Scheduling Basics
- 3 minutes to read
This document describes how a simple scheduling application operates. This topic introduces the basics for providing appointments and resources data for the Scheduler.
How Does the Scheduling Application Operate?
The Scheduler Control displays the appointments data to end-users and responds to their input. All its data is provided via the built-in Scheduler Storage object. The Scheduler Control knows nothing about the data layer, while the Scheduler Storage knows nothing about end-user interaction.
Client-server interaction is performed via the callback mechanism (default), although the common postback and update panel operation modes are also available.
The navigation between the scheduled appointments can be accomplished via the stand-alone controls of the Suite, or the controls hosted within the main Scheduler control. The Go To Date dialog window serves the same purpose.
Appointment editing can be accomplished via invoking the separate appointment editing form, or in-place. The template mechanism enables customization of the form’s appearance.
Processing the Data Layer
The Scheduler Storage object is intended to work on the data layer to provide appointments and resources data to the scheduling application. In fact, the Scheduler Storage contains two separate data stores - one for appointments (Appointments) and one for resources (Assigning Appointments to Resources). When providing data to these stores, it’s necessary to specify mappings between data fields in the datasource, and their interpretation in the storage. Also, these stores provide the ability to optimize data loading, specify options specific to different data, add custom fields, etc.
Both the ASPxAppointmentStorage and the ASPxResourceStorage are inherited from the base PersistentObjectStorage<T> class, which provides all the basic functionality required for data binding. To bind a storage to a specific data table (or another data object) it’s necessary to set its DataSource and DataMember properties. Then, specify the ASPxAppointmentStorage.Mappings for the standard and the ASPxAppointmentStorage.CustomFieldMappings for custom mappings of properties to the corresponding data fields in the bound datasource. For example, if the bound data source contains a field called “ProcessStartTime”, the Appointment Storage needs to be aware that the value of this data field is the appointment’s Appointment.Start value.
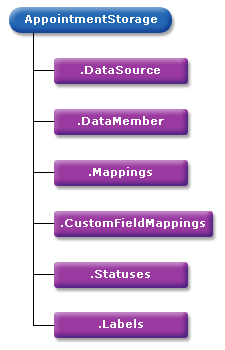
Also, the Appointment Storage contains two collections of Appointment Labels and Statuses, accessible via its ASPxAppointmentStorage.Labels and ASPxAppointmentStorage.Statuses properties. Note that these two collections contain standard items, similar to MS Outlook 2003, by default. However, you can customize these collections as needed.
The following schema illustrates the Appointment Storage and its main properties:

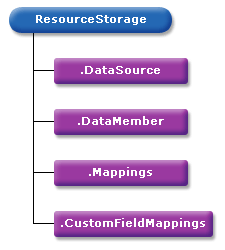
The Resource Storage provides all the functionality required to provide resources data for the Scheduler. Mappings should be specified via the ASPxResourceStorage.Mappings and the ASPxResourceStorage.CustomFieldMappings properties.
The following schema illustrates the Resource Storage and its main properties: