Simple View
- 2 minutes to read
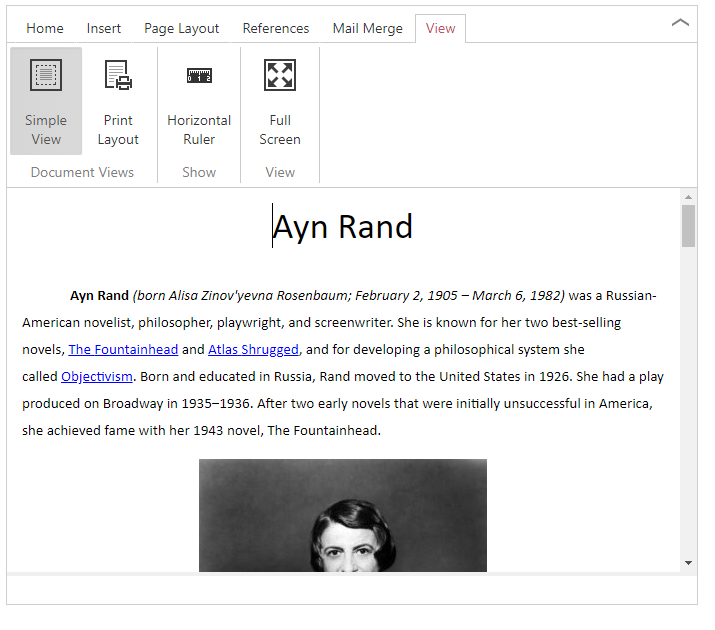
The DevExpress ASP.NET Rich Text Editor provides the Simple View mode that displays documents in the entire editing area ignoring the page layout.

The view is much like the Web layout view in Microsoft Word. In this mode, the control does not split a document into pages and ignores headers, footers, and page layout settings: margins, orientation, size, columns, and breaks.
End-users can enable/disable the Simple View mode using ribbon commands contained in the View tab in the Document Views group. The Simple View ribbon command enables the Simple View mode; Print Layout disables it.
You also can switch the Simple View mode in code.
- Use the server-side ASPxRichEditViewsSettings.ViewType property to manage the Simple View mode in markup and code behind
Use the RichEditCommands.changeViewType client command to manage the Simple View mode on the client as demonstrated in the code snippet below.
richEdit.commands.changeViewType.execute(ASPx.ViewType.Simple);
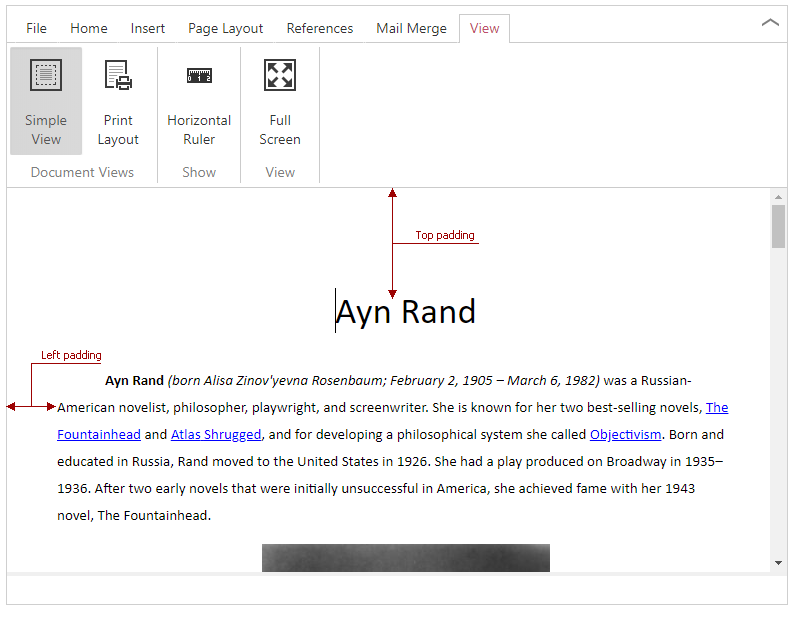
You also can specify the distance between the document and the editing area when the control is in the Simple View. Use the server-side ASPxRichEditSimpleViewPaddings object to specify these paddings for the Simple View mode as demonstrated in the following code example.
<dx:ASPxRichEdit ID="DemoRichEdit" runat="server">
<Settings>
<Views ViewType="Simple">
<SimpleView>
<Paddings Top="100" Left="50"/>
</SimpleView>
</Views>
</Settings>
</dx:ASPxRichEdit>

Rich Text Box Editor
The Simple View mode’s ability to adapt the document’s layout to the control’s size allows you to use the ASPxRichEdit control like a text box editor that supports rich text documents as demonstrated in the following image.

Perform the following steps to transform the ASPxRichEdit control to the text box with the ability to edit rich text documents.
- Set the ASPxRichEditViewsSettings.ViewType property to RichEditViewType.Simple to enable Simple View mode
- Set the ASPxRichEdit.RibbonMode property to RichEditRibbonMode.None to hide the ribbon UI
- Set the ASPxRichEdit.ShowStatusBar property to
falseto hide the status bar
Use the Width and Height properties to specify editor sizes.