TimeColumn Class
A grid column used to display and edit the time.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
public class TimeColumn :
TextColumnBaseRemarks
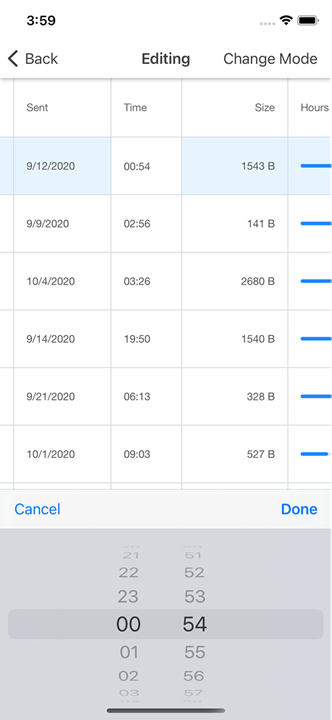
The TimeColumn is a column in the DataGridView that displays DateTime or TimeSpan values.

![]()
When a user taps a cell, the standard iOS or Android time picker appears that allows the user to select the time.

![]()
Options
Use the following properties to adjust column settings:
- TimeFormatMode — specifies whether values in cells are displayed in 12- or 24-hour format.
- IsTimeIconVisible — specifies whether the time icon is displayed in the focused cell.
You can configure the following options related to all types of grid columns:
- FieldName — specifies the name of the data source’s field associated with the grid column, or serves as an identifier for an unbound column.
- Caption — specifies the caption displayed in the column header.
- DisplayFormat — specifies the pattern used to format values in the column’s cells.
- HorizontalContentAlignment, VerticalContentAlignment — specify the horizontal and vertical alignment of the column’s content.
- MinWidth, MaxWidth, Width — specify the column’s minimum, maximum, and actual widths.
- IsVisible — specifies whether the column is visible in the grid.
Use the following properties to sort and group data in the grid, and calculate cell values based on expressions:
- AllowSort, SortOrder, SortIndex, SortMode — to sort data.
- IsGrouped, GroupInterval, GroupCaptionDisplayFormat — to group data.
- UnboundExpression, UnboundType — to calculate values in columns that are not bound to a data source.
The grid stores columns in the DataGridView.Columns collection. Depending on the AutoGenerateColumnsMode option, the grid automatically generates columns based on the bound data source, or you can add columns to the grid and associate them with data fields manually. See the following help topic for an example: Create Columns for Different Data Types.
Example
The example below binds a TimeColumn to a TimeSpan data field.
<dxg:DataGridView ItemsSource="{Binding Path=OutlookData}">
<dxg:DataGridView.Columns>
<dxg:TimeColumn FieldName="Time"
IsTimeIconVisible="True"
TimeFormatMode="HourFormat12"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>