Understanding Axes and Panes
- 3 minutes to read
This topic provides general information about an XY-diagram’s axes and panes, and explains the difference between primary and secondary axes.
It consists of the following sections:
Understanding Axes
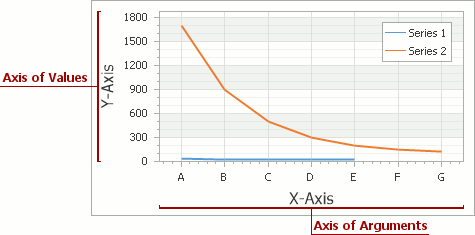
A diagram‘s axes are the main gridlines of reference for series points, as they provide coordinates for their arguments and values. Each diagram type represents axes differently. Most charts use two axes: the axis of arguments (X-axis) and the axis of values (Y-axis). The following image illustrates axes of the most popular diagram type (XYDiagram2D).

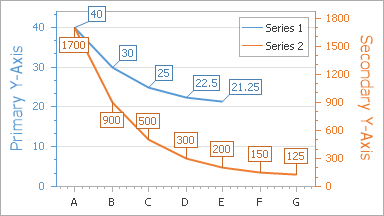
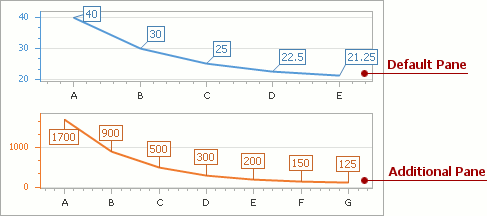
By default, each XY-diagram has only a single pair of axes (X and Y), which are called primary axes. Additional (or secondary) axes are also supported, which allows you to simultaneously display series with significant value range differences - as shown in the image below. Refer to the following help topic for more information: Primary and Secondary Axes.

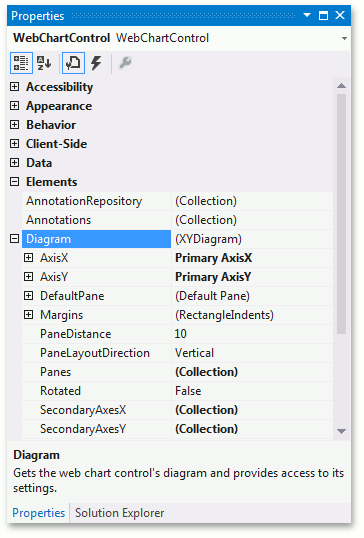
To access primary axis options at design time, select the chart control, and in the Properties window, expand the WebChartControl.Diagram property. This displays the XYDiagram.AxisX and XYDiagram.AxisY properties, which allow you to access options and elements of each axis.

To access the primary axis options at runtime, cast the Diagram object to the required diagram type, as demonstrated in the code below.
Similarly, you can use the XYDiagram.SecondaryAxesX and XYDiagram.SecondaryAxesY properties to specify secondary axes.
The scale type is an important characteristic of an axis, because it determines how a chart interprets its underlying data: as numeric, date-time or qualitative. Each scale type assumes a specific representation of the data, with specific options to customize how the data is displayed. An axis scale type is automatically determined by the scale type of series associated with this axis, so an inappropriate series scale type restricts the available set of axis options, and may cause the chart’s data representation to be distorted. Refer to the following help topic to learn more: Axis Scale Types.
The visible range of axis values is automatically determined (while the Range.Auto property is enabled), although you can manually specify two axis values by which an axis should be limited in units appropriate to the axis scale type (via the Range.MinValue and Range.MaxValue properties).
Along an axis, multiple scale breaks can be inserted between value pairs - to remove space that appears if series point values differ significantly.
Additional elements of an axis are as follows: Axis Titles, Axis Labels, Grid Lines and Tickmarks, Constant Lines and Strips.
See the following help topic to learn more about axes and their functionality: Axes Overview.
Understanding Panes
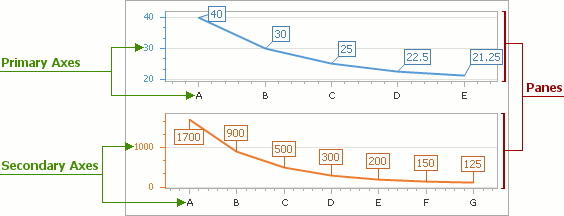
A diagram’s pane is a rectangular area used to plot series and their associated axes. Panes distribute multiple series among different areas that may or may not share their axes (both primary and secondary). Note that panes are available only for the XYDiagram2D type (which includes the XY-Diagram and Swift Plot Diagram).

A chart displays its series in the default pane (represented by an XYDiagramDefaultPane object). You can use the XYDiagram2D.DefaultPane property to access its options.
To enable additional panes for a diagram, add them to the collection returned by the XYDiagram2D.Panes property. For details on how to add panes, refer to the following help topic: Adding Panes.

See the following help topic to learn more about panes and their functionality: Panes.