AutoCorrect
- 3 minutes to read
The Rich Edit’s AutoCorrect feature can help you automatically insert frequently used text, create hyperlinks on the fly, and fix capitalization errors. You can enable the built-in AutoCorrect feature on the server, or handle its client ASPxClientRichEdit.AutoCorrect event to analyze input text and implement the desired custom substitution algorithms.
Server-Side AutoCorrect
AutoCorrect capabilities
You can access the server-side AutoCorrect settings using the ASPxRichEditSettings.AutoCorrect property. This property returns the ASPxRichEditAutoCorrectSettings object, which allows you to modify the following settings.
| Member | Description | Demonstration |
|---|---|---|
| ASPxRichEditAutoCorrectSettings.CorrectTwoInitialCapitals | Gets or sets whether the control should correct words that start with two capital letters by changing the second letter to lowercase. |  |
| ASPxRichEditAutoCorrectSettings.DetectUrls | Gets or sets whether the control should detect URL strings and format them as hyperlinks. |  |
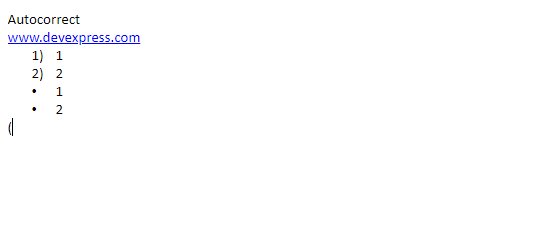
| ASPxRichEditAutoCorrectSettings.EnableAutomaticNumbering | Gets or sets whether the control should automatically create numbered or bulleted lists when certain symbols are typed. |  |
Replace text as you type
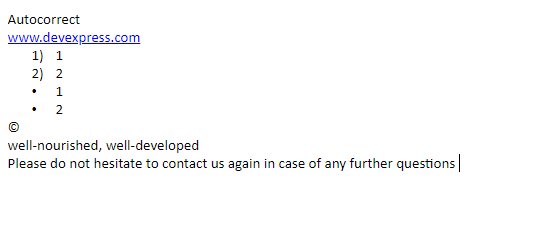
The “replace text as you type” feature allows you to specify words that this control can automatically replace when they are typed. For example, you can specify to replace “(c)” with “©” as demonstrated below.

You can enable this feature by setting the ASPxRichEditAutoCorrectSettings.ReplaceTextAsYouType property to true. The ASPxRichEditAutoCorrectReplaceInfoCollectionSettings.AutoCorrectReplaceInfoCollection collection stores words and their replacements. Each word and its replacement are stored in a separate ASPxRichEditAutoCorrectReplaceInfo object that exposes the following properties: the ASPxRichEditAutoCorrectReplaceInfo.What specifies a word to replace and ASPxRichEditAutoCorrectReplaceInfo.With specifies the replacement.
You can also specify whether to ignore the typed word’s case when searching the ASPxRichEditAutoCorrectReplaceInfoCollectionSettings.AutoCorrectReplaceInfoCollection by setting the ASPxRichEditAutoCorrectReplaceInfoCollectionSettings.CaseSensitive property to true or false.
Code Example
The following code snippet demonstrates how to enable the Rich Edit’s built-in AutoCorrect feature including the replace-text-as-you-type feature in markup.
<dx:ASPxRichEdit ID="DemoRichEdit" runat="server" >
<Settings>
<AutoCorrect CorrectTwoInitialCapitals="true" DetectUrls="true" EnableAutomaticNumbering="true" ReplaceTextAsYouType="true">
<ReplaceInfoCollectionSettings CaseSensitive="false">
<AutoCorrectReplaceInfoCollection>
<dx:ASPxRichEditAutoCorrectReplaceInfo What="(c)" With="©" />
<dx:ASPxRichEditAutoCorrectReplaceInfo What="wnwd" With="well-nourished, well-developed" />
<dx:ASPxRichEditAutoCorrectReplaceInfo What="pctus" With="Please do not hesitate to contact us again in case of any further questions" />
</AutoCorrectReplaceInfoCollection>
</ReplaceInfoCollectionSettings>
</AutoCorrect>
</Settings>
</dx:ASPxRichEdit>
Client-Side AutoCorrect
When a user types text in the control, the ASPxClientRichEdit.AutoCorrect event occurs on the client. Event arguments allow access to the typed text (e.text) and its Interval object (e.interval). The Client API allows you to change a document’s content in the event handler: add, remove, or change text, pictures, tables, etc.
The following code snippet demonstrates how to replace the “dxlogo” with an image and make the “bldtxt” bold.
<script type="text/javascript">
function OnAutoCorrect(s, e) {
switch (e.text) {
case "dxlogo":
DemoRichEdit.selection.intervals = [e.interval];
DemoRichEdit.commands.insertPicture.execute("../Content/logo.png");
e.handled = true;
break;
case "bldtxt":
DemoRichEdit.selection.intervals = [e.interval];
DemoRichEdit.commands.changeFontBold.execute(true);
DemoRichEdit.commands.insertText.execute("Bold Text");
DemoRichEdit.commands.changeFontBold.execute(false);
e.handled = true;
break;
}
}
</script>
<dx:ASPxRichEdit ID="DemoRichEdit" ClientInstanceName="DemoRichEdit" runat="server">
<ClientSideEvents AutoCorrect="OnAutoCorrect" />
</dx:ASPxRichEdit>