Linear Gauges
- 3 minutes to read
This topic explains which Linear Gauge types exist in the ASPxGaugeControl component and how to use these gauges in your application.
For details on other gauge types, refer to the corresponding topics in the following section: Gauge Types.
Linear Gauge Overview
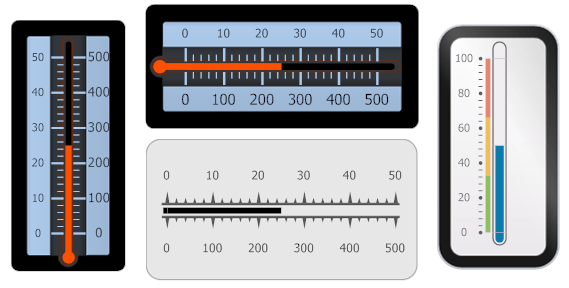
A Linear Gauge is a component that displays elements on a linear scale.
You can use this control in different applications to create thermometers and other indicators.

ASPxGaugeControl includes two types of Linear Gauges: vertical and horizontal.

A full set of linear gauge shapes is available at design time in a gauge’s Preset Manager.
LinearGauge Class
A Linear Gauge is an instance of the LinearGauge class. Use the ASPxGaugeControl.Gauges property to get the collection of ASPxGaugeControl gauges.
ASPxGaugeControl gaugeControl1 = new ASPxGaugeControl();
LinearGauge gauge1 = gaugeControl1.Gauges[0] as LinearGauge;
You can create a Linear Gauge control at design time within Visual Studio or programmatically at runtime. The following example demonstrates how to do this:
Linear Gauge Elements
This section describes linear gauge elements and their properties.
A Linear Gauge allows you to add numerous elements, each of which is intended to perform a specific task.
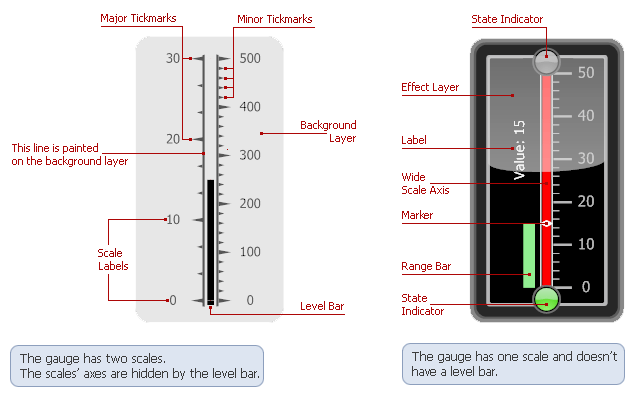
The following image demonstrates a Linear Gauge that contains a full set of elements:

A Scale is the main element of a linear gauge, as scales define the axis along which other elements (level bar, background layer, marker, and so forth) are arranged. A linear gauge can have one or more scales that display tickmarks and labels.
A scale within a linear gauge is an instance of the LinearScaleComponent class, which contains the following display options:
- LinearScale.MinValue - specifies the scale’s minimum value;
- LinearScale.MaxValue - specifies the scale’s maximum value;
- LinearScale.Value - specifies the scale’s current value indicated along the scale by a level bar, markers and state indicators;
- LinearScale.StartPoint and LinearScale.EndPoint - specify the start and end points of the scale in relative coordinates;
- LinearScale.MajorTickCount and LinearScale.MinorTickCount - specify the number of major and minor tickmarks;
- LinearScale.MajorTickmark and LinearScale.MinorTickmark - provide access to various options that control the display of major and minor tickmarks.
A Level Bar indicates the current value based on the filled portion of the bar along the scale’s axis. Typically, there is only one level bar in a linear gauge, and it indicates the current value. The level bar must be associated with a particular scale. Once it has been associated with a scale, it automatically fills the bar along that scale from the scale’s minimum value to its current value.
A level bar is an instance of the LinearScaleLevelComponent class, which contains the following display options:
- LinearScaleLevel.ShapeType - allows you to choose the level bar’s painting style.
A Background Layer is the background of a gauge. The background level is an instance of the LinearScaleBackgroundLayerComponent class, which contains the following options:
- LinearScaleBackgroundLayer.ScaleStartPos and LinearScaleBackgroundLayer.ScaleEndPos - specify the position of the scale’s axis relative to the background layer;
- LinearScaleBackgroundLayer.ShapeType - allows you to choose the background layer’s painting style.
See the following section for more information on gauge elements: Linear Gauge (Visual Elements).