Adaptivity
The ASPxScheduler control provides an adaptive UI that allows you to build page layouts that fit a browser window’s width. In adaptive mode, the scheduler can automatically resize or rearrange its elements based on the user’s device type and page resolution.

Set the ASPxSchedulerOptionsAdaptivity.Enabled property to true to enable the adaptive layout.
View Selector
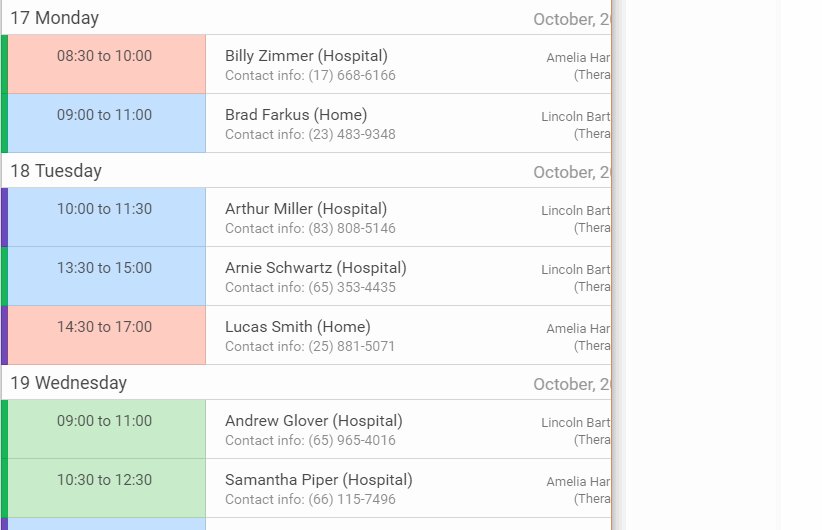
In adaptive mode, the view selector items are hidden to the drop-down list that is invoked by clicking the ellipse button on the right. To disable view selector’s adaptivity mode, use the ASPxViewSelectorOptionsAdaptivity.Enabled property.
View Visible Interval
In response to the browser window width change, the view visible interval reduces its width and displays the date interval in a compact format. To disable view visible interval’s Adaptivity mode, use the ASPxViewVisibleIntervalOptionsAdaptivity.Enabled property.
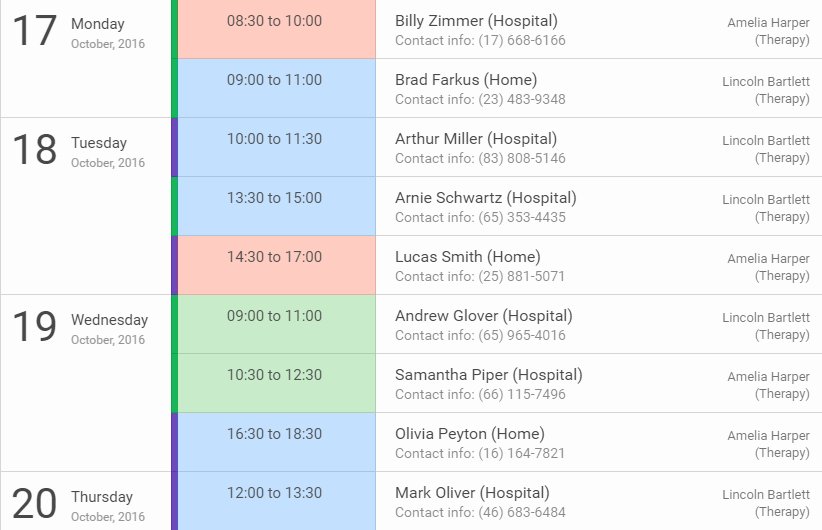
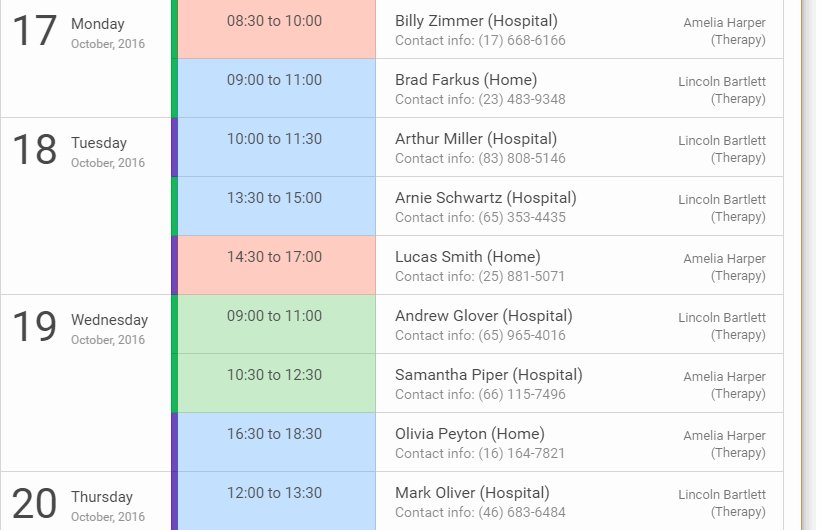
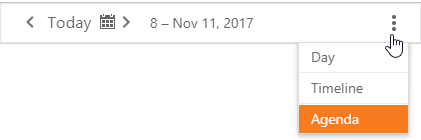
The following image illustrates the view visible interval and view selector layouts in adaptive mode.

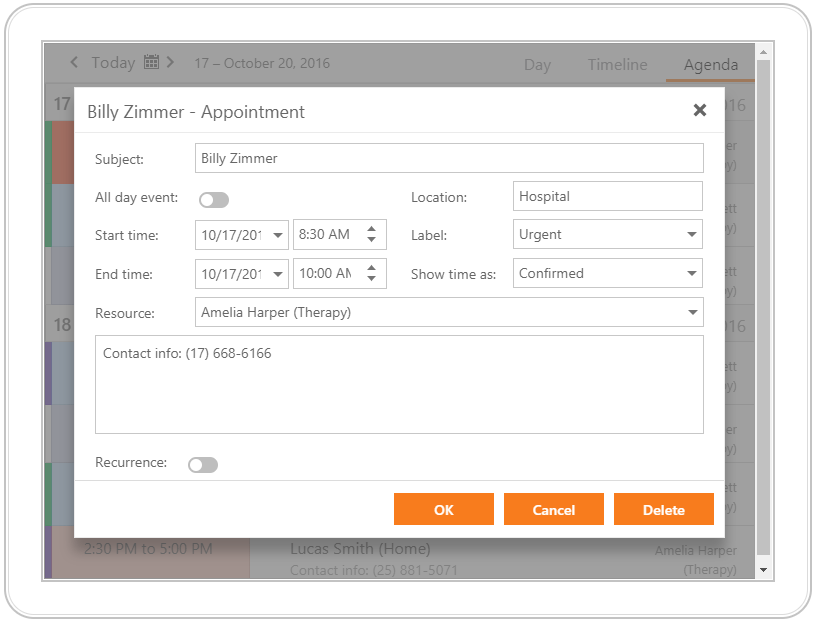
Appointment Dialog
In adaptive mode, the ASPxScheduler switches its appointment dialog to modal mode and collapses its content from multiple columns into a single column when the browser’s inner width is less than or equal to 700 pixels.