DataGridView.EditorShowMode Property
Gets or sets a gesture by which a user can invoke an in-place editor for a data cell.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
[XtraSerializableProperty]
public EditorShowMode EditorShowMode { get; set; }Property Value
| Type | Description |
|---|---|
| EditorShowMode | A gesture that activates a cell’s in-place editor. |
Available values:
| Name | Description |
|---|---|
| Never | Cell in-place editing is disabled. |
| Tap | An in-place editor is shown when a user taps a data cell. |
| TapSelectedRow | An in-place editor is shown when a user taps a data cell within the selected row. |
| DoubleTap | An in-place editor is shown when a user double taps a data cell. |
Remarks
Use the EditorShowMode property to specify a gesture that should invoke an in-place editor for a cell.
An editor type corresponds to the type of a column to which a cell belongs. TemplateColumn only requires you to specify an in-place editor template.
Example
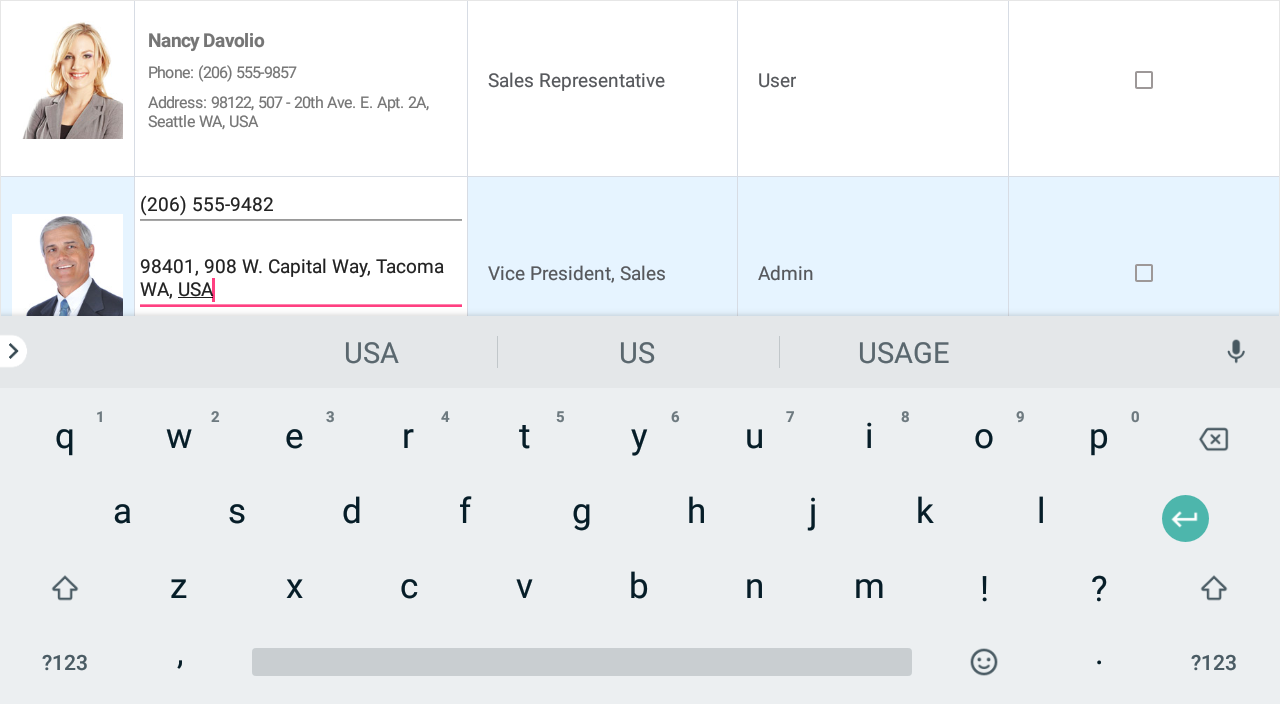
This example demonstrates how to set an in-place editor template for a TemplateColumn‘s cell.

Assign a DataTemplate object to the TemplateColumn.EditTemplate property.
<dxg:DataGridView x:Name = "grid" ItemsSource ="{Binding Employees}" EditorShowMode="Tap">
<dxg:DataGridView.Columns>
<dxg:ImageColumn FieldName="Photo" Width="100"/>
<dxg:TemplateColumn FieldName="Name" Caption="Employee" MinWidth="250">
<dxg:TemplateColumn.DisplayTemplate>
<DataTemplate>
<Grid VerticalOptions="Center" Padding="10, 0, 0, 0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="{Binding Item.Name}" Font="Bold, 14" Grid.Row="0" />
<Label Text="{Binding Item.Phone, StringFormat = 'Phone: {0}'}"
Font="Small" Grid.Row="1"/>
<Label Text="{Binding Item.Address, StringFormat = 'Address: {0}'}"
Font="Small" Grid.Row="2" />
</Grid>
</DataTemplate>
</dxg:TemplateColumn.DisplayTemplate>
<dxg:TemplateColumn.EditTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Editor Text="{Binding Item.Phone, StringFormat = '{0}'}"
FontSize="Small" Grid.Row="0"/>
<Editor Text="{Binding Item.Address, StringFormat = '{0}'}"
FontSize="Small" Grid.Row="1" />
</Grid>
</DataTemplate>
</dxg:TemplateColumn.EditTemplate>
</dxg:TemplateColumn>
<dxg:TextColumn FieldName="Position" MinWidth="200"/>
<dxg:PickerColumn FieldName="Access" Caption = "Access Level" MinWidth="100"/>
<dxg:CheckBoxColumn FieldName="OnVacation" MinWidth="100"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>