CheckedListBoxControl Class
The checked list box control, in which each item can be checked, unchecked or set to the grayed state. The control can be populated with items from a data source.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.1.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[CheckedListBoxControl.CheckedListBoxControlCustomBindingProperties]
[DXLicenseWinFormsEditors]
public class CheckedListBoxControl :
BaseCheckedListBoxControl,
IBehaviorPropertiesFilterRelated API Members
The following members return CheckedListBoxControl objects:
Remarks
By default, the CheckedListBoxControl renders its items as text strings with built-in check boxes that reflect item check states.

The Item Templates feature helps you render each listbox item as your needs dictate. Each item can display multiple text and image elements arranged in any manner, and painted using different appearance settings. There are no built-in check boxes when listbox items are rendered from a template. Instead, item check states are indicated with check marks.

An end-user can switch between item check states by double-clicking or clicking an item with the mouse (see BaseCheckedListBoxControl.CheckOnClick) or by pressing the keyboard SPACE bar.
The control’s main members include:
- BaseCheckedListBoxControl.Items - Allows you to populate the control with items in unbound mode.
- BaseListBoxControl.DataSource - Use this property to populate the control with items from a data source.
- BaseListBoxControl.Templates - This property supports the item templates feature. See Templated ListBox Items to learn more.
- BaseListBoxControl.CustomizeItem - Allows you to customize templated items dynamically.
- BaseListBoxControl.CustomItemTemplate - Allows you to assign custom templates to listbox items.
- BaseListBoxControl.ValueMember - Gets or sets the field name in the bound data source whose contents are assigned to item values.
- BaseListBoxControl.DisplayMember - Gets or sets the name of the data source field that specifies display text for listbox items. This property is not supported when listbox items are rendered based on Item Templates.
- BaseCheckedListBoxControl.CheckMember - Gets or sets the name of the data source field that provides check states for listbox items.
- BaseListBoxControl.MultiColumn - Gets or sets whether to arrange items across multiple columns if the ListBox cannot fit all items vertically.
- BaseListBoxControl.SelectionMode - Gets or sets whether a single or multiple items can be selected.
- BaseListBoxControl.ContextButtons - Provides access to the collection of context buttons displayed in the control.
- BaseListBoxControl.SelectedIndexChanged - Allows you to respond to item selection.
- BaseListBoxControl.ItemHeight - Gets or sets an item’s height.
- BaseCheckedListBoxControl.GetItemEnabled - Enables you to disable specific items, in bound mode.
Checked States vs. Selection vs. Hot-Tracking
Make note of the difference between an item’s checked, selected and hot-tracked states. An item’s checked state is visually indicated by the item’s check box. Item hot-tracking (disabled by default) is highlighting an item on a mouse hover. Once the mouse cursor leaves an item’s bounds, the item loses its hot-tracked state. Item selection is the capability to select (visually highlight) an item (or multiple items) and keep this highlighting after the mouse cursor leaves the control’s bounds.
The following image demonstrates a CheckedListBoxControl, in which the ‘Beijing’ item is checked, and the two items (‘Seoul’ and ‘Hong Kong’) are selected.

When one or more items are selected, you can toggle the check states of all selected items at once by pressing the SPACE key or clicking a check box of any selected item.
An end-user can select an item using the keyboard navigation keys, by clicking an item with the mouse, and optionally by hovering (hot-tracking) the item. Multiple item selection can be enabled with the BaseListBoxControl.SelectionMode property. See this topic to know how items can be selected by end-users in multi-selection modes.
The item hot-tracking feature is initially disabled, and can be enabled with the BaseListBoxControl.HotTrackItems property. The BaseListBoxControl.HotTrackSelectMode property allows you to specify whether an item is immediately selected once it is hot-tracked, or not. Item hot-tracking is not supported in multi-selection modes.
Note
A user needs to click an item twice to change its check state. The first click selects this item, and the second click toggles its check state. If you want to perform both actions on one click, set the CheckedListBoxControl.CheckOnClick property to true.
Item Checking API
The following tables list members related to the item checking functionality.
Properties | Description |
|---|---|
Gets or sets whether check items in the checked list box should support three check states rather than two. | |
Gets the collection of indexes corresponding to checked items. | |
Gets the collection of checked item values. | |
Returns the number of checked items in the BaseCheckedListBoxControl.Items collection. | |
Gets or sets the name of the data source field that provides check states for listbox items. | |
Gets or sets whether single or multiple items can be checked simultaneously. | |
Gets or sets whether one or two mouse clicks are required to toggle the check state of an unfocused (unselected) item. | |
Gets or sets a value that determines the look and feel of the check boxes. This property is not supported when listbox items are rendered based on Item Templates. | |
Provides access to options that specify images for check states. | |
Gets or sets the item’s state. |
Methods | Description |
|---|---|
Checks all the items in the list box. | |
Checks all selected (highlighted) items. | |
Gets a value indicating whether the item is checked. | |
Gets the check state of the item specified by its index. | |
Inverts the check state for each item in the BaseCheckedListBoxControl.Items collection. | |
Returns whether all selected (highlighted) items are checked. | |
Sets the specified item’s state to checked or unchecked. | |
Sets the check state of the item. | |
Unchecks all the items. | |
Unchecks all selected (highlighted) items. | |
Inverts the item’s check state. |
Events | Description |
|---|---|
Occurs when the BaseCheckedListBoxControl.CheckMember property value is changed. | |
Occurs when the field value is fetched from the data source and then posted back. | |
Fires after an item’s check state changes. | |
Fires before an item’s check state changes and allows you to cancel the action. |
Item Selection API
The following members support the item selection feature:
Properties | Description |
|---|---|
Gets or sets the paint mode for the selected and hot-tracked items. | |
Gets or sets how items are selected when item hot-tracking is enabled. | |
Gets or sets the index of the currently selected item. | |
Gets a collection containing the indexes of all currently selected items in the list box control. | |
Gets or sets the currently selected item. | |
Gets currently selected items. | |
Gets or sets the currently selected item’s value. | |
Gets or sets whether a single or multiple items can be selected. |
Methods | Description |
|---|---|
Checks all selected (highlighted) items. | |
Returns whether all selected (highlighted) items are checked. | |
Sets the specified item’s selection state. | |
Inverts the check states of selected items. | |
Unchecks all selected (highlighted) items. | |
Unselects all items when multiple item selection is enabled. |
Events | Description |
|---|---|
Allows you to respond to item selection. | |
Occurs after a value of the selected item has been changed. |
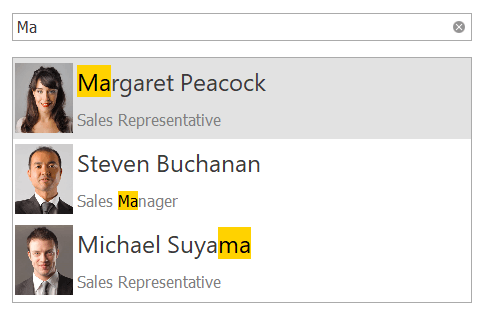
Search and Filtering
You can allow users to filter CheckedListBoxControl contents in a separate SearchControl. For this purpose, set the SearchControl.Client property to the target CheckedListBoxControl.
When a user types a search request in the SearchControl, the bound CheckedListBoxControl automatically filters its items, and highlights the search text within the filtered items.

HTML-Inspired Formatting Specifics
If items are formatted using the HTML tags (see BaseListBoxControl.AllowHtmlDraw), the items are filtered, but not highlighted.
Check States of Items are Reset in Bound Mode
In bound mode, CheckedListBoxControl may clear the check states of its items when a SearchControl’s filter is changed. This happens if you do not specify the CheckMember property.
Workaround
Your data source should contain a Boolean field that stores the check states of items. Use the CheckMember property to assign this field to the CheckedListBoxControl.
Tooltips
DevExpress controls support regular and super tooltips. Enable the ShowToolTips option to display tooltips when the mouse pointer hovers over the control.
Customize Regular Tooltip Text
Use the following properties of the target control to specify regular tooltip text and title:
API | Description |
|---|---|
Specifies tooltip text. You can use line breaks in regular tooltips. | |
Specifies whether to parse HTML tags in text. | |
Specifies the tooltip title. If you do not specify tooltip text, the tooltip is not displayed even if you specify the title. |
The following code snippet specifies tooltip text and title for a TextEdit editor:
public Form1() {
InitializeComponent();
textEdit1.ShowToolTips = true;
textEdit1.ToolTipTitle = "Name";
textEdit1.ToolTip = "Please enter your name";
}

Assign an Image to Regular Tooltips
Use the control’s ToolTipIconType property to assign a predefined icon. The ToolTipController.IconSize property specifies icon size.
Assign a custom image as follows:
- Create a ToolTipController and assign it to the control’s ToolTipController property.
- Create an image collection and assign it to the ToolTipController.ImageList property.
- Handle the ToolTipController.BeforeShow event. Use the e.ImageOptions parameter to assign a raster or vector image to the tooltip.
Note
The ToolTipIconType property has priority over e.ImageOptions. If you assign a custom image, set ToolTipIconType to None.
The following code snippet assigns a custom image to the TextEdit tooltip:
Note
textEdit1, toolTipController1, and svgImageCollection1 were created at runtime.
public Form1() {
InitializeComponent();
textEdit1.ShowToolTips = true;
textEdit1.ToolTipTitle = "Name";
textEdit1.ToolTip = "Please enter your name";
textEdit1.ToolTipController = toolTipController1;
toolTipController1.ImageList = svgImageCollection1;
toolTipController1.BeforeShow += ToolTipController1_BeforeShow;
}
private void ToolTipController1_BeforeShow(object sender, ToolTipControllerShowEventArgs e) {
ToolTipController controller = sender as ToolTipController;
if (e.ToolTip == textEdit1.ToolTip)
e.ImageOptions.SvgImage = (controller.ImageList as SvgImageCollection)["personalCard"];
}

Display a Super Tooltip
Use the control’s SuperTip property to assign a super tooltip. If you wish to use HTML tags in a super tooltip, enable the SuperToolTip.AllowHtmlText property.
Setting the ToolTipController.ToolTipType property to SuperTip converts existing regular tooltips to super tooltips.

Tip
Read the following help topic for information on how to customize super tooltips: Hints and Tooltips.
Example
The following sample code demonstrates how to create and populate a CheckedListBoxControl at runtime. The image below illustrates the control’s look & feel after sample code execution.

using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
// ...
CheckedListBoxItem[] items = {
new CheckedListBoxItem("January", false),
new CheckedListBoxItem("February", false),
new CheckedListBoxItem("March", true),
new CheckedListBoxItem("April", false),
new CheckedListBoxItem("May", false),
new CheckedListBoxItem("June", true),
new CheckedListBoxItem("July", true),
new CheckedListBoxItem("August", false),
new CheckedListBoxItem("September", false),
new CheckedListBoxItem("October", false),
new CheckedListBoxItem("November", false),
new CheckedListBoxItem("December", false)
};
private void CreateCheckedListBoxControl(CheckedListBoxItem[] items){
CheckedListBoxControl checkedListBoxControl = new CheckedListBoxControl();
Controls.Add(checkedListBoxControl);
checkedListBoxControl.Left = 20;
checkedListBoxControl.Top = 20;
checkedListBoxControl.Width = 200;
checkedListBoxControl.Height = 150;
checkedListBoxControl.Items.AddRange(items);
}
// ...
CreateCheckedListBoxControl(items);