Adaptivity
- 2 minutes to read
The DevExpress ASP.NET Rich Edit provides the following features that you can use to adapt the control to a mobile browser’s window:
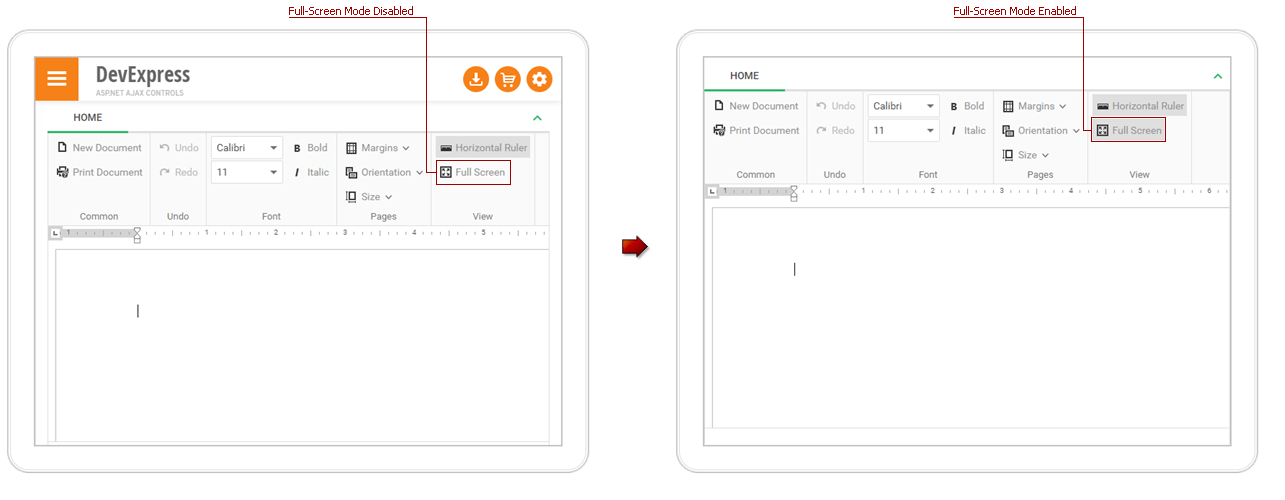
Full-Screen Mode
The ASPxRichEdit’s full-screen mode extends the control to the browser’s client area that frees extra space for the editor’s zone within a mobile device’s window.

End-users can activate full-screen mode by clicking the Full Screen ribbon’s button (or by pressing F11 for desktop) when the editor has focus. You can switch the Rich Edit to the full-screen mode by executing the RichEditCommands.setFullscreen client command.
Important
We recommend adding the following meta tag to the HTML document’s head section to stabilize displaying RichEdit in the full-screen mode on mobile devices:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
This tag defines a viewport’s settings for mobile browsers. Some web pages do not fit a mobile browser’s window, so it scales pages down to display them entirely within the viewport and enables end-users to scale up them. When Rich Edit is switched to the full-screen mode on mobile devices, it occupies the area that should be visible within the viewport’s default scale. If a page contains additional content that increases the page’s width and can be scaled down, the Rich Edit control in full-screen mode does not occupy the scaled viewport’s zone entirely.
The meta tag above stretches the page’s content to the viewport’s width and disables automatic and custom scaling to prevent the described issue.
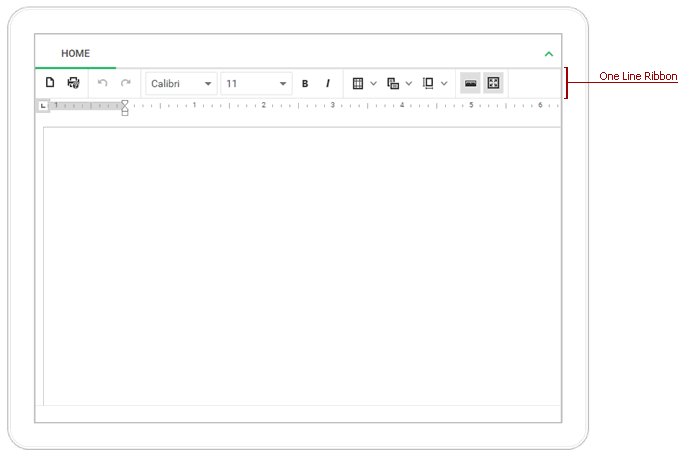
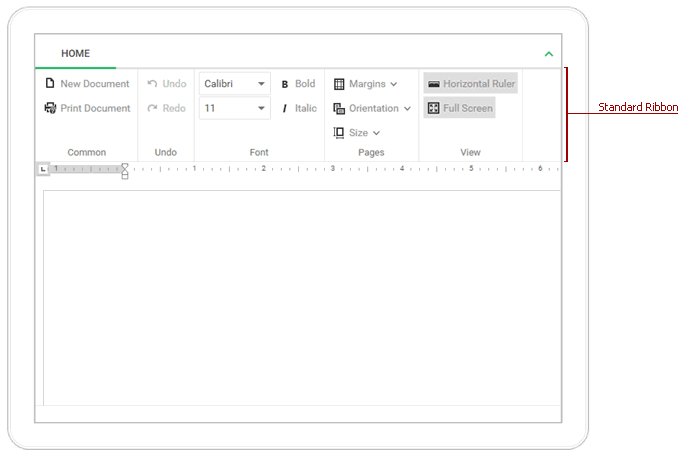
One Line Ribbon
The built-in ribbon’s one line mode can display all items within an active tab in one line to make the ribbon compact.

The ASPxRichEdit.RibbonMode property maintains the ribbon’s mode. The default value (RichEditRibbonMode.Auto) enables the control to display a corresponding ribbon automatically depending on the browser type: a standard ribbon is used for desktop browsers, and a one-line ribbon is used for mobile devices’ browsers.
Online Demo
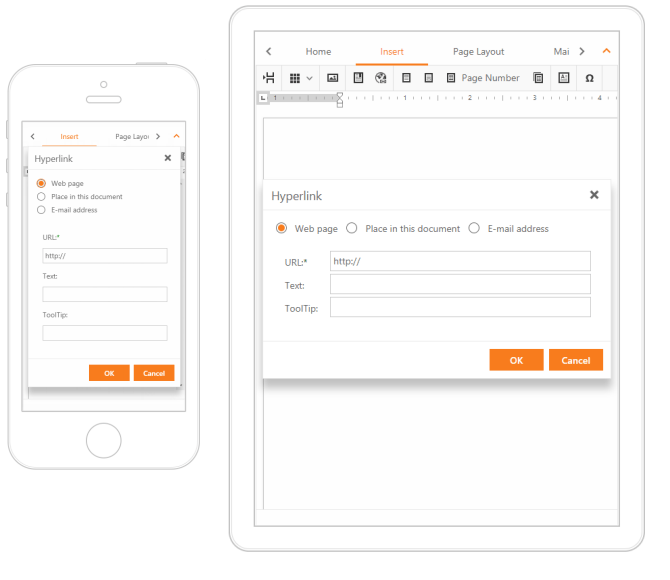
Adaptive dialogs
Each Rich Edit’s built-in dialog is adaptive: it adjusts content to fit the mobile browser window:

The File Dialogs inherit adaptivity settings from the File Manager control. Use the RichEditDocumentSelectorSettings.ToolbarSettings property to access the FileManagerSettingsToolbar class’s instance that allows you to define the following toolbar settings:
| Member | Description |
|---|---|
| FileManagerSettingsToolbar.SettingsAdaptivity | Provides access to the file manager’s adaptivity settings. |
| FileManagerSettingsToolbar.AdaptiveToolbarImage | Gets the settings of an image displayed in an adaptive ASPxFileManager‘s toolbar, when it contains hidden items. |
| FileManagerSettingsToolbar.ExpandFolderContainerButtonSettings | Provides access to the Expand Folder Container button settings. |