView Enabled="false" />
<AgendaView Enabled="false" />
</Views>
<OptionsBehavior ShowViewSelector="false" />
<Storage EnableReminders="false" />
</dx:ASPxScheduler>
Built-In Appointment Dialogs
The ASPxScheduler provides dialogs that an end user can customize. These dialogs allow end users to create and modify appointments.
Data Binding
The ASPxScheduler operates in data bound mode to display appointments, resources, labels and status data.
Customization
Styles and templates allow you to change the layout and appearance of the ASPxScheduler’s visual elements.