Content Security Policy for ASP.NET Web Forms Applications
- 6 minutes to read
A Content Security Policy (CSP) is an additional layer of security built into most modern browsers. It allows the browser to recognize and mitigate certain types of risks, including Cross Site Scripting (XSS) and data injection attacks. These attacks include, but are not limited to, data theft, page spoofing, and malware distribution.
The CSP defines a list of policies/directives and initial values that specify which resources your site allows/disallows.
To enable CSP, specify a Content-Security-Policy header or use the <meta> tag to explicitly define authorized functionality with CSP directives.
The following meta tag specifies the minimum required directives for DevExpress Reporting components:
<head>
<!--...-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self';
img-src 'self' data:;
script-src 'self' 'nonce-randomNonceGoesHere';
style-src 'self' 'nonce-randomNonceGoesHere';
worker-src 'self' blob:;
frame-src 'self' blob:;" />
<!--...-->
</head>
Important
We are using the placeholder nonce-randomNonceGoesHere to denote the nonce. You need to generate a a cryptographically strong random value, unique for each HTTP request.
For more information refer, to the following article: HTML nonce global attribute.
default-src 'self';- Fallback for other fetch directives.
img-src 'self' data:;- Allows components to load images and favicons from the same source as the current page protected with CSP and from data URLs. If your application requires images from other sources, add explicit domains (for example,
https://example.com) to the directive. script-src 'self' 'nonce-randomNonceGoesHere';Allows only scripts loaded from the same source as the current page protected with CSP and inline scripts with the specified nonce.
Refer to the following section for more information on how to implement a nonce-based CSP for ASP.NET Web Forms Reporting Controls: Disallow Inline Styles and Inline Scripts.
style-src 'self' 'nonce-randomNonceGoesHere';Allows the use of stylesheets from the same source as the current page protected with CSP and inline styles with the specified nonce. Specify other sources for stylesheets that are allowed (for example,
https://fonts.googleapis.com/).Refer to the following section for more information on how to implement a nonce-based CSP for ASP.NET Web Forms Reporting Controls: Disallow Inline Styles and Inline Scripts.
worker-src 'self' blob:;- Required for printing.
frame-src 'self' blob:;- Required for printing.
Disallow Inline Styles and Inline Scripts (Nonce-Based CSP)
In ASP.NET Web Forms applications, you can implement a nonce-based CSP to remove the unsafe-inline source expression from script-src and style-src directives. The main idea behind this approach is to generate a cryptographic nonce (“number used once”), include it in policy directives, and specify a matching nonce attribute in every script/style tag. The browser only executes inline code/styles that include the correct nonce value. The nonce value should regenerate each time you reload the page.
To disable inline styles and execution of inline scripts, do the following:
Generate the nonce value and pass it to ASPxReportDesigner.Nonce / ASPxWebDocumentViewer.Nonce properties.
Important
We are using the placeholder
nonce-randomNonceGoesHereto denote the nonce. You need to generate a a cryptographically strong random value, unique for each HTTP request. For more information refer, to the following article: HTML nonce global attribute.Define a CSP on your page and add the same nonce value to both
script-srcandstyle-srcdirectives.default-src 'self'; img-src 'self' data:; script-src 'self' 'nonce-randomNonceGoesHere' 'sha256-UITiqbXyaWS7NpwiFrMIbdXAZy5EXLRUHkpylF4504k=' 'sha256-Coceh0j8H9OB5c9s1/Cs2tJRvke+y3A8t4m+/OBFuBs='; style-src 'self' 'nonce-randomNonceGoesHere'; connect-src 'self'; worker-src 'self' blob:; frame-src 'self' blob:;The sha256 hashes above are required by the ASP.NET Web Forms platform.
Create a CSS class that modifies the component. The class may look as follows:
.my-reporting-component { height: 850px; width: 100%; }
The following code configures the Report Designer in an ASP.NET Web Forms application:
<dx:ASPxWebDocumentViewer ID="ASPxWebDocumentViewer1" runat="server" Nonce="randomNonceGoesHere" CssClass="my-reporting-component">
</dx:ASPxWebDocumentViewer>
If you are using DevExpress Components in trial mode, the web page may display a Trial Message that violates the CSP specified for Reporting Components. Add additional style-src hashes as required to avoid CSP violation errors.
Troubleshooting
Error: Refused to Evaluate a String as JavaScript
An application feature or component may require the unsafe-eval expression in the script-src directive. If the expression is missing, the following error may occur:
Refused to evaluate a string as JavaScript because ‘unsafe-eval’ is not an allowed source of script…”.
You may get this error in the following cases:
- The application contains ASP.NET Web Forms Controls other than Web Report Designer and/or Document Viewer.
- DevExpress ASP.NET Web Forms Controls require the
unsafe-evalexpression in thescript-srcdirective. For more information refer to the following topic: How to Use DevExpress Controls with Content Security Policy (CSP). - The application utilizes partial page updates.
Partial page updates with jQuery AJAX require the
unsafe-evalexpression in thescript-srcdirective. Use the Knockout-based integration to avoid this limitation:For more information, refer to the following topic: Content Security Policy for Knockout Applications.
Custom Templates Do Not Work
Important
To function properly, Knockout templates require the script-src 'unsafe-eval' CSP directive.
We do not recommend the inclusion of the script-src 'unsafe-eval' directive in your content security policy. This directive may introduce a vulnerability as it enables script execution from a string on your page.
Custom templates are based on the Knockout JavaScript library. The Knockout library uses the data-bind attribute to render a value in the following manner — it generates a function as a JavaScript string and passes the string to the new Function constructor.
DevExpress components store JavaScript functions related to data-bind attributes in the cache, thus, eliminating the need to run the script on the page. Our components do not need the unsafe-eval source expression in the script-src directive.
Follow the steps below to use custom templates.
Call the addToBindingsCache Function
To add precompiled data bindings of a custom template to the function cache, call the addToBindingsCache function before the component is rendered. You can handle the BeforeRender event to call the function.
Example: DevExtreme Template
<div data-options="dxTemplate: { name: 'content' }"></div>Example: Knockout Binding
<div data-bind="text: text, attr: { title: text }"></div>
Use the CLI Utility
Important
The CLI utility may not cover all scenarios. For example, it currently does not support trailing spaces or line breaks in data-bind attribute values.
DevExpress Web Reports ship with our @devexpress/analytics-core-cli CLI utility package. It precompiles each binding string into an executable function and stores it in a bindings cache. You can use this command to automatically generate a file with code that calls the addToBindingsCache function to add your templates to the cache.
Run the following command to install the package:
npm i @devexpress/analytics-core-cli
To process custom templates, execute the following command:
node node_modules/@devexpress/analytics-core-cli/utils/processBindings <templates folder path> <result file path>
Command parameters are as follows:
- templates folder path
- A folder that contains template files (.HTML)
- result file path
- Path to the file being created
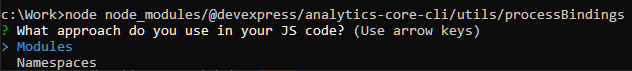
When prompted, select the application type (Modules or Namespaces):

The generated file contains JavaScript code that must be run in the component’s BeforeRender event handler.