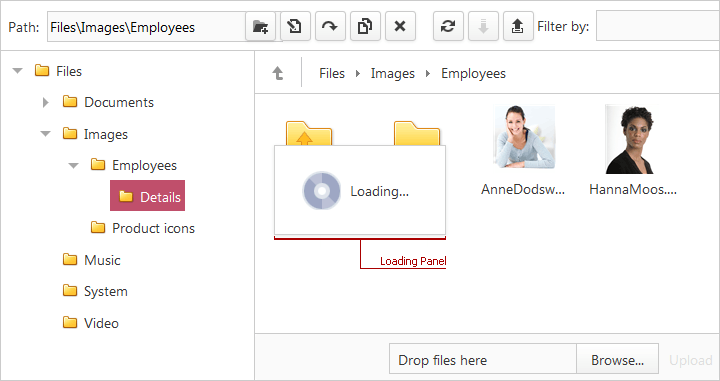
Loading Panel
You can display a Loading Panel within an ASPxFileManager control while waiting for a callback response. Under the loading panel, you can also show a Loading Div element that indicates the specific control. This element is transparent (the default setting). Specify the element’s style settings to show it.

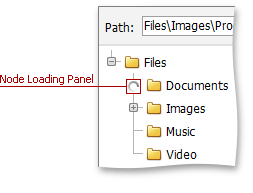
When a user expands a folder for the first time, the control initiates a callback to the server to obtain the folder’s child folders (if the FileManagerSettingsFolders.EnableCallBacks property is set to true). In this case, the file manager displays the Node Loading Panel near the expanded folder while waiting for a callback response.

The table below lists the main members that affect element appearance and functionality.
| Characteristics | Members |
|---|---|
| Div Element Style | FileManagerStyles.LoadingDiv |
| Loading Panel Image | ImagesBase.LoadingPanel |
| Node Loading Panel Image | FileManagerImages.FolderContainerNodeLoadingPanel |
| Image Position | SettingsLoadingPanel.ImagePosition |
| Image Visibility | SettingsLoadingPanel.ShowImage |
| Style | FileManagerStyles.LoadingPanel |
| Text | SettingsLoadingPanel.Text |
| Visibility | SettingsLoadingPanel.Enabled |