Search
- 4 minutes to read
The Map control supports the Microsoft’s Azure Search and the OpenStreetMap Search services which allow you to embed a search functionality in your application. When this feature is enabled, you can type search criterion in the Search Panel (or use a custom UI), implement a request, and view the results in both the map and the search panel.

The following classes implements search services:
- AzureSearchDataProvider
- Contains settings that are used by requests to the Azure Maps Search service.
- OsmSearchDataProvider
- Provides the search options using the Open Street Map service.
The sections below explain how to use a Search Data Provider in the Map control.
Important
Due to Bing canceling the SOAP service on July 30, 2017, the Map Control’s Bing Search provider does not work correctly in version 16.1 and earlier.
Enabling Search
Do the following to enable search in the Map control:
Create an information layer and add it to the map.
The information layer provides vector elements that represent GIS data obtained from the Search service in the Map control. Refer to the Layers guide to learn more about layers.
- Create the AzureSearchDataProvider or OsmSearchDataProvider instance and assign it to the InformationLayer.DataProvider property.
The code snippet below shows how to do this.
private void Form1_Load(object sender, System.EventArgs e) {
// ...
InformationLayer infoLayer = new InformationLayer();
map.Layers.Add(infoLayer);
AzureSearchDataProvider searchProvider = new AzureSearchDataProvider();
infoLayer.DataProvider = searchProvider;
searchProvider.AzureKey = yourAzureKey;
}
You can also customize the search result count:
private void Form1_Load(object sender, System.EventArgs e) {
// ...
searchProvider.MaxVisibleResultCount = 5;
}
When the Map Control contains an Information Layer that provides Search data, the Map control automatically invokes its built-in search panel (the SearchPanelOptions.Visible is set to true by default). Refer to the Search Panel topic to learn more about the built-in Search panel.
Using a Custom UI
The Map control provides a search functionality with additional parameters like a country region or postal code. Using this approach, you can build a custom search panel to get additional search results from the Search services.
Note
Set the SearchPanelOptions.Visible property to false to disable the default Search panel when using this approach.
To start searching for a location, call the AzureSearchDataProvider.Search or OsmSearchDataProvider.Search method.
For example, an Application’s UI contains a text box named “tbKeywords” and a button named “btnSearch”. To start a search, click the Search button which calls the following Search method overload:
private void OnClick(object sender, EventArgs e) {
searchProvider.Search(tbKeywords.Text);
}
Search Results
To get the search results, handle the AzureSearchDataProvider.SearchCompleted or OsmSearchDataProvider.SearchCompleted event.
The SearchCompleted event handler arguments’ SearchCompletedEventArgs.RequestResult provides the SearchRequestResult descendant class instance to store Search results.
The results contain a display name, address, and the geographic coordinates (latitude and longitude) associated with the search location.
void OnSearchCompleted(object sender, AzureSearchCompletedEventArgs e) {
if(e.Cancelled) return;
if(e.RequestResult.ResultCode != RequestResultCode.Success) {
meResult.Text = "The Azure Search service does not work for this location.";
return;
}
StringBuilder resultList = new StringBuilder("");
int resCounter = 1;
foreach(AzureLocationInformation resultInfo in e.RequestResult.SearchResults) {
resultList.Append(String.Format("Result {0}: \r\n", resCounter));
resultList.Append(String.Format("Name: {0}\r\n", resultInfo.DisplayName));
resultList.Append(String.Format("Address: {0}\r\n", resultInfo.Address.FormattedAddress));
resultList.Append(String.Format("Confidence level: {0}\r\n", resultInfo.Confidence));
resultList.Append(String.Format("Geographic coordinates: {0}\r\n", resultInfo.Location));
resultList.Append(String.Format("Match code: {0}\r\n", resultInfo.MatchCode));
resultList.Append(String.Format("______________________________\r\n"));
resCounter++;
}
meResult.Text = resultList.ToString();
}
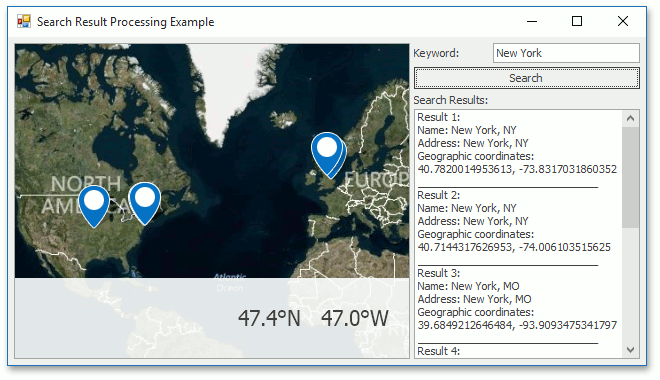
The search results for the “New York” keywords are shown in the image below.

Examples
- How to: Connect a Map Control to the OpenStreetMap Search Service
- How to: Create a Custom Search Panel
- How to: Implement a Custom Search Provider
- How to: Create a Custom Search Panel Using the Microsoft Azure Maps Search Service
- How to: Execute the Search Operation for Multiple Locations