DevExpress Dock Layout for .NET MAUI
The DXDockLayout control docks its nested child controls to sides of the layout.

Add a DXDockLayout to the Page
The following example adds a DXDockLayout to a page. Specify a child control’s attached DXDockLayout.Dock property to define the side to which the control is docked.

<dx:DXDockLayout>
<dxe:TextEdit Text="Left" dx:DXDockLayout.Dock="Left"/>
<dxe:TextEdit Text="Right" dx:DXDockLayout.Dock="Right"/>
<dxe:TextEdit Text="Top" dx:DXDockLayout.Dock="Top"/>
<dxe:TextEdit Text="Bottom" dx:DXDockLayout.Dock="Bottom"/>
<dxe:TextEdit Text="None (center)"/>
</dx:DXDockLayout>
Child Item Order
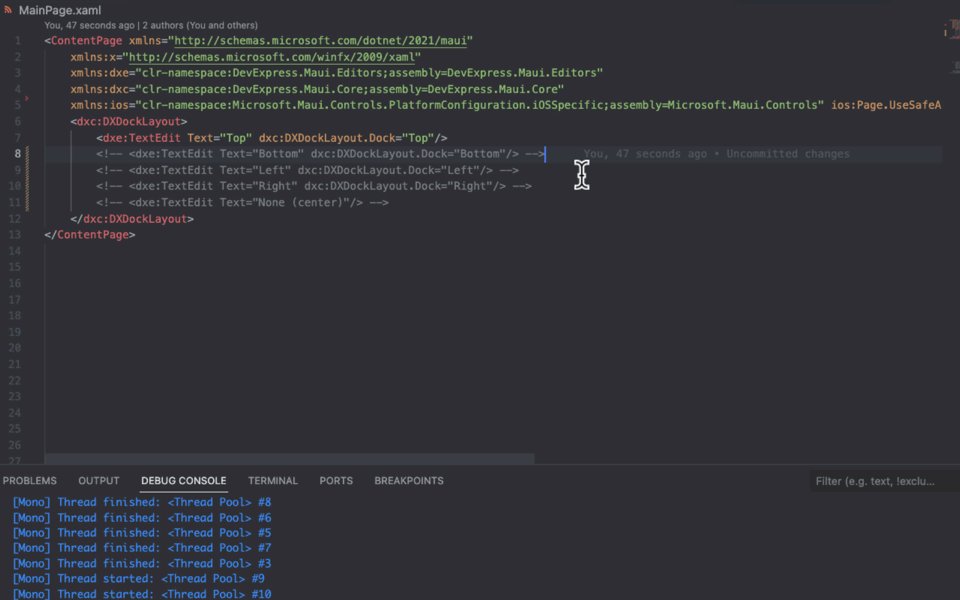
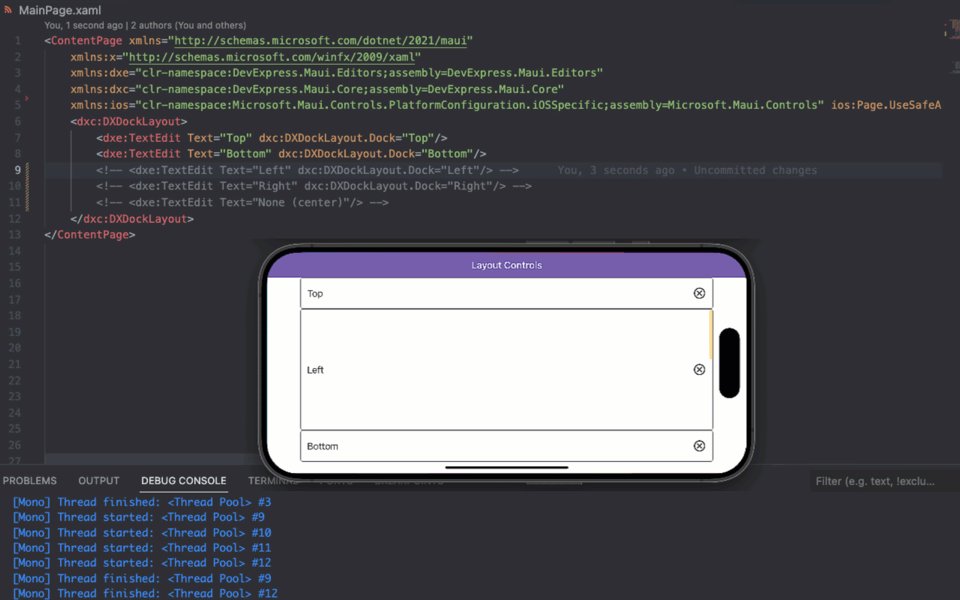
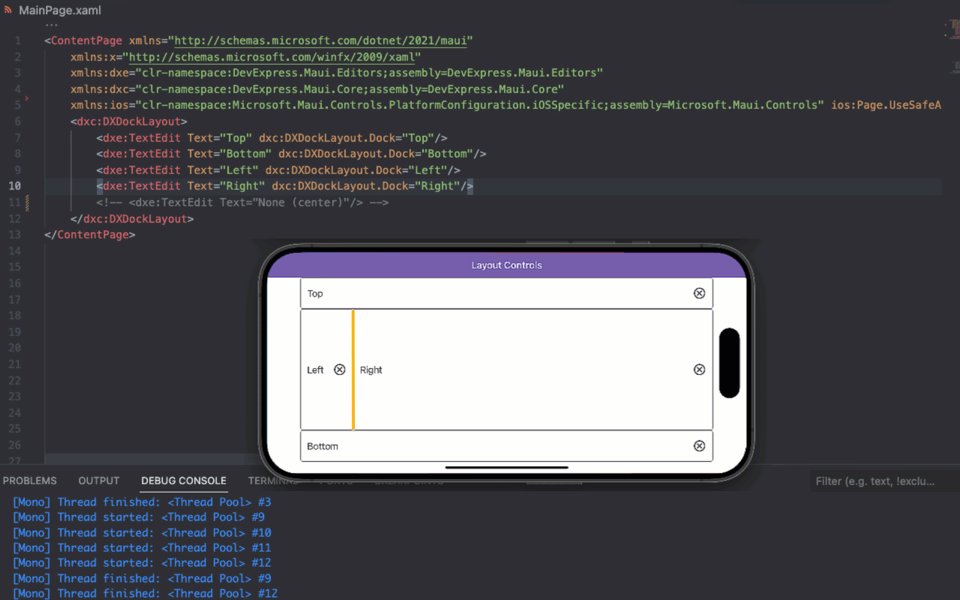
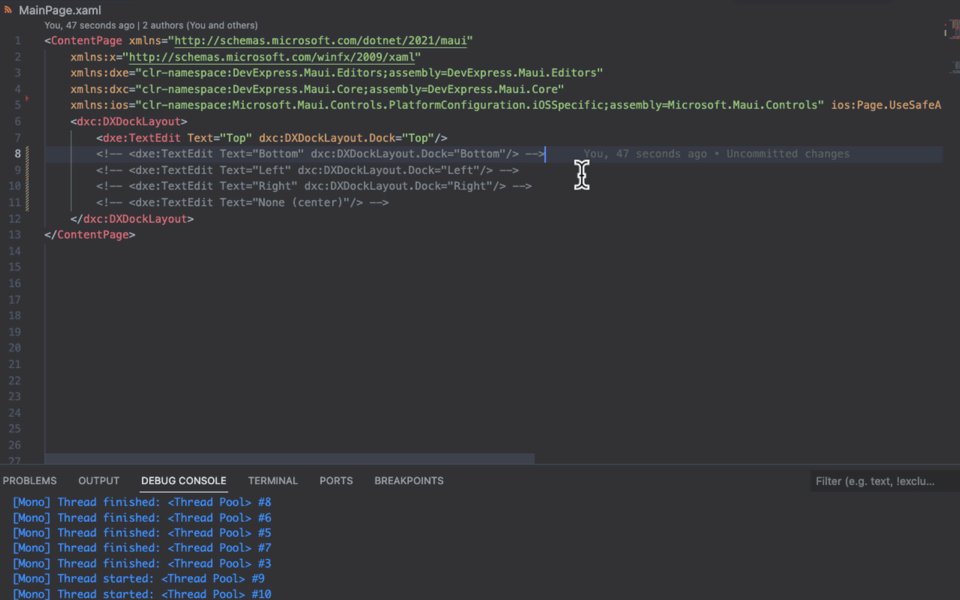
The resulting app layout depends on the order in which you set the DXDockLayout.Dock property for controls within DXDockLayout. The following animation demonstrates how the DXDockLayout control divides its available space to arrange its children:

Configure Layout’s Settings
The following list contains properties specific for the DXDockLayout control:
- HorizontalSpacing
Specifies horizontal spacing between
DXDockLayoutitems.
- VerticalSpacing
Specifies vertical spacing between
DXDockLayoutitems.
- StretchLastItem
Defines whether the last added item occupies all the available remaining space within the layout.
