Side-by-Side Bar Chart
- 3 minutes to read
Short Description
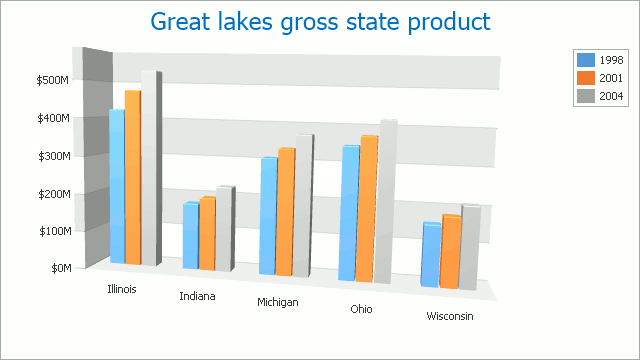
The Side-by-Side Bar Chart is represented by the SideBySideBar3DSeriesView object, which belongs to Bar and Column Series Views. This view displays series as individual bars, grouped by category, and the height of each bar is determined by the series value.
A Side-by-Side Bar chart is shown in the image below.

Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | SideBySideBar3DSeriesView |
| Diagram type | XYDiagram3D |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Side-by-Side Bar Chart, refer to the Combining Different Series Views document.
Example
The following example demonstrates how to create a ChartControl with two series of the Bar3DSeriesView type, set its general properties, and add this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and include all necessary assemblies to the References list of your project.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl BarChart3D = new ChartControl();
// Add a bar series to it.
Series series1 = new Series("Series 1", ViewType.Bar3D);
Series series2 = new Series("Series 2", ViewType.Bar3D);
// Add points to the series.
series1.Points.Add(new SeriesPoint("A", 4));
series1.Points.Add(new SeriesPoint("B", 7));
series1.Points.Add(new SeriesPoint("C", 12));
series1.Points.Add(new SeriesPoint("D", 17));
series2.Points.Add(new SeriesPoint("A", 9));
series2.Points.Add(new SeriesPoint("B", 11));
series2.Points.Add(new SeriesPoint("C", 15));
series2.Points.Add(new SeriesPoint("D", 23));
// Add both series to the chart.
BarChart3D.Series.AddRange(new Series[] { series1, series2 });
// Access labels of the first series.
((BarSeriesLabel)series1.Label).Visible = true;
((BarSeriesLabel)series1.Label).ResolveOverlappingMode =
ResolveOverlappingMode.Default;
// Access the series options.
series1.PointOptions.PointView = PointView.ArgumentAndValues;
// Customize the view-type-specific properties of the series.
Bar3DSeriesView myView = (Bar3DSeriesView)series1.View;
myView.BarDepthAuto = false;
myView.BarDepth = 1;
myView.BarWidth = 1;
myView.Transparency = 80;
// Access the diagram's options.
((XYDiagram3D)BarChart3D.Diagram).ZoomPercent = 110;
// Add a title to the chart and hide the legend.
ChartTitle chartTitle1 = new ChartTitle();
chartTitle1.Text = "3D Side-by-Side Bar Chart";
BarChart3D.Titles.Add(chartTitle1);
BarChart3D.Legend.Visible = false;
// Add the chart to the form.
BarChart3D.Dock = DockStyle.Fill;
this.Controls.Add(BarChart3D);
}