DataGridView.SwipeItemStyle Property
Gets or sets the swipe item appearance settings.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
[XtraSerializableProperty(XtraSerializationVisibility.Content, true, false, false, 0, XtraSerializationFlags.None)]
public SwipeItemStyle SwipeItemStyle { get; set; }Property Value
| Type | Description |
|---|---|
| SwipeItemStyle | An object that stores the grid’s swipe item appearance settings. |
Remarks
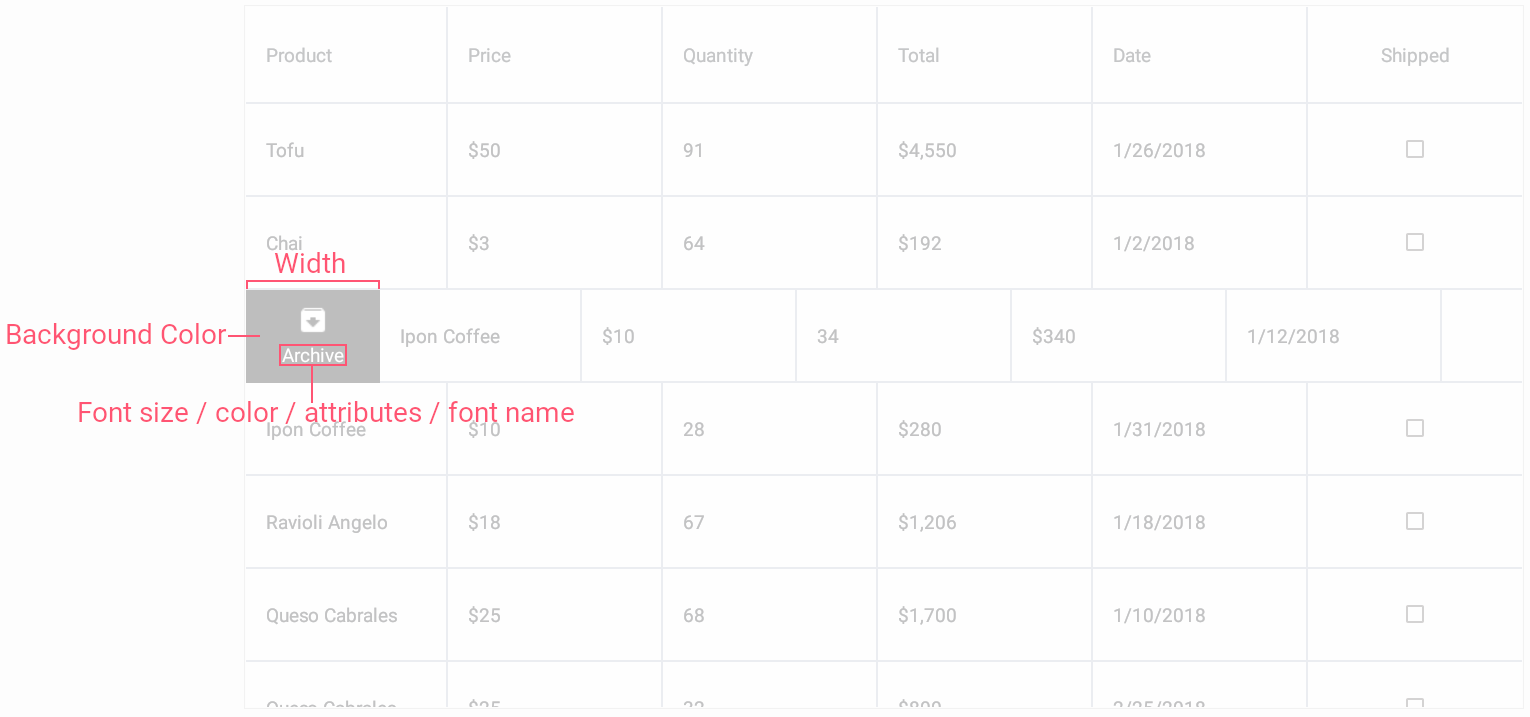
Assign a SwipeItemStyle object to the SwipeItemStyle property to customize the grid’s swipe item appearance. The SwipeItemStyle object’s properties allow you to adjust the following settings:

SwipeItemStyle‘s settings are applied to all swipe items of the grid. To customize the colors or width of an individual swipe item, use the SwipeItem object’s BackgroundColor, FontColor and Width properties.
Example
This example shows how to extend the grid’s UI with additional elements (buttons) that appear when a user swipes a data row (from left to right or from right to left) and perform custom actions on tap.
Define two swipe actions for rows of the grid bound to the collection of orders:
- Display information on a customer - When a user swipes a data row from left to right, the Customer button appears on the left side of the row.
- Remove an order - When a user swipes a data row from right to left, the Delete button appears on the right side of the row.
Follow the steps below to implement this functionality:
- Add a SwipeItem object to the DataGridView.StartSwipeItems or DataGridView.EndSwipeItems collection.
- Use this object’s Caption, BackgroundColor and Image properties to customize each button appearance.
If you need to apply the same appearance settings to all swipe buttons of the grid, assign a SwipeItemStyle object with the specified properties toDataGridView.SwipeItemStyle. In the current example, all buttons have the identical width (SwipeItemStyle.Width). - Handle the SwipeItem.Tap event to assign a custom action to a button.
Note
The grid performs the first action from its StartSwipeItems collection or last action from EndSwipeItems in response to a full swipe across the row from left to right or from right to left. To change this behavior, use the DataGridView.FullSwipeMode property.
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}">
<!-- ... -->
<dxg:DataGridView.StartSwipeItems>
<dxg:SwipeItem Caption="Customer" BackgroundColor="#797bff" Image="person.png"
Tap="Swipe_ShowCustomerInfo" />
</dxg:DataGridView.StartSwipeItems>
<dxg:DataGridView.EndSwipeItems>
<dxg:SwipeItem Caption="Delete" BackgroundColor="#ff3b30" Image="delete.png"
Tap="Swipe_Delete"/>
</dxg:DataGridView.EndSwipeItems>
<dxg:DataGridView.SwipeItemStyle>
<dxg:SwipeItemStyle Width="100"/>
</dxg:DataGridView.SwipeItemStyle>
</dxg:DataGridView>

