FormatConditionRuleDataUpdate Class
Highlights a cell with a custom icon and/or appearance settings for a limited time when a cell value changes. This format is only supported in Data Grid’s GridView, BandedGridView and AdvBandedGridView.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.1.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class FormatConditionRuleDataUpdate :
FormatConditionRuleAppearanceBase,
IFormatRuleContextImageRemarks
The FormatConditionRuleDataUpdate format allows you to temporarily highlight cells (with icons and/or customized appearance settings) when cell values change, increase or decrease. You can also implement a custom trigger with the GridView.FormatRuleDataUpdateCustomTrigger event.

Note
Currently this format is only supported in the Data Grid control’s GridView, BandedGridView and AdvBandedGridView.
The following are the main properties the FormatConditionRuleDataUpdate format provides.
- Trigger - Gets or sets when to activate the format. You can set the property to the following values: ValueChanged, ValueIncreased, ValueDecreased, Custom.
- HighlightTime - Gets or sets the time during which the format is applied.
Use the following properties to set the format’s icon and/or color.
- Appearance - Allows you to explicitly set the appearance settings (background and foreground colors and font settings) for target cells. This property’s settings take priority over the style specified by the FormatConditionRuleAppearanceBase.PredefinedName property.
- PredefinedName - Gets or sets the name of a predefined or custom style applied to target cells.
- Icon - Allows you to display a custom image or a predefined icon.
- AllowAnimation - Gets or sets whether the format is repainted with an animation effect when a cell value changes. Animation effects are supported for specific format rules, only in Data Grid’s GridView, BandedGridView and AdvBandedGridView.
Note
The FormatConditionRuleDataUpdate format is not in effect in the following case:
- You group the control’s data, and apply a group summary.
Example
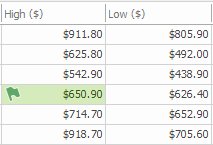
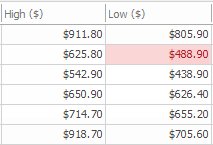
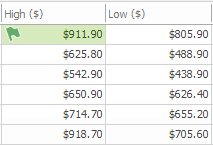
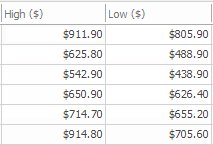
This example uses a FormatConditionRuleDataUpdate format to temporarily highlight cells when their values increase. The highlight effect includes a custom background color and icon.

XtraGrid.GridFormatRule gridFormatRule = new DevExpress.XtraGrid.GridFormatRule();
DevExpress.XtraEditors.FormatConditionRuleDataUpdate formatConditionRuleDataUpdate = new DevExpress.XtraEditors.FormatConditionRuleDataUpdate();
gridFormatRule.Column = gridView1.Columns["Change"];
gridFormatRule.Name = "Format1";
formatConditionRuleDataUpdate.HighlightTime = 500;
formatConditionRuleDataUpdate.Icon.PredefinedName = "Flags3_1.png";
formatConditionRuleDataUpdate.PredefinedName = "Green Fill";
formatConditionRuleDataUpdate.Trigger = FormatConditionDataUpdateTrigger.ValueIncreased;
gridFormatRule.Rule = formatConditionRuleDataUpdate;
gridView1.FormatRules.Add(gridFormatRule);
Example
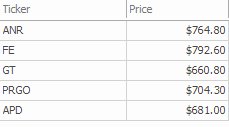
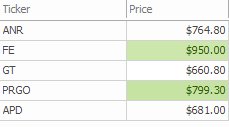
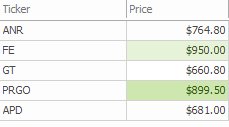
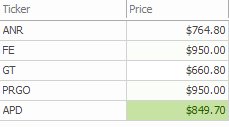
The following example creates a FormatConditionRuleDataUpdate format that temporarily highlights a Data Grid cell in the Price column when a cell value is increased by 5%.

DevExpress.XtraGrid.GridFormatRule gridFormatRule = new DevExpress.XtraGrid.GridFormatRule();
DevExpress.XtraEditors.FormatConditionRuleDataUpdate formatConditionRuleDataUpdate = new DevExpress.XtraEditors.FormatConditionRuleDataUpdate();
gridFormatRule.Column = gridView1.Columns["Price"];
gridFormatRule.Name = "priceUp";
formatConditionRuleDataUpdate.HighlightTime = 800;
formatConditionRuleDataUpdate.PredefinedName = "Green Fill, Green Text";
formatConditionRuleDataUpdate.Trigger = DevExpress.XtraEditors.FormatConditionDataUpdateTrigger.Custom;
gridFormatRule.Rule = formatConditionRuleDataUpdate;
gridView1.FormatRules.Add(gridFormatRule);
gridView1.FormatRuleDataUpdateCustomTrigger += gridView1_FormatRuleDataUpdateCustomTrigger;
//...
private void gridView1_FormatRuleDataUpdateCustomTrigger(object sender, Views.Grid.FormatRuleGridDataUpdateTriggerEventArgs e) {
if (e.Rule.Name != "priceUp") return;
double oldVal = Convert.ToDouble(e.OldValue);
double newVal = Convert.ToDouble(e.NewValue);
double diff = (newVal - oldVal) / oldVal;
e.Trigger = diff > 0.05;
}
Create format rules at design time
The Data Grid control provides a Designer that helps you create format conditions, including the FormatConditionRuleDataUpdate format at design time.

Create format rules at runtime
End-users can create and modify FormatConditionRuleDataUpdate formats at runtime provided that the ShowConditionalFormattingItem option is enabled (see GridOptionsMenu.ShowConditionalFormattingItem and TreeListOptionsMenu.ShowConditionalFormattingItem). End-users can invoke a format condition editor from a column header’s context menu.

Note
To visualize changes to cell values, you can also use animated conditional formats. When a cell value changes, the format rule is repainted with an animation effect (a fade effect, progressively filled data bar, etc.). See the FormatConditionRuleBase.AllowAnimation property for information on the formats that support animation effects. All formats except the FormatConditionRuleDataUpdate remain visible until specific criteria are met.