Bind Grid View to a Data Source
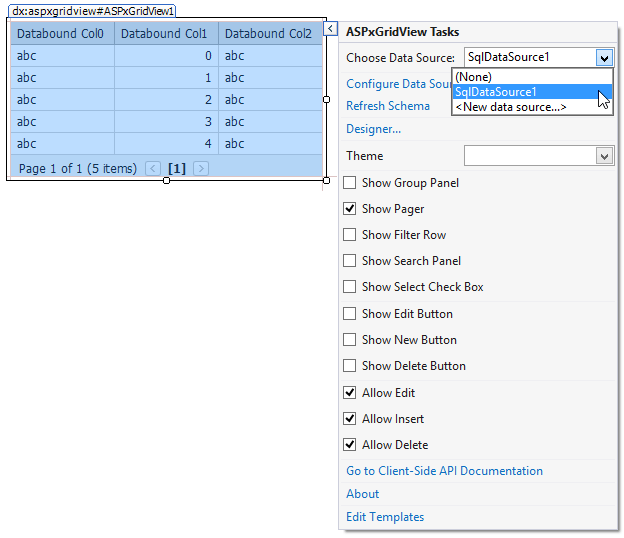
A data source control allows you to retrieve data from a database and use it to populate a grid. To do this, invoke the ASPxGridView’s smart tag and select an existing data source from the list, or create a new one to bind the grid to a data source.

After the ASPxGridView is bound to a data source, you can disable its ASPxGridView.AutoGenerateColumns option and create columns for all the fields in the bound data source. The grid deletes any existing columns and creates new columns in the same order in which bound fields appear in the data source.

Set the ASPxGridBase.KeyFieldName property to the data source key field’s name.
The following sample code shows how to connect an ASPxGridView to a data source in code:
gridView.DataSource = AccessDataSource1;
gridView.KeyFieldName = "ID";
gridView.DataBind();
Note that the ASPxGridBase.KeyFieldName property supports a composite value. You can use semicolon-separated values to specify multi-field keys.
<dx:ASPxGridView ... KeyFieldName="FirstName;LastName;Phone;BirthDate">
...
</dx:ASPxGridView>