TemplateColumn.EditTemplate Property
Gets or sets a template to edit column cell’s data values in an in-place editor or edit form.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
NuGet Package: DevExpress.XamarinForms.Grid
Declaration
public DataTemplate EditTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| DataTemplate | A DataTemplate object. |
Remarks
The TemplateColumn.EditTemplate property specifies how a TemplateColumn‘s cell should be edited in an in-place editor or EditFormPage with the default view. You can also define a template for the grid’s edit form to fully customize its view. See the Edit Cells example.
To specify how a TemplateColumn should display its cells, use the TemplateColumn.DisplayTemplate property.
Example
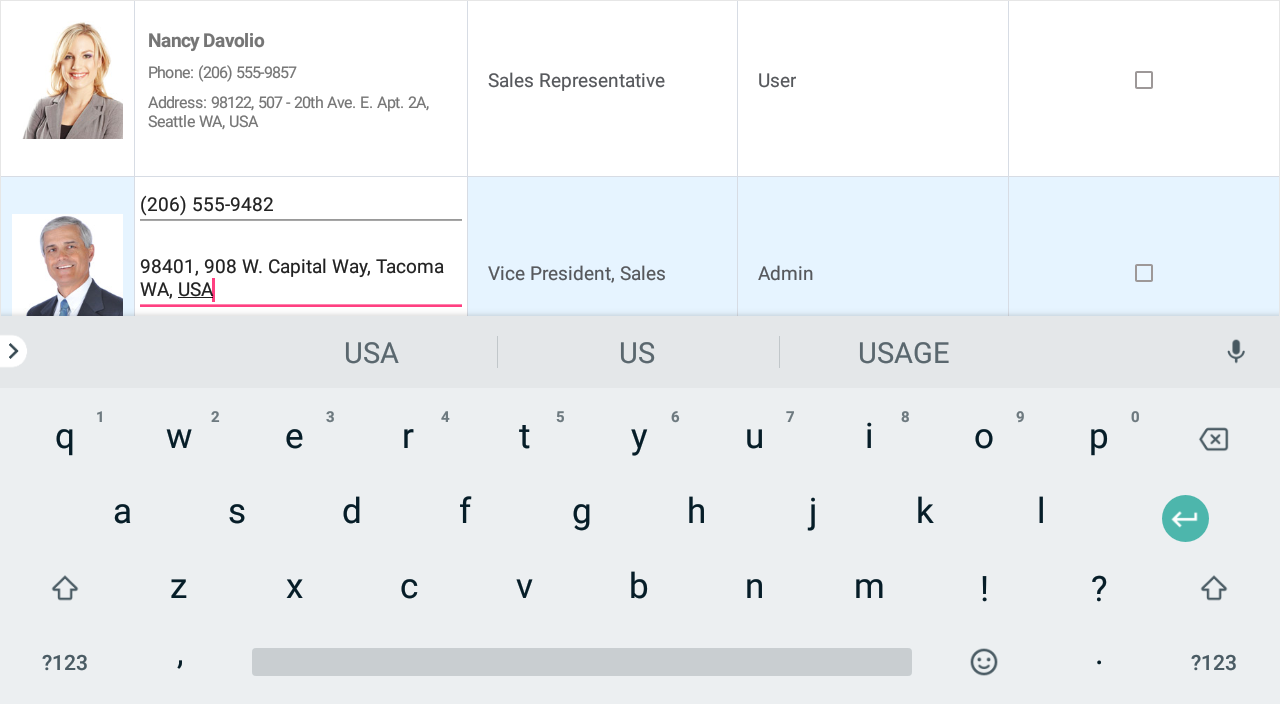
This example demonstrates how to set an in-place editor template for a TemplateColumn‘s cell.

Assign a DataTemplate object to the TemplateColumn.EditTemplate property.
<dxg:DataGridView x:Name = "grid" ItemsSource ="{Binding Employees}" EditorShowMode="Tap">
<dxg:DataGridView.Columns>
<dxg:ImageColumn FieldName="Photo" Width="100"/>
<dxg:TemplateColumn FieldName="Name" Caption="Employee" MinWidth="250">
<dxg:TemplateColumn.DisplayTemplate>
<DataTemplate>
<Grid VerticalOptions="Center" Padding="10, 0, 0, 0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="{Binding Item.Name}" Font="Bold, 14" Grid.Row="0" />
<Label Text="{Binding Item.Phone, StringFormat = 'Phone: {0}'}"
Font="Small" Grid.Row="1"/>
<Label Text="{Binding Item.Address, StringFormat = 'Address: {0}'}"
Font="Small" Grid.Row="2" />
</Grid>
</DataTemplate>
</dxg:TemplateColumn.DisplayTemplate>
<dxg:TemplateColumn.EditTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Editor Text="{Binding Item.Phone, StringFormat = '{0}'}"
FontSize="Small" Grid.Row="0"/>
<Editor Text="{Binding Item.Address, StringFormat = '{0}'}"
FontSize="Small" Grid.Row="1" />
</Grid>
</DataTemplate>
</dxg:TemplateColumn.EditTemplate>
</dxg:TemplateColumn>
<dxg:TextColumn FieldName="Position" MinWidth="200"/>
<dxg:PickerColumn FieldName="Access" Caption = "Access Level" MinWidth="100"/>
<dxg:CheckBoxColumn FieldName="OnVacation" MinWidth="100"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>