Bind Report Controls to Data Using Expression Bindings
- 3 minutes to read
To bind a report control to data, you should include the data field in the expression bound to the appropriate property of the report control. Typically it is the Text property for the XRLabel and XRTableCell controls, the ImageSource property for the XRPictureBox control, and XRChart UI elements such as constant line values, strip axis values, chart titles and more.
For more information on expressions, review the following help section: Use Expressions.
This topic describes how you can specify an expression to bind a control to data.
Use Field List
After you bind a report to data, the Field List window in the Report Designer displays the data source hierarchy and available data fields.
You can drop a data field from the Field List onto the report surface to create a new report control bound to this field.

Alternatively, you can drop a data field onto an existing control on the report surface to bind this control to the field.

See the Field List topic for more information.
Use Tasks Panel
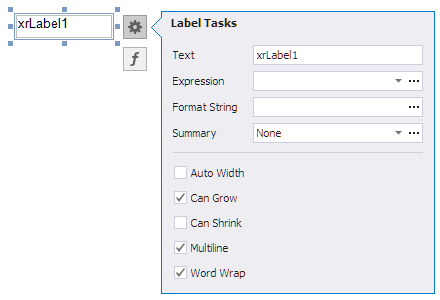
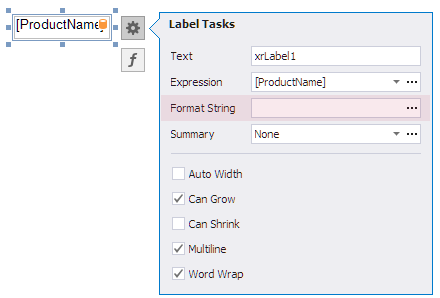
Select the report control and click the Tasks button to invoke the Tasks Panel:

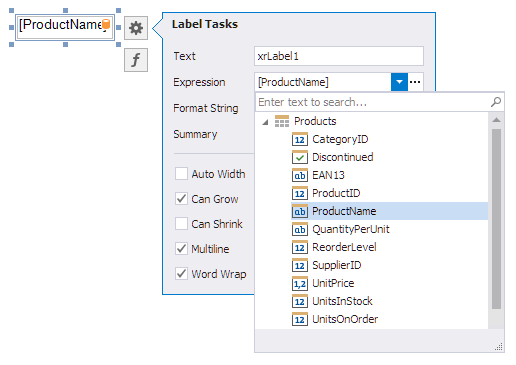
Select the data field in the Expression drop down:

Use Expression Editor
The Expression Editor has a graphical interface that allows you to create and edit expressions.

For more information on expressions, review the following help topic: Expression Language.
Use one of the following actions to invoke the Expression Editor:
f Button
Select the control and click the f button to invoke the Expression Editor:

Expression Field in Tasks Panel
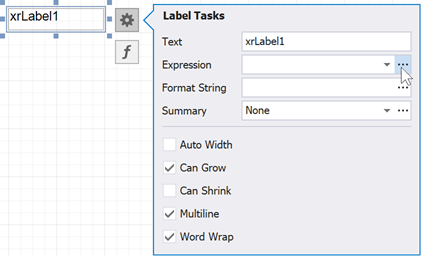
In the Report Designer, properties that support expressions have an ellipsis button in the value editor. Click this button to invoke the Expression Editor:

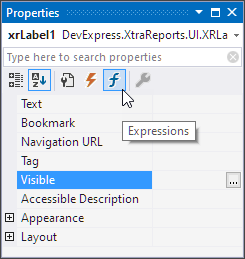
Properties Window f Tab
The Properties window lists all properties that support expressions in a separate tab. Select a report, band, or control, and switch the Properties window to the Expressions tab to access these properties.

Specify Bindings in Code
You can specify a report control’s expression at runtime. Create an ExpressionBinding object, specify its settings, and add the created object to the control’s ExpressionBindings collection. Specify the following properties in the created object:
- EventName - specifies the event handler that evaluates the expression.
- PropertyName - defines the property to which to apply an expression.
- Expression - specifies an expression binding.
The following code demonstrates how to specify an expression for a label’s Text property:
using DevExpress.XtraReports.UI;
public XtraReport1() {
// ...
ExpressionBinding expressionBinding = new ExpressionBinding("BeforePrint", "Text", "[UnitPrice]*[UnitsInStock]");
xrLabel1.ExpressionBindings.Add(expressionBinding);
}
How to Format Data
After you bind a report control to data, use the Format String field to format the control’s value:

For more information, review the following help topic: Format Data.
Binding Specifics
- If a control is bound to a collection that exposes the IEnumerable<T> interface, the report prints a sequence of collection items.