Enable the Report Designer's Skeleton Screen
- 2 minutes to read
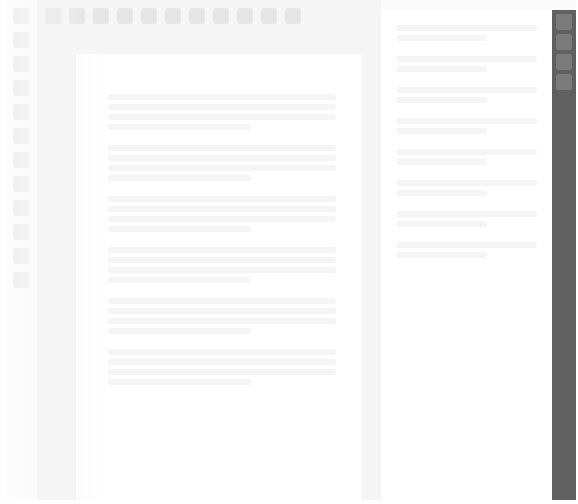
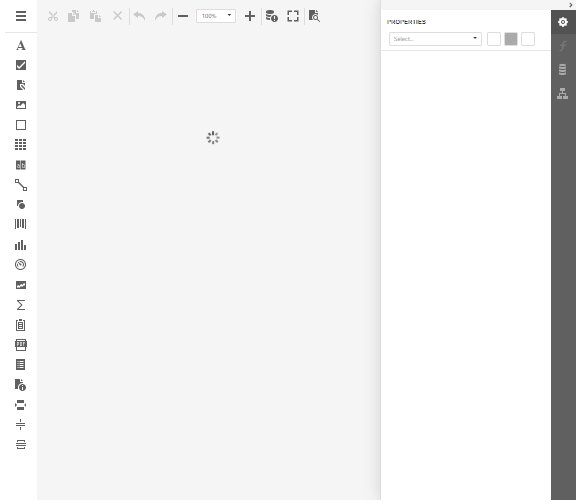
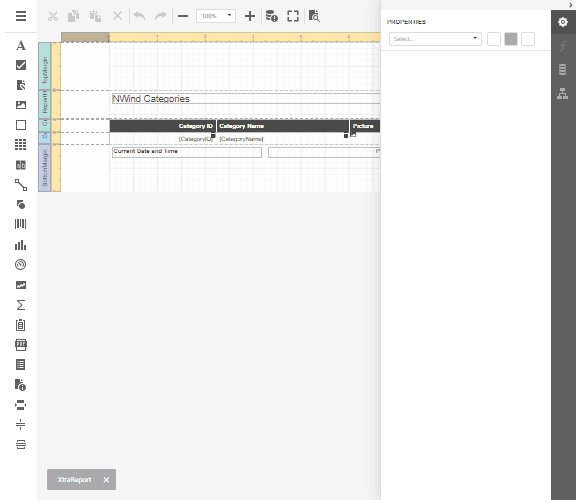
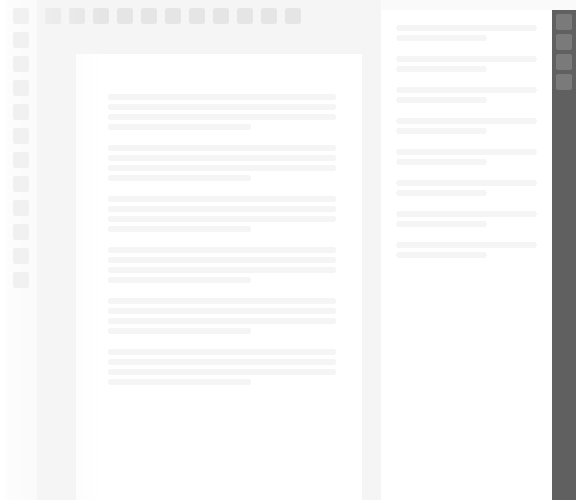
When the Web Report Designer loads its UI and report, it can display a skeleton screen (content placeholder):

If you use the DevExpress Reporting ASP.NET Core template to create a new project, the skeleton screen is already enabled. You can review the implementation and use similar code in other projects. For information on the DevExpress Template Gallery, refer to the following help topic: Use DevExpress Visual Studio Templates to Create an ASP.NET Core Reporting App with a Report Designer.
If your project is not based on the DevExpress Template Gallery, modify project files as follows to enable the skeleton screen:
Reference the dx-reporting-skeleton-screen.css file from the devexpress-reporting npm package on the page that contains the Report Designer:
@section Scripts { <link href="~/css/dx-reporting-skeleton-screen.css" rel="stylesheet" /> ... }Render two separate parts of the reporting control:
- Call the
RenderHtmlmethod to render markup. - Call the
RenderScriptsmethod to render scripts.
@{ var designerRender = Html.DevExpress().ReportDesigner("reportDesigner") .Height("1000px") .Bind("TestReport"); @designerRender.RenderHtml() } @section Scripts { <link href="~/css/dx-reporting-skeleton-screen.css" rel="stylesheet" /> ... @designerRender.RenderScripts() }- Call the
Render scripts in the specified section after all other scripts are rendered:
<!DOCTYPE html> <html> <head> @* ... *@ </head> <body> @* ... *@ @RenderSection("Scripts", false) </body> </html>Specify the dx-reporting-skeleton-screen.css file in the bundle configuration:
[ // ... { "outputFileName": "wwwroot/css/dx-reporting-skeleton-screen.css", "inputFiles": [ "node_modules/devexpress-reporting/dist/css/dx-reporting-skeleton-screen.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } } // ... ]Rebuild and run the project.