GanttDateTimeColumn Class
A column that displays date and time.
Namespace: DevExpress.Web.ASPxGantt
Assembly: DevExpress.Web.ASPxGantt.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
Add a GanttDateTimeColumn object to the Columns collection to create a column that displays the date and time.
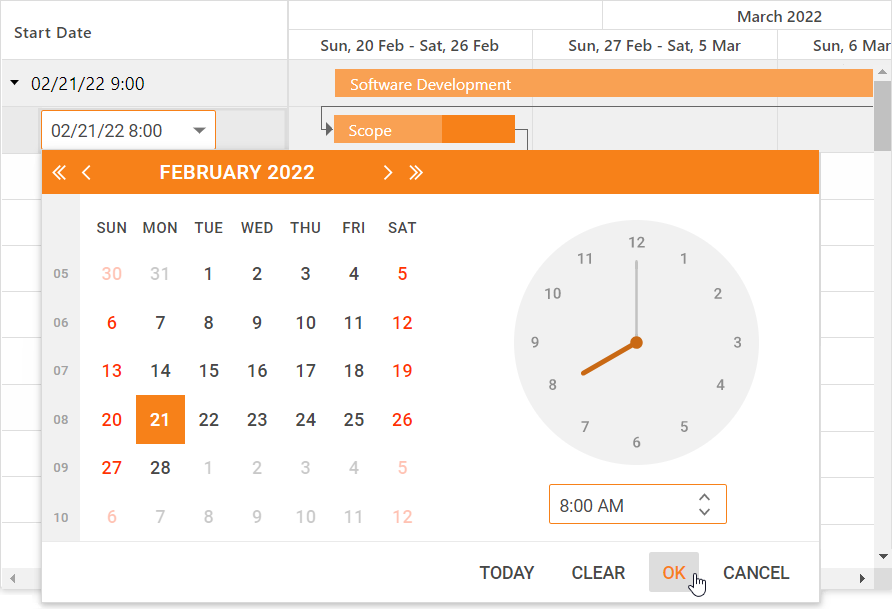
This column editor is a text box with a drop-down button. Click it to display a drop-down window that consists of the following sections:
- Calendar section
- The section is always visible and has a calendar control that allows users to select a date.
- Time section
- The section has a time editor and clock. The time editor allows users to select the time, and the clock displays the selected time. Set the Visible property to
trueto display this section.
The example below uses the PropertiesDateEdit property to customize the column editor‘s appearance and behavior:
<dx:ASPxGantt ID="Gantt" runat="server"...>
<!-- ... -->
<SettingsTasksList >
<Columns>
<dx:GanttDateTimeColumn FieldName="StartDate" Caption="Start Date">
<PropertiesDateEdit AllowUserInput="true" DisplayFormatString="MM/dd/yy H:mm">
<TimeSectionProperties Visible="true"/>
</PropertiesDateEdit>
</dx:GanttDateTimeColumn>
<!-- ... -->
</Columns>
</SettingsTasksList>
</dx:ASPxGantt>

Limitation
Examples
Online Demos
Inheritance
Object
StateManager
CollectionItem
WebColumnBase
GanttColumnBase
GanttDataColumn
GanttDateTimeColumn
See Also