ColumnHeaderStyle Class
Stores the column header appearance settings.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
public class ColumnHeaderStyle :
RowStyleBaseRelated API Members
The following members return ColumnHeaderStyle objects:
Remarks
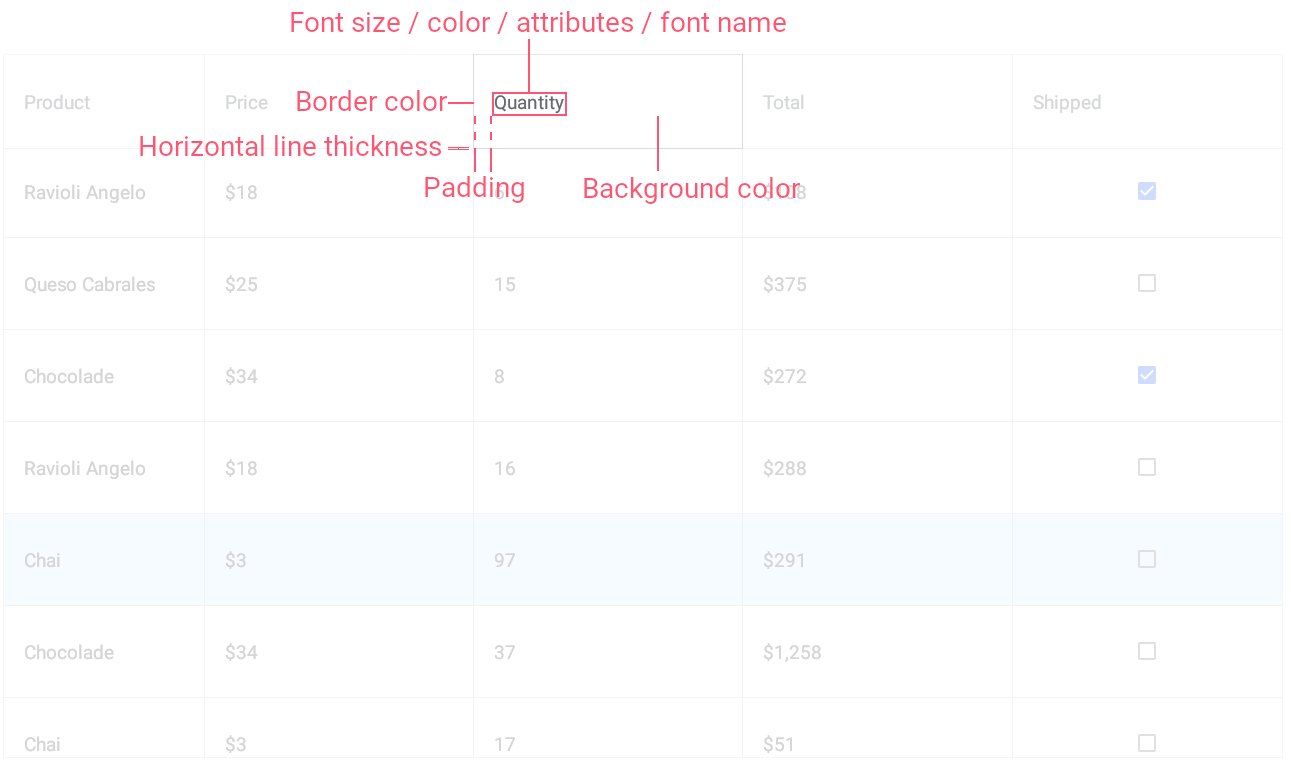
The ColumnHeaderStyle class provides properties to customize the following appearance parameters of a column header:

You can specify a style and apply it to a grid’s column headers in one of the following ways:
Assign a ColumnHeaderStyle object with the specified properties to the DataGridView.ColumnHeaderStyle property.
Create a Style class instance with the specified collection of Setter objects, and set the Style.TargetType property to ColumnHeaderStyle.
Example
This example shows how to modify the appearance of the following grid elements:
- Data Cells
Assign the CellStyle object with the specified settings to the DataGridView.CellStyle property. Use the grid’s RowHeight property to specify the cell height. - Columns Headers
Assign theColumnHeaderStyleobject with the specified settings to the DataGridView.ColumnHeaderStyle property. - Total Summary Panel
Assign the TotalSummaryStyle object with the specified settings to the DataGridView.TotalSummaryStyle property. Use the grid’s TotalSummaryHeight property to change the height of the total summary panel displayed at the bottom of the grid.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxg="http://schemas.devexpress.com/xamarin/2014/forms/datagrid"
xmlns:local="clr-namespace:DataGrid_CustomAppearance"
x:Class="DataGrid_CustomAppearance.MainPage">
<ContentPage.BindingContext>
<local:TestOrderRepository/>
</ContentPage.BindingContext>
<dxg:DataGridView ItemsSource="{Binding Orders}"
RowHeight="40" TotalSummaryHeight="40">
<!-- Specify grid columns and total summaries here. -->
<!--Customize the appearance of grid cells.-->
<dxg:DataGridView.CellStyle>
<dxg:CellStyle Padding="5" BackgroundColor="#333333" BorderColor="#515151"
FontSize="14" FontColor="White"
SelectionColor="#f78a09" SelectionFontColor="Black"/>
</dxg:DataGridView.CellStyle>
<!--Customize the appearance of column headers.-->
<dxg:DataGridView.ColumnHeaderStyle>
<dxg:ColumnHeaderStyle BackgroundColor="#333333" BorderColor="#515151"
FontSize="16" FontColor="#929292" FontAttributes="Bold"
HorizontalLineThickness="2"/>
</dxg:DataGridView.ColumnHeaderStyle>
<!--Customize the appearance of the total summary panel.-->
<dxg:DataGridView.TotalSummaryStyle>
<dxg:TotalSummaryStyle Padding="2,10" BackgroundColor="#666666" BorderColor="#515151"
FontSize="14" FontColor="#f78a09"/>
</dxg:DataGridView.TotalSummaryStyle>
</dxg:DataGridView>
</ContentPage>
