.NET MAUI Form Items - Edit Text and Boolean Values
- 2 minutes to read
DevExpress Form Items for MAUI allow users to edit text and Boolean values.
Edit Boolean Values
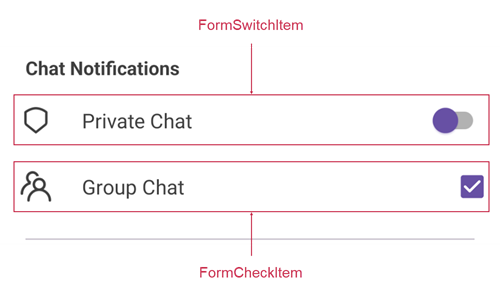
You can use the following Form Items to edit Boolean values: FormSwitchItem and FormCheckItem.

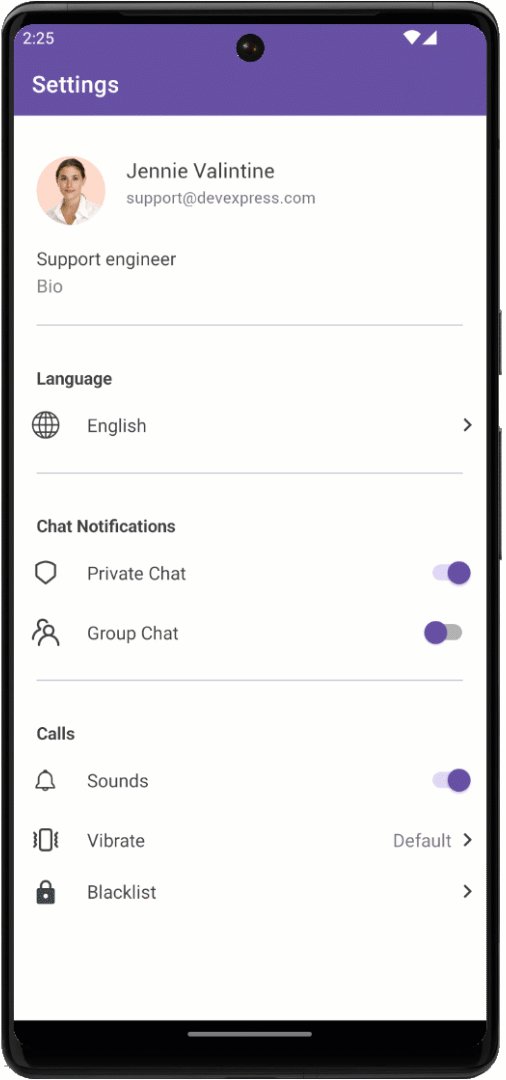
The following code snippet shows how to use FormSwitchItem and FormCheckItem controls to emulate the screenshot above:
<ContentPage
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors"
...
<VerticalStackLayout Padding="20,0" Spacing="10">
...
<dxe:FormGroupItem Header="Chat Notifications">
<dxe:FormSwitchItem ImageSource="priv" IsToggled="{Binding IsPrivateChatEnabled}" Text="Private Chat"/>
<dxe:FormCheckItem ImageSource="group" IsChecked="{Binding IsGroupChatEnabled}" Text="Group Chat" />
</dxe:FormGroupItem>
</VerticalStackLayout>
</ContentPage>
Edit Text in a Separate Form
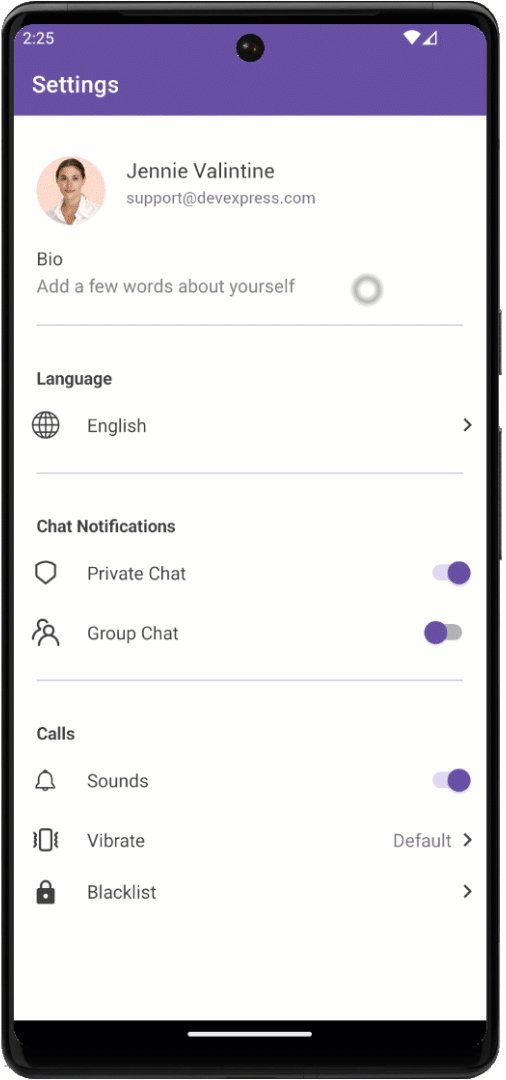
If you want to edit text associated with a form item, you can create an editor on a separate page. Users can tap the form item to navigate to the page with the editor.

Advantages of a separate form:
- Users can edit multi-line text.
- You can leave input prompts without cluttering the main page’s UI.
- Users can save changes on the edit page for each individual setting.
The following code snippet shows how to respond to user taps on a form item to open a separate form. For this purpose, you can use AllowTap and TapCommand properties. You also need to bind the Text property to the editor value.
<ContentPage
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors"
xmlns:local="clr-namespace:FormItemExample">
<VerticalStackLayout Padding="20,0" Spacing="10">
<dxe:FormGroupItem>
// ...
<dxe:FormItem
AllowTap="True"
TapCommand="{Binding EditBioCommand}"
Text="{Binding Bio, Mode=OneWay}"
... />
</dxe:FormGroupItem>
</VerticalStackLayout>
</ContentPage>
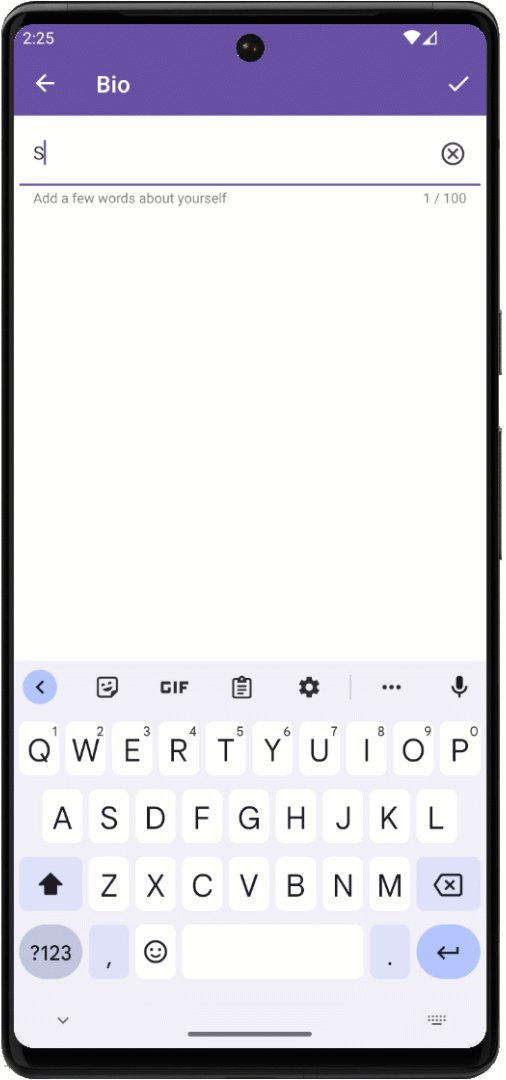
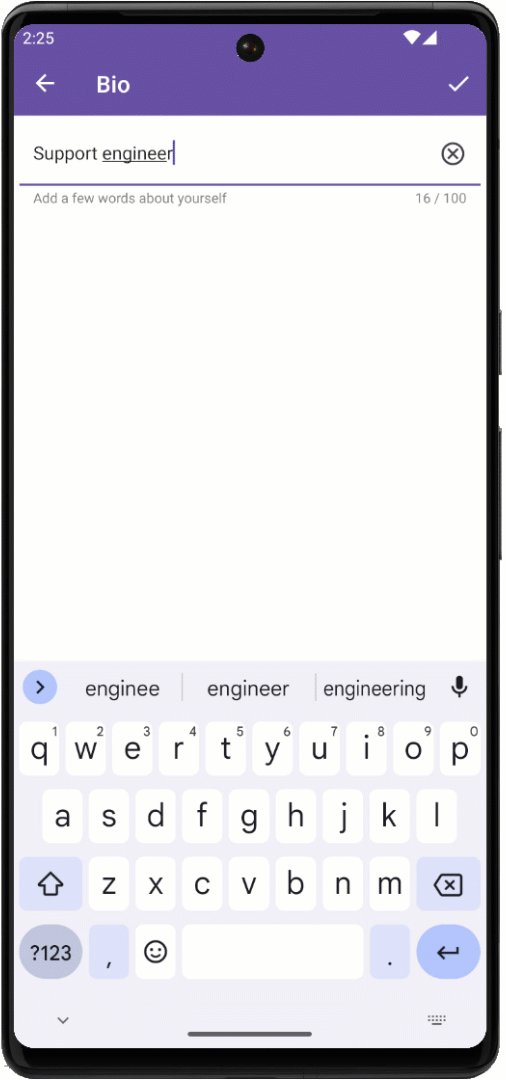
You can use the MultilineEdit control to edit form item text in a separate form.
<ContentPage
...
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors"
xmlns:helpers="clr-namespace:FormItemExample.Helpers"
Title="Bio">
<ContentPage.ToolbarItems>
<ToolbarItem Clicked="OnAccept" IconImageSource="check_icon" />
</ContentPage.ToolbarItems>
<VerticalStackLayout>
<dxe:MultilineEdit x:Name="bioEditor"
Loaded="bioEditor_Loaded"
BackgroundColor="Transparent"
Margin="5"
BoxMode="Filled"
HelpText="Add a few words about yourself"
HelpTextColor="Gray"
MaxCharacterCount="100" />
</VerticalStackLayout>
</ContentPage>
You also need to update the form item with the newly entered value after a user taps the corresponding toolbar icon.
using DevExpress.Maui.Editors;
namespace FormItemExample.Views;
[QueryProperty(nameof(Settings), "Settings")]
public partial class EditBioPage : ContentPage
{
SettingsViewModel settings;
public SettingsViewModel Settings {
get => this.settings;
set {
this.settings = value;
this.bioEditor.Text = value.Bio;
}
}
public EditBioPage()
{
InitializeComponent();
}
private void OnAccept(object sender, EventArgs e) {
Settings.Bio = this.bioEditor.Text;
Shell.Current.GoToAsync("..");
}
private void bioEditor_Loaded(object sender, EventArgs e) {
((MultilineEdit)sender).Focus();
}
}
Refer to the following example for more information: