DataGridView.RowHeight Property
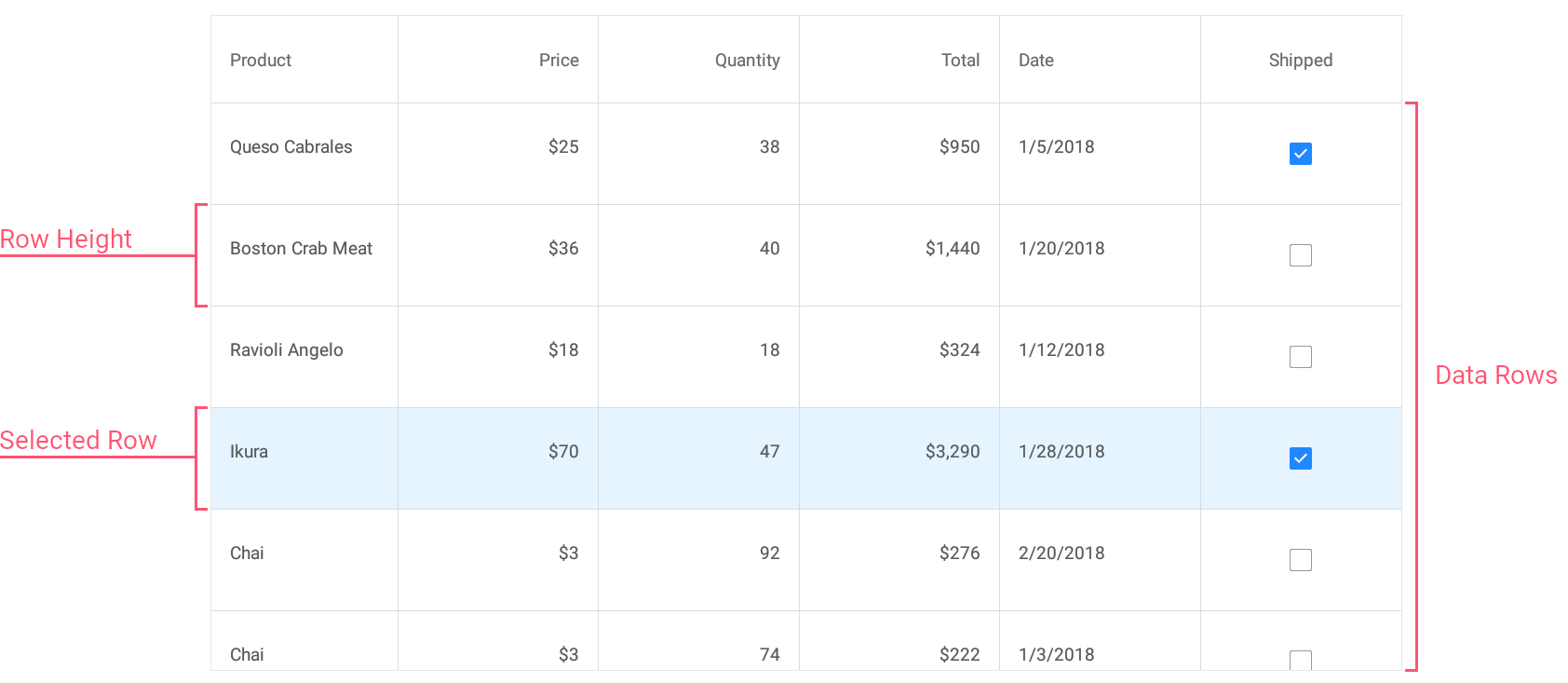
Gets or sets the height of data rows in the grid.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
[XtraSerializableProperty]
public double RowHeight { get; set; }Property Value
| Type | Description |
|---|---|
| Double | The height of grid rows, in density-independent pixels. |
Remarks
The grid automatically adjusts the height of data rows to display the entire content of cells. If you specify the RowHeight property, all data rows have the same height.
To change the height of group rows, use the GroupRowHeight property.

Example
This example shows how to modify the appearance of the following grid elements:
- Data Cells
Assign the CellStyle object with the specified settings to the DataGridView.CellStyle property. Use the grid’sRowHeightproperty to specify the cell height. - Columns Headers
Assign the ColumnHeaderStyle object with the specified settings to the DataGridView.ColumnHeaderStyle property. - Total Summary Panel
Assign the TotalSummaryStyle object with the specified settings to the DataGridView.TotalSummaryStyle property. Use the grid’s TotalSummaryHeight property to change the height of the total summary panel displayed at the bottom of the grid.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxg="http://schemas.devexpress.com/xamarin/2014/forms/datagrid"
xmlns:local="clr-namespace:DataGrid_CustomAppearance"
x:Class="DataGrid_CustomAppearance.MainPage">
<ContentPage.BindingContext>
<local:TestOrderRepository/>
</ContentPage.BindingContext>
<dxg:DataGridView ItemsSource="{Binding Orders}"
RowHeight="40" TotalSummaryHeight="40">
<!-- Specify grid columns and total summaries here. -->
<!--Customize the appearance of grid cells.-->
<dxg:DataGridView.CellStyle>
<dxg:CellStyle Padding="5" BackgroundColor="#333333" BorderColor="#515151"
FontSize="14" FontColor="White"
SelectionColor="#f78a09" SelectionFontColor="Black"/>
</dxg:DataGridView.CellStyle>
<!--Customize the appearance of column headers.-->
<dxg:DataGridView.ColumnHeaderStyle>
<dxg:ColumnHeaderStyle BackgroundColor="#333333" BorderColor="#515151"
FontSize="16" FontColor="#929292" FontAttributes="Bold"
HorizontalLineThickness="2"/>
</dxg:DataGridView.ColumnHeaderStyle>
<!--Customize the appearance of the total summary panel.-->
<dxg:DataGridView.TotalSummaryStyle>
<dxg:TotalSummaryStyle Padding="2,10" BackgroundColor="#666666" BorderColor="#515151"
FontSize="14" FontColor="#f78a09"/>
</dxg:DataGridView.TotalSummaryStyle>
</dxg:DataGridView>
</ContentPage>

See Also