SearchLookUpEdit Class
The lookup editor with integrated search. You can display lookup records in a tabular format, banded tabular format, or as tiles (which can be arranged in one or multiple columns/rows, rendered as a list or a Kanban board).
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraGrid.v25.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Related API Members
The following members return SearchLookUpEdit objects:
Remarks
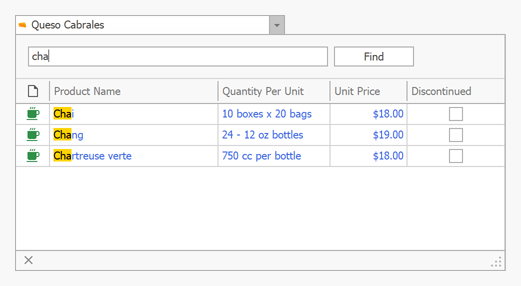
SearchLookUpEdit is a grid-based lookup with an embedded Find Panel. Unlike the GridLookUpEdit, the SearchLookUpEdit supports Instant Feedback mode, but does not allow users to enter values in the text box.

Dropdown Views
The SearchLookUpEdit can display search entries in the dropdown list differently. Use the Properties.PopupViewType property to specify a View (the display format) and customize the View’s settings.
Grid View (default)
The Grid View displays data in a tabular format. The Grid View supports the following features:
- Data Sorting, Grouping, Filtering
- Summaries
- Show/Hide Column Headers
- Configurable Row Height, etc.

Read the following topic for additional information: Grid View.
Tile View
Displays records as tiles, using one of the following layout modes: default (standard table layout), list (tiles have no space between them), and Kanban. This View includes the Tile Template feature, which helps you arrange fields relative to other fields, specify absolute or relative field display bounds, etc. In-place editors are supported when you use HTML-based templates.

Read the following topic for additional information: Tile View.
Banded Grid View
Displays data in a tabular format and allows you to arrange columns into bands.

Read the following topic for additional information: Banded Grid Views.
Advanced Banded Grid View
Displays data in a tabular form. You can arrange columns into bands and create multi-level cell layouts.

Read the following topic for additional information: See Advanced Banded Grid Views.
Customize the Dropdown View
Use the Properties.PopupView property to access the dropdown View and customize its settings.
Customize the Dropdown View at Design Time
Use the Data Grid Designer to customize the dropdown View at design time. To open the Data Grid Designer, do one of the following:
- Click the
PopupViewproperty’s ellipsis button in the Properties window. - Click Design View command from the smart tag menu.

Customize the Dropdown View in Code
The following example binds the Search LookUp Editor to data generated at runtime, specifies the GridView as the dropdown View, and groups the dropdown GridView by the “Boolean Prop” column:
using DevExpress.XtraEditors;
using System.Collections.Generic;
using DevExpress.XtraEditors.Repository;
namespace DXApplication {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
// Configures binding settings and binds the SearchLookUpEdit to data generated at runtime.
searchLookUpEdit1.Properties.DisplayMember = "StringProp";
searchLookUpEdit1.Properties.ValueMember = "IntegerProp";
searchLookUpEdit1.Properties.DataSource = new List<DataItem>() {
new DataItem(){ StringProp = "Value 1", IntegerProp = 1, BooleanProp = true },
new DataItem(){ StringProp = "Value 2", IntegerProp = 2, BooleanProp = true },
new DataItem(){ StringProp = "Value 3", IntegerProp = 3, BooleanProp = false }
};
// Specifies the type of the dropdown View.
searchLookUpEdit1.Properties.ViewType = GridLookUpViewType.GridView;
searchLookUpEdit1.Properties.View.OptionsView.ShowGroupPanel = true;
searchLookUpEdit1.Properties.NullText = string.Empty;
searchLookUpEdit1.Popup += SearchLookUpEdit1_Popup;
}
void SearchLookUpEdit1_Popup(object sender, System.EventArgs e) {
SearchLookUpEdit lookup = sender as SearchLookUpEdit;
lookup.Properties.View.Columns["BooleanProp"].GroupIndex = 0;
}
}
public class DataItem {
public int IntegerProp { get; set; }
public string StringProp { get; set; }
public bool BooleanProp { get; set; }
}
}
You can also use the Properties.PopupView property to access the dropdown View and customize its settings. You can modify appearance settings, manage grid columns, create unbound columns, group and sort data, calculate summaries, etc.
Note
You can use the Grid Control and View’s methods only when the drop-down window is open if you want to access the data source and calculated data. To access the View, handle the QueryPopUp or Popup event.
private void gridLookUpEdit1_Properties_QueryPopUp(object sender, CancelEventArgs e) {
// Cast to SearchLookUpEdit or GridLookUpEdit depending on which control you use
GridLookUpEdit gridLookUpEdit = sender as GridLookUpEdit;
gridLookUpEdit.Properties.PopupView.Columns["ID"].Visible = false;
}
When the drop-down window is closed, use the data source’s methods.
If you customize the View in an event, do not use objects to identify the View, columns, and so on – use field names, captions, etc., instead. The example below shows how to identify a column in a CustomDrawCell event handler.
Customize Appearance Settings of the Dropdown View
The following example customizes appearance settings of the focused row in the dropdown (popup) view:

using DevExpress.Utils;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Repository;
using DevExpress.XtraGrid.Views.Grid;
using System.Collections.Generic;
using System.Drawing;
namespace DXApplication {
public partial class Form1 : XtraForm {
AppearanceObject focusedRowAppearance;
public Form1() {
InitializeComponent();
InitSearchLookupEdit(searchLookUpEdit1);
focusedRowAppearance = new AppearanceObject() {
FontStyleDelta = FontStyle.Bold,
BackColor = Color.Green,
ForeColor = Color.White
};
(searchLookUpEdit1.Properties.PopupView as GridView).Appearance.FocusedRow.Assign(focusedRowAppearance);
}
void InitSearchLookupEdit(SearchLookUpEdit searchLookup) {
searchLookup.Properties.DisplayMember = "StringProp";
searchLookup.Properties.ValueMember = "IntegerProp";
searchLookup.Properties.DataSource = new List<DataItem>() {
new DataItem(){ StringProp = "Value 1", IntegerProp = 1, BooleanProp = true },
new DataItem(){ StringProp = "Value 2", IntegerProp = 2, BooleanProp = true },
new DataItem(){ StringProp = "Value 3", IntegerProp = 3, BooleanProp = false }
};
searchLookup.Properties.ViewType = GridLookUpViewType.GridView;
}
}
public class DataItem {
public int IntegerProp { get; set; }
public string StringProp { get; set; }
public bool BooleanProp { get; set; }
}
}
Search Settings
The SearchLookUpEdit supports automatic and manual search modes. In automatic search mode, a search starts following a small delay after an end user has stopped typing text. In manual search mode, a search is started manually by pressing ENTER or clicking the Find button.
Automatic search mode is in effect in the following cases:
- The RepositoryItemSearchLookUpEdit.PopupFindMode property is set to Default, the control functions in regular binding mode, and the number of data source records is less than 10,000.
- The RepositoryItemSearchLookUpEdit.PopupFindMode property is set to Default and the control functions in Instant Feedback Mode.
- The RepositoryItemSearchLookUpEdit.PopupFindMode property is set to Always.
Manual search mode is in effect in the following cases:
- The RepositoryItemSearchLookUpEdit.PopupFindMode property is set to Default, the control functions in regular binding mode, and the number of data source records is greater than 10,000.
- The RepositoryItemSearchLookUpEdit.PopupFindMode property is set to Default and the control functions in regular (sync) server data binding mode.
- The RepositoryItemSearchLookUpEdit.PopupFindMode property is set to FindClick.
The RepositoryItemGridLookUpEditBase.PopupFilterMode property specifies how drop-down rows are filtered — using the Contains or StartsWith filter. This property is initially set to PopupFilterMode.Default, which is equivalent to the Contains filter.
The PopupFilterMode property also affects columns against which data is searched. See the PopupFilterMode topic to learn more.
To embed a SearchLookUpEdit in a cell within a container control (XtraGrid, XtraTreeList, etc), use the RepositoryItemSearchLookUpEdit component. See Repository items for more information.
Note
The SearchLookUpEdit clears the active filter after closing the drop-down window.
Tip
GridControl, GridLookUpEdit, and SearchLookUpEdit support AI-powered Semantic Search. Unlike standard keyword-based search, semantic search leverages Natural Language Processing (NLP) to analyze search queries beyond exact keyword matching. See the following help topic for additional information: Semantic Search.
Additional Customization
- Properties.TextEditStyle property — Enables the text editing feature in the edit box.
- Properties.AddNewValue event — Fires when the “Add New” button is clicked, and allows you to add new records to the dropdown data source..
- Properties.BestFitMode — Gets or sets the “best-fit” mode for columns in the dropdown window.
- Properties.NullText — Gets or sets the text that presents the editor’s null value (null, System.DBNull.Value and RepositoryItemDateEdit.NullDate - for DateEdit).
Properties.ShowAddNewButton — Gets or sets whether the “Add New” button is displayed within the editor’s dropdown.
Clicking the “Add New” button fires the Properties.AddNewValue event. You can handle this event to manually add a new record to the dropdown data source when required.
Properties.ShowClearButton — Gets or sets whether the “Clear” button is displayed within the editor’s dropdown.
Clicking the Clear button sets the editor’s
EditValueto null.
Set Up Lookups in Different Binding Modes
To learn how to set up lookup editors in different binding modes, see the following topics:
- Standard Binding (to Simple Data Types)
- Advanced Binding (to Business Objects)
- Using a Dictionary Lookup Data Source
Note
Instant Feedback Mode is supported by the SearchLookUpEdit when the control is used as a standalone control and when the control is used as an in-place editor within a Grid Control.
Cascading Lookups
You may want to filter the popup data source of one (secondary) lookup editor based on a value of another (primary) lookup editor. This scenario is described in the following topic:
The SearchLookUpEdit and GridLookUpEdit controls have many features in common. These controls are identically created and customized (except for the additional features that are only specific to the SearchLookUpEdit control). Please refer to the GridLookUpEdit topic for an example.