EditFormView Class
Stores appearance settings of the grid’s edit form view.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
public class EditFormView :
ViewExample
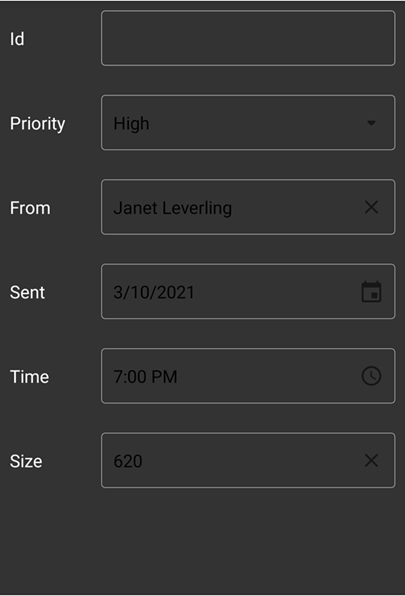
This example demonstrates how to customize the grid’s edit form appearance.
Use the EditFormPage object’s Content property to access a DataFormView object that is the form’s default view and stores its appearance settings:
- Background color (BackgroundColor);
- Font settings (EditorLabelFontSize, EditorLabelColor, EditorLabelFontAttributes, EditorLabelFontFamily);
- Content paddings (ContentPadding, EditorPadding).
To specify a custom caption for an editor, use the GridColumn.EditFormCaption property.

<dxg:DataGridView x:Name="dataGridView"
EditorShowMode="Never"
ItemsSource="{Binding Path=OutlookData}"
Tap="Handle_Tap">
<dxg:DataGridView.Columns>
<dxg:NumberColumn FieldName="Id" Width="70" IsReadOnly="true"/>
<dxg:ComboBoxColumn FieldName="Priority" MinWidth="120"/>
<dxg:TextColumn FieldName="From.Name" Caption="From" MinWidth="150" ClearIconVisibility="Auto"/>
<dxg:DateColumn FieldName="Sent" Width="110"/>
<dxg:TimeColumn FieldName="Time" Width="100"/>
<dxg:NumberColumn FieldName="Size" Width="120" DisplayFormat="{}{0} B" IsUpDownIconVisible="True" UpDownIconAlignment="Start"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>
using Xamarin.Forms;
using DevExpress.XamarinForms.DataGrid;
namespace DataGridExample {
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
private void Handle_Tap(object sender, DataGridGestureEventArgs e) {
if (e.Item != null) {
var editForm = new EditFormPage(grid, grid.GetItem(e.RowHandle));
DataFormView view = (DataFormView)editForm.Content;
view.BackgroundColor = Color.FromHex("#333333");
view.EditorLabelFontSize = 18;
view.EditorLabelColor = Color.White;
view.EditorPadding = new Thickness(0, 0, 0, 30);
view.ContentPadding = new Thickness(10, 10, 10, 10);
Navigation.PushAsync(editForm);
}
}
}
}
Inheritance
Object
EditFormView
See Also