Layout Customization
- 2 minutes to read
This topic explains how to use the auto-layout feature, and details how it affects gauge resizing.
Auto-Layout Feature
Auto-layout specifies how gauges are arranged within a Gauge control.
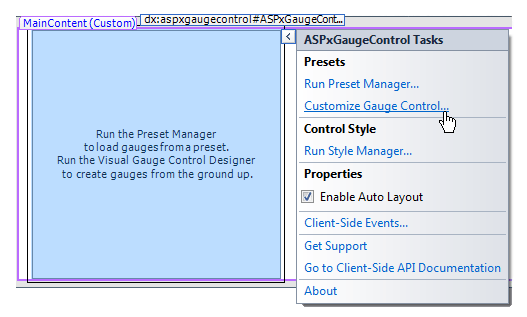
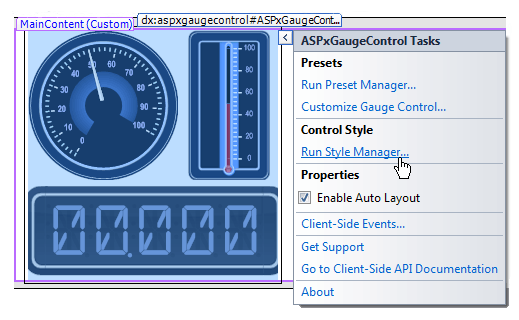
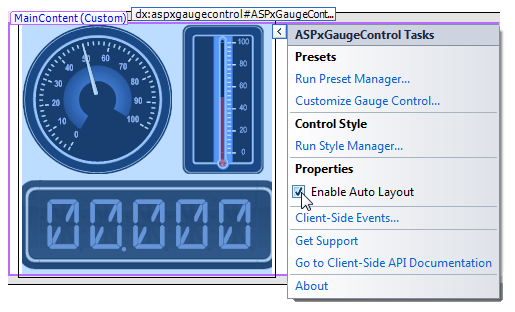
You can use the Visual Gauge Control Designer to customize a gauge layout at design time. To do this, click the Gauge control’s smart tag and select Customize Gauge Control as shown below.

Note
The AutoLayout property is enabled (the default setting).
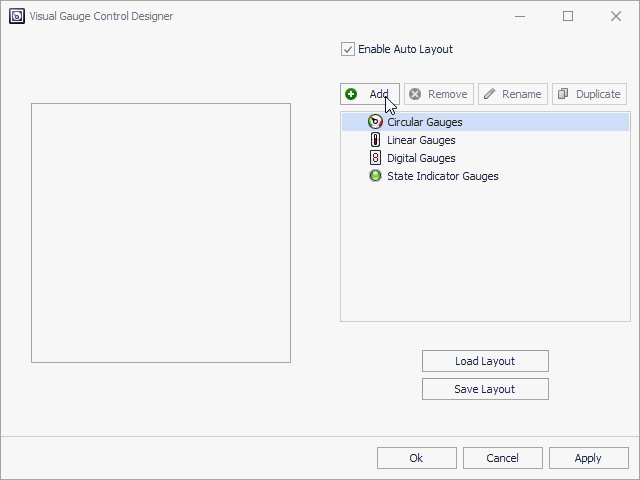
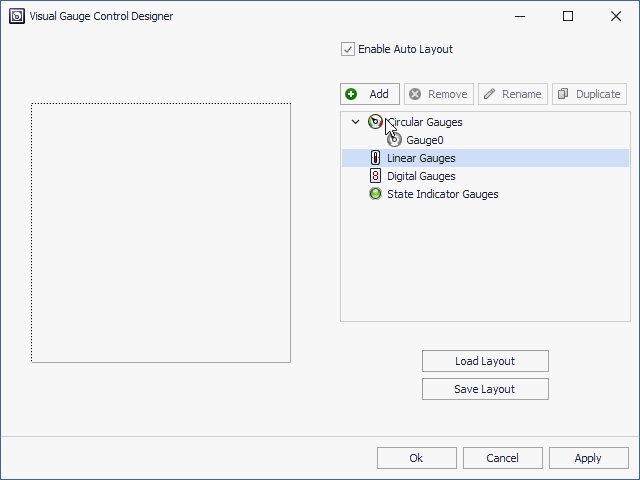
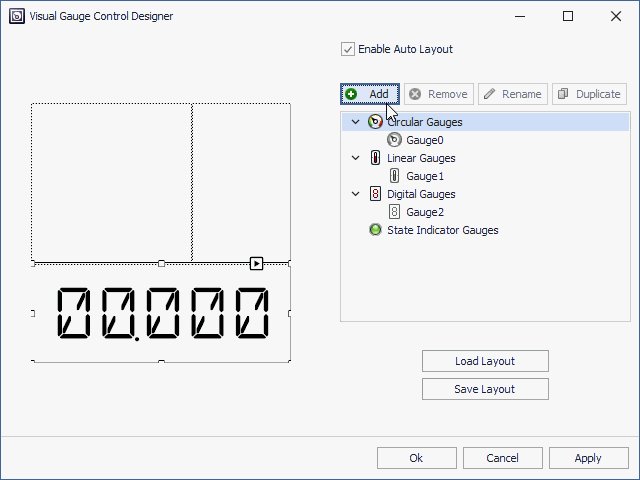
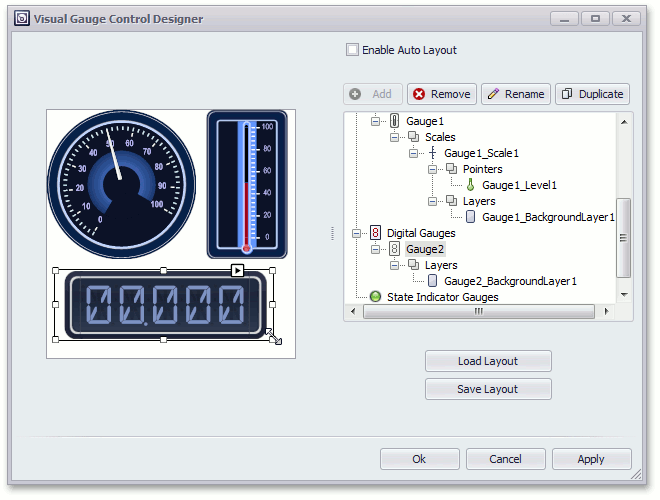
In the invoked Visual Gauge Control Designer, select the gauge you wish to add on the right side of the designer and click Add.
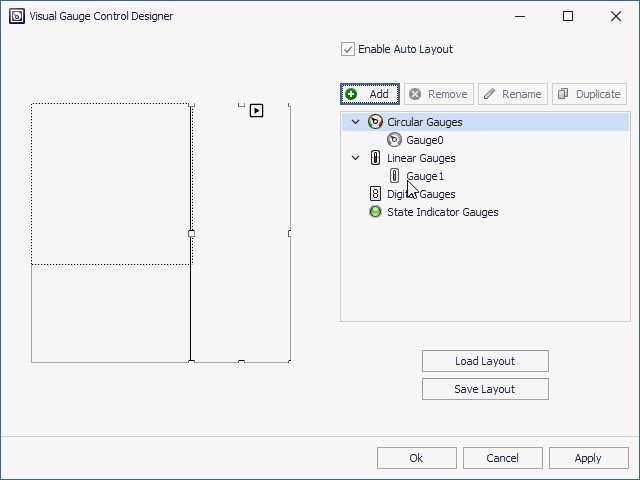
The following image illustrates the process of adding circular, linear, and digital gauges without elements to the gauge control:

When there is only one gauge in a Gauge control, it is centered within the control. If there are multiple gauges, they are automatically arranged next to each other, without overlap.
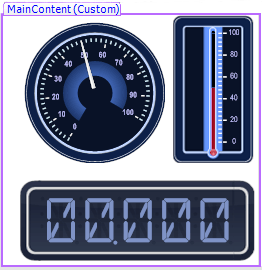
Populate the gauges with elements to display the control on the web site (Element Designer).

The image below shows the result:

Vertical linear gauges are automatically positioned at the right edge of the Gauge Control (see the image above). Horizontal linear gauges and digital gauges are automatically positioned at the bottom of the Gauge Control. Other gauge types (circular and state indicator gauges) can occupy the remaining area.
In auto-layout mode, you can use the GaugeControlBase.LayoutPadding and GaugeControlBase.LayoutInterval properties to arrange gauges within a Gauge control.
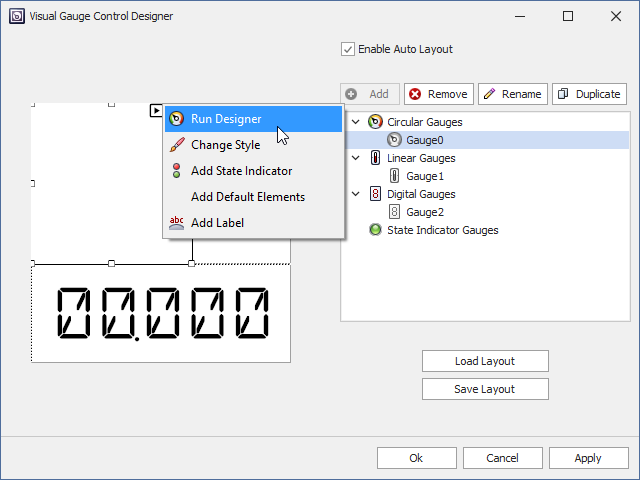
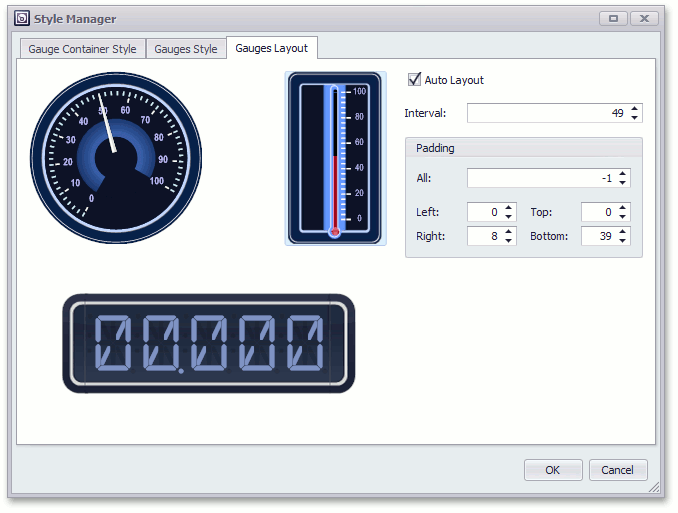
To do this, select Run Style Manager… in the Gauge control’s smart tag menu.

In the invoked Style Manager, select the Gauges Layout tab.

Refer to the following topics for more information on how to customize a Gauge control at design time:
Gauge Resize Feature
The Auto-layout feature automatically resizes gauges, and maintains their proportions when you change the Gauge control size.
Note that when you change the size of a gauge, the control automatically deactivates the auto-layout feature.

Set the control’s AutoLayout property to true to re-enable the auto-layout feature for a gauge. You can also select the Auto Layout check box in the Gauge control’s smart tag menu to enable this feature.

Refer to the following topic for additional information: Manipulate Gauges.