Funnel Chart
- 4 minutes to read
Short Description
The Funnel Chart is represented by the Funnel3DSeriesView object, which belongs to Pie, Doughnut and Funnel Series Views. Typically, a funnel chart displays a wide area at the top, indicating the total point value, while other areas are proportionally smaller.
For example, a funnel chart can represent a sales funnel that shows sales process stages, including potential loses at each stage. This allows an end user to identify weak points in an organization’s current sales processes, and expose possible bottlenecks within the data.
The funnel displays a process that starts at 100%, with subsequent stages that have a progressively lower percentage. The data point with the greatest value in the collection is 100% (the top of the funnel), which represents the widest polygon. The next series point value is represented by a smaller polygon, whose top width represents the value’s ratio to the previous point value. This continues up until the last point, which has a bottom width equal to its top width.
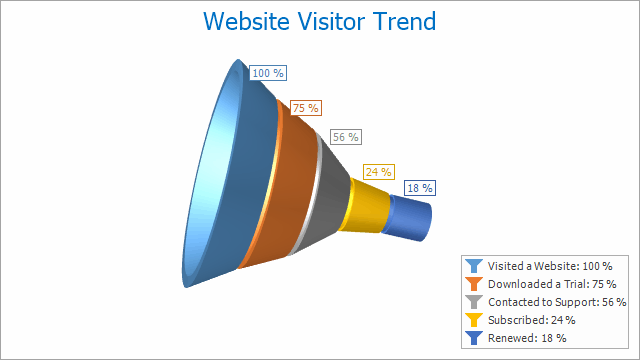
A funnel chart can be used to display Web site visitor trends, as the following image demonstrates.

Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | Funnel3DSeriesView |
| Diagram type | FunnelDiagram3D |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Example
The following example creates a ChartControl with a series of the Funnel3DSeriesView type, and adds this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and add all required assemblies to the project’s References list.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create an empty chart.
ChartControl funnelChart3D = new ChartControl();
// Create a funnel series.
Series series1 = new Series("Funnel Series 1", ViewType.Funnel3D);
// Populate the series with points.
series1.Points.Add(new SeriesPoint("A", 28.5));
series1.Points.Add(new SeriesPoint("B", 19.6));
series1.Points.Add(new SeriesPoint("C", 17.1));
series1.Points.Add(new SeriesPoint("D", 12.5));
series1.Points.Add(new SeriesPoint("E", 9.6));
// Add the series to the chart.
funnelChart3D.Series.Add(series1);
// Display a title for the series,
// and adjust other view-type-specific options of the series.
Funnel3DSeriesView funnelView = (Funnel3DSeriesView)series1.View;
funnelView.Titles.Add(new SeriesTitle());
funnelView.Titles[0].Text = series1.Name;
funnelView.HeightToWidthRatio = 1;
funnelView.HoleRadiusPercent = 70;
funnelView.PointDistance = 5;
// Adjust the value numeric options of the series.
series1.PointOptions.ValueNumericOptions.Format = NumericFormat.Percent;
series1.PointOptions.ValueNumericOptions.Precision = 1;
// Access the view-type-specific series options.
((FunnelPointOptions)series1.PointOptions).PercentOptions.ValueAsPercent = true;
// Position the series labels.
((Funnel3DSeriesLabel)series1.Label).Position =
FunnelSeriesLabelPosition.LeftColumn;
// Access the diagram's options.
((FunnelDiagram3D)funnelChart3D.Diagram).RuntimeRotation = true;
((FunnelDiagram3D)funnelChart3D.Diagram).RotationType =
RotationType.UseMouseStandard;
// Hide the chart's legend.
funnelChart3D.Legend.Visible = false;
// Add the chart to the form.
funnelChart3D.Dock = DockStyle.Fill;
this.Controls.Add(funnelChart3D);
}