TextColumn Class
A grid column used to display and edit text values.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
public class TextColumn :
TextColumnBaseRemarks
DataGridView represents data fields and records as columns and rows, respectively. To display data, the grid should contain columns bound to the data source’s fields. Grid columns are stored in the DataGridView.Columns collection and displayed in the same order as they were added to this collection.
An individual column is a GridColumn class descendant that corresponds to the type of data the column displays. Use columns of the TextColumn type to display text values and allow users to edit them. When a user activates a text column cell editor, the keyboard for text input appears.
TextColumn inherits all properties of the base GridColumn class and allows you to adjust column settings (DisplayFormat, Caption, Width, IsReadOnly, IsVisible, etc.), and manage grid data (IsGrouped, GroupInterval, SortOrder, SortIndex, SortMode, etc.). To associate a column with a data source’s field, use the FieldName property.
If the text within cells cannot fit on one line, you can use the LineBreakMode property to wrap or truncate it.
DataGridView also supports the following column types:
Column Type | Description |
|---|---|
A grid column used to display and edit numeric values. | |
A grid column used to display and edit date values. | |
A grid column that displays Boolean values and allows a user to change a cell value by switching between two states. | |
A grid column used to display images. | |
A grid column that allows a user to edit a cell value by selecting an item from the predefined set. | |
A column type that allows you to define a custom template for column cells. |
Example
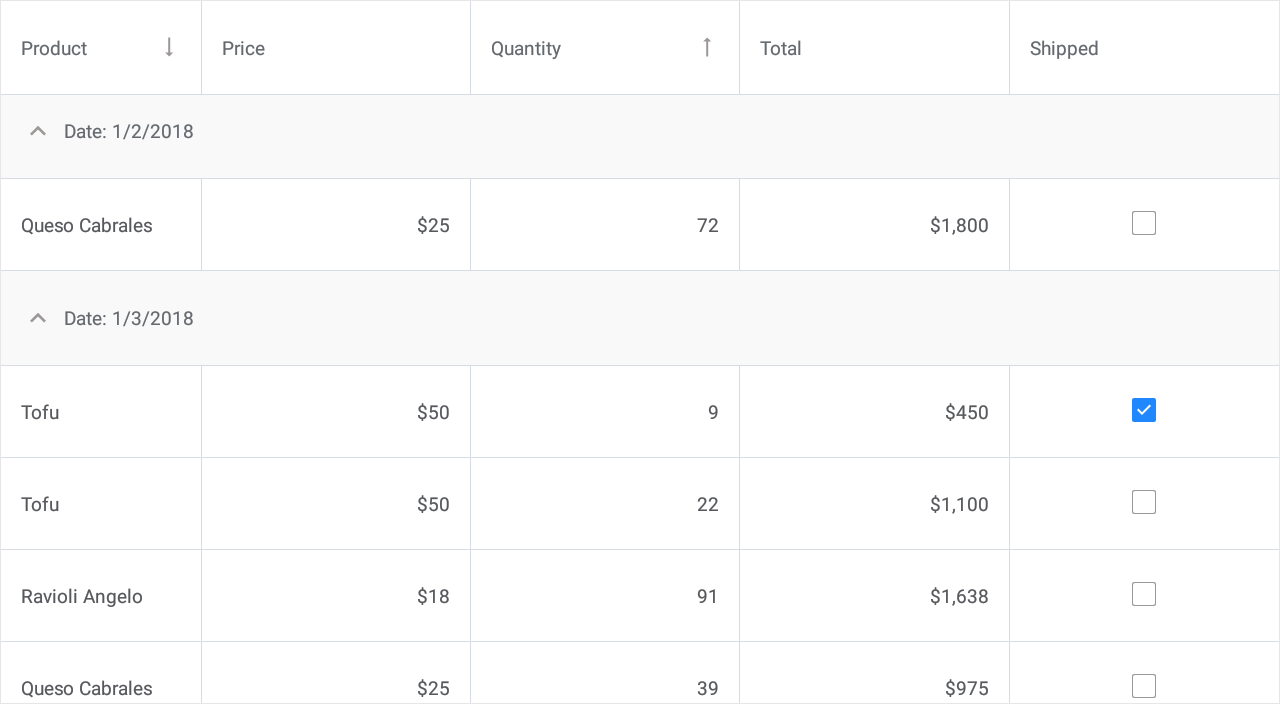
This example shows how to create grid columns that display and allow users to edit data of different types (text, numbers, dates and Boolean values). The specified collection contains columns bound to the data source fields (Product.Name, Product.UnitPrice, Quantity, Date and Shipped), and one unbound column (Total) that displays data values calculated based on the values of other columns.

<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}" SortMode="Multiple">
<dxg:DataGridView.Columns>
<dxg:TextColumn FieldName="Product.Name" Caption = "Product" Width = "150"
SortOrder = "Descending" SortIndex = "0"/>
<dxg:NumberColumn FieldName="Product.UnitPrice" Caption = "Price" DisplayFormat="C0"/>
<dxg:NumberColumn FieldName="Quantity"
SortOrder = "Ascending" SortIndex = "1"/>
<dxg:NumberColumn FieldName="Total"
UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]"
DisplayFormat="C0" IsReadOnly="True"/>
<dxg:DateColumn FieldName="Date" DisplayFormat="d"
IsGrouped = "true" GroupInterval = "Date"/>
<dxg:CheckBoxColumn FieldName="Shipped" AllowSort = "False"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>