Full-Stacked Area Chart
- 4 minutes to read
Short Description
The Full-Stacked Area Chart (100% Stacked Area Chart) is represented by the FullStackedArea3DSeriesView object, which belongs to Area Series Views. This view displays series as areas on a diagram, so that the value of each data point is stacked with all other corresponding data point values. In this instance, the height of the area is always the full height of the chart diagram (i.e., 1). This view allows you to compare the percentage values of multiple series for the same point arguments.
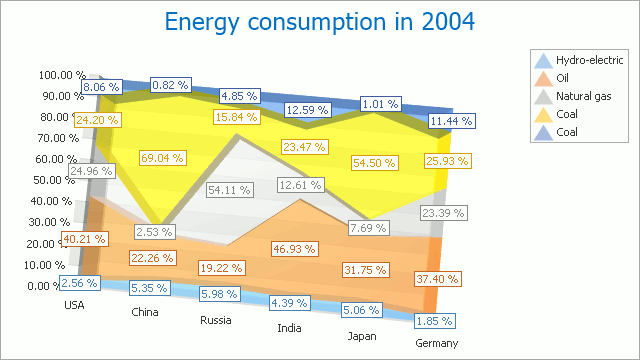
A Full-Stacked Area chart is shown in the image below.

Note
A Full-Stacked Area chart can display series that contain data points with positive or negative values. A series with positive values, however, is stacked only with other series that contain positive values; and a series with negative values is stacked with series that contain negative values.
Note that if a series contains data points with both positive and negative values, it is treated as a series with positive values, while all its negative values are treated as zeros.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | FullStackedArea3DSeriesView |
| Diagram type | XYDiagram3D |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Full-Stacked Area Chart, refer to the following help topic: Combining Different Series Views.
Example
The following example creates a ChartControl with two series of the FullStackedArea3DSeriesView type, sets their general properties, and adds this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and add all required assemblies to the project’s References list.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create an empty chart.
ChartControl fullStackedArea3DChart = new ChartControl();
// Create two series of the FullStackedArea3D view type.
Series series1 = new Series("Series 1", ViewType.FullStackedArea3D);
Series series2 = new Series("Series 2", ViewType.FullStackedArea3D);
// Populate both series with points.
series1.Points.Add(new SeriesPoint("A", 80));
series1.Points.Add(new SeriesPoint("B", 20));
series1.Points.Add(new SeriesPoint("C", 50));
series1.Points.Add(new SeriesPoint("D", 30));
series2.Points.Add(new SeriesPoint("A", 40));
series2.Points.Add(new SeriesPoint("B", 60));
series2.Points.Add(new SeriesPoint("C", 20));
series2.Points.Add(new SeriesPoint("D", 80));
// Add the series to the chart.
fullStackedArea3DChart.Series.AddRange(new Series[] {
series1,
series2});
// Adjust the view-type-specific options of the series.
((FullStackedArea3DSeriesView)series1.View).Transparency = 20;
((FullStackedArea3DSeriesView)series2.View).Transparency = 60;
// Access the diagram's options.
((XYDiagram3D)fullStackedArea3DChart.Diagram).ZoomPercent = 110;
// Add a title to the chart and hide the legend.
ChartTitle chartTitle1 = new ChartTitle();
chartTitle1.Text = "3D Full Stacked Area Chart";
fullStackedArea3DChart.Titles.Add(chartTitle1);
fullStackedArea3DChart.Legend.Visible = false;
// Add the chart to the form.
fullStackedArea3DChart.Dock = DockStyle.Fill;
this.Controls.Add(fullStackedArea3DChart);
}