Circular Gauges
- 4 minutes to read
This topic contains detailed information on Circular Gauge types included with the ASPxGaugeControl component, and details how they should be used in your application.
For details on other gauge types, refer to the corresponding topics in the following section: Gauge Types.
Circular Gauges Overview
A Circular Gauge is a component that displays element values on a circular scale.
This control allows you to create speedometers, tachometers, stopwatches, clocks, and more.

Circular Gauges all have scales in the form of arcs. These gauges can be used individually or with other gauge types in your application.
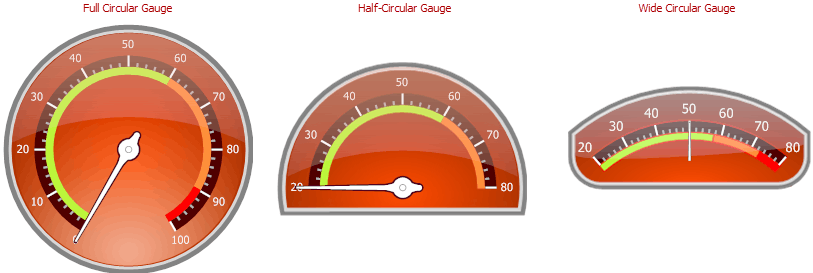
The following is a list of circular gauge shape types:
- full circular;
- half-circular;
- quarter-circular;
- three-quarter circular;
- wide circular.
The images below show examples of these gauge types:

You can access these shapes in a gauge’s Preset Manager.
CircularGauge Class
A Circular Gauge is an instance of the CircularGauge class. Use the ASPxGaugeControl.Gauges property to get the collection of the ASPxGaugeControl‘s gauges.
ASPxGaugeControl gaugeControl1 = new ASPxGaugeControl();
CircularGauge gauge1 = gaugeControl1.Gauges[0] as CircularGauge;
You can create a Circular Gauge control at design time within Visual Studio or programmatically at runtime. The following examples demonstrate how to do this:
Circular Gauge Elements
This section contains a brief overview of base gauge elements, and lists their main properties.
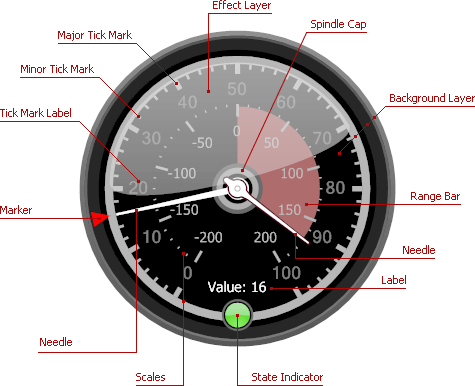
A Circular Gauge consists of multiple elements, each of which performs a specific task.
The following image illustrates a Circular Gauge and its elements.

The base element of a circular gauge is a scale. A circular gauge can display one or more scales with tickmarks and labels.
A scale is an instance of the ArcScale class.
Specify the following properties to customize a gauge scale in your application:
- ArcScale.MinValue and ArcScale.MaxValue - specify the scale’s minimum and maximum values;
- ArcScale.Value - specifies the scale’s current value;
- ArcScale.Center - specifies the center of the scale (typically the center of the gauge);
- ArcScale.StartAngle and ArcScale.EndAngle - specify the angles at which the scale starts and ends;
- ArcScale.MajorTickCount and ArcScale.MinorTickCount - specify the number of major and minor tickmarks;
- ArcScale.MajorTickmark and ArcScale.MinorTickmark - specify the display settings of major and minor tickmarks.
After you customize a gauge scale, you may need to specify gauge appearance. To do this, add a background layer to the scale.
This layer specifies the background of the gauge. It is represented by the ArcScaleBackgroundLayer class.
The layer is an instance of the ArcScaleBackgroundLayer class. This layer specifies the background of the gauge.
The following is a list of background layer main properties:
- ArcScaleBackgroundLayer.ShapeType - allows you to choose the gauge style;
- ArcScaleBackgroundLayer.Size - specifies the width and height of the background layer;
- ArcScaleBackgroundLayer.ScaleCenterPos - specifies the position of the scale’s center relative to the background layer’s center.
Other gauge elements (for example, needles, markers, and range bars) are linked to a particular scale and rendered relative to this scale object.
For instance, a needle linked to a specific scale indicates the scale’s current value by spinning around the scale’s center (the center of the gauge).
A needle is an instance of the ArcScaleNeedleComponent class that has the following main properties:
- ArcScaleNeedle.StartOffset - specifies the offset of the needle’s start point from the scale’s center;
- ArcScaleNeedle.EndOffset - specifies the offset of the needle’s end point from the scale’s axis (a curve along which tickmarks are painted).
- ArcScaleNeedle.ShapeType - allows you to choose the needle’s painting style.
See the following section for more information on gauge elements: Circular Gauge (Visual Elements).