GanttTaskListSettings.Columns Property
Accesses the columns in the task list.
Namespace: DevExpress.Web.ASPxGantt
Assembly: DevExpress.Web.ASPxGantt.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| GanttColumnCollection | null | A collection of Gantt columns. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to Columns |
|---|---|---|
| ASP.NET MVC Extensions | GanttSettings |
|
| ASP.NET Web Forms Controls | ASPxGantt |
|
Remarks
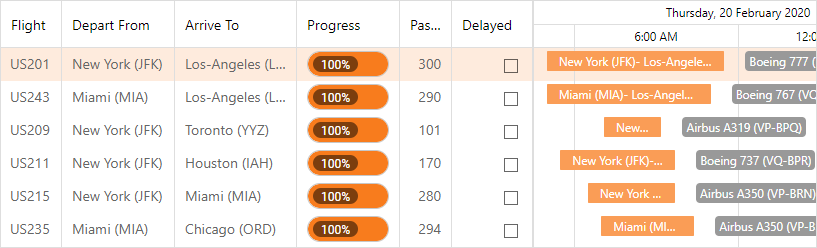
The ASPxGantt stores its columns in the Columns collection. This collection’s methods allow you to add and remove columns.

Available column types:
Column Type | Description |
|---|---|
A command column. | |
A column that displays Boolean values. | |
A column that displays color values. | |
A data column that displays DateTime values. | |
A column that displays a progress bar. | |
A data column that displays numeric values. | |
A data column that displays text values. | |
A data column that displays time portions of DateTime values. |
Create a Column
Create a column, specify its FieldName property, and add this column to the control’s Columns collection.
In markup:
<dx:ASPxGantt ID="Gantt" runat="server"...>
...
<SettingsTasksList >
<Columns>
<dx:GanttTextColumn FieldName="Title" Caption="Subject" />
<dx:GanttProgressBarColumn FieldName="Progress" />
...
</Columns>
</SettingsTasksList>
</dx:ASPxGantt>
In Code:
GanttTextColumn title = new GanttTextColumn();
title.FieldName = "Title";
title.Caption = "Subject";
GanttProgressBarColumn taskProgress = new GanttProgressBarColumn();
taskProgress.FieldName = "Progress";
Gantt.SettingsTaskList.Columns.Add(title);
Gantt.SettingsTaskList.Columns.Add(taskProgress);
Access a Column
Use the Item[Int32] property to access individual columns by their index in the column collection.
GanttTextColumn colFirstColumn = ASPxGantt1.SettingsTaskList.Columns[0];
Specify a Column Width
Use the ColumnMinWidth property to specify the minimum width for all columns in the Gantt.
<dx:ASPxGantt ID="Gantt" runat="server" ... >
<SettingsTasksList Width="45%" ColumnMinWidth="50" >
...
</SettingsTasksList>
</dx:ASPxGantt>
To specify the minimum width for an individual column, use the MinWidth property.
<dx:ASPxGantt ID="Gantt" runat="server" ... >
<SettingsTasksList Width="45%" >
<Columns>
<dx:GanttTextColumn FieldName="Subject" Width="360" MinWidth="100" />
<dx:GanttDateTimeColumn FieldName="StartDate" Width="100" MinWidth="70" />
</Columns>
</SettingsTasksList>
</dx:ASPxGantt>
Column Editor
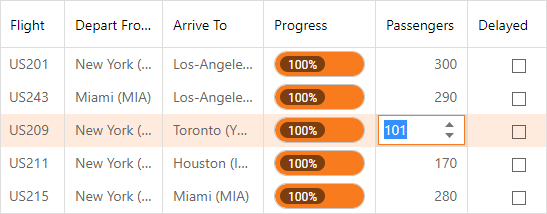
Each data column type has an editor in edit mode. For example, the GanttCheckColumn column allows you to edit Boolean values in a checkbox editor.
Use the column’s Properties[Editor_Name] property to access column editor settings.

<dx:ASPxGantt ID="Gantt" runat="server"...>
...
<SettingsTasksList >
<Columns>
<dx:GanttSpinEditColumn FieldName="Passengers">
<PropertiesSpinEdit MinValue="0" MaxValue="400" />
</dx:GanttSpinEditColumn>
...
</Columns>
</SettingsTasksList>
</dx:ASPxGantt>