Scheduler Templates
- 2 minutes to read
The ASPxScheduler’s look and feel can be customized via templates.
A template is a set of HTML elements and Web controls that define the layout for a particular element within the control (e.g. a resource header). When the control runs in the ASP.NET Web page, the template’s contents are rendered in place of the default HTML for the control.
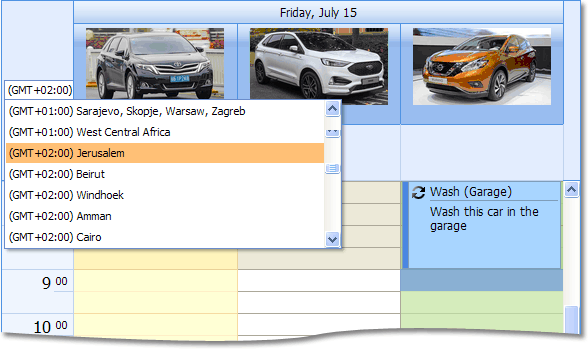
The template mechanism facilitates layout and functionality enhancements, as illustrated in the picture below:

These vivid resource headers and a combo box for the time zone selection are implemented using templates.
The ASPxScheduler comes with a set of default dialog forms. For more information see the Dialog Forms article.
Note
- You can insert your own scripts in custom templates. If you construct the ID for the script block using a magic prefix “dxss_“, then it will be merged with the JavaScript code inserted in the page to which the template will be rendered, and therefore be available on the client side. See Also: How to Register Scripts Loaded in Callbacks.
- Customization using templates automatically disables client-side rendering of view elements.
Member Table: Templates
-
Lists class members related to templates.
Task-based Help
- How to: Customize Resource Headers
- How to: Customize Appointment Appearance via Templates
- How to: Customize a Form Using Templates
Online Resources
See Also