DashboardViewer.DashboardItemVisualInteractivity Event
Allows you to provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting.
Namespace: DevExpress.DashboardWin
Assembly: DevExpress.Dashboard.v25.2.Win.dll
NuGet Package: DevExpress.Win.Dashboard
Declaration
public event DashboardItemVisualInteractivityEventHandler DashboardItemVisualInteractivityEvent Data
The DashboardItemVisualInteractivity event's data class is DashboardItemVisualInteractivityEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardItemName | Gets the component name of the dashboard item for which the event was raised. Inherited from DashboardItemVisualInteractivityBaseEventArgs. |
| Data | Gets client data visualized within the dashboard item. |
| EnableHighlighting | Gets or sets whether to enable highlighting for the current dashboard item. Inherited from DashboardItemVisualInteractivityBaseEventArgs. |
| SelectionMode | Gets or sets the selection mode for dashboard item elements. |
| TargetAxes | Gets or sets data axes used to perform custom interactivity actions. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| SetDefaultSelection(AxisPoint) | Sets the default selection for the current dashboard item. |
| SetDefaultSelection(AxisPointTuple) | Sets the default selection for the current dashboard item. |
| SetDefaultSelection(List<AxisPoint>) | Sets the default selection for the current dashboard item. |
| SetDefaultSelection(List<AxisPointTuple>) | Sets the default selection for the current dashboard item. |
Remarks
The DashboardItemVisualInteractivity event allows you to provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting. This event is raised for dashboard items with master filtering disabled. Visual interactivity for master filter items is enabled by default. The DashboardViewer also fires this event when master filtering is applied to the current dashboard item.
Note
Note that the DashboardItemVisualInteractivity event is raised on the bottommost drill-down level for dashboard items with drill-down enabled.
Use the DashboardItemVisualInteractivityBaseEventArgs.DashboardItemName event parameter to obtain the name of the dashboard item for which the event was raised.
The DashboardItemVisualInteractivityEventArgs.TargetAxes property allows you to specify data axes used to perform custom interactivity actions (grid row selection, selecting and highlighting chart series points, etc.). The DashboardItemVisualInteractivityEventArgs.Data event parameter returns the MultiDimensionalData object whose members allow you to obtain the available data axes.
To specify the selection mode and manage highlighting, use the DashboardItemVisualInteractivityBaseEventArgs.SelectionMode and DashboardItemVisualInteractivityBaseEventArgs.EnableHighlighting properties respectively. The DashboardItemVisualInteractivityEventArgs.SetDefaultSelection method provides the capability to specify the current dashboard item’s default selection.
The DashboardViewer.DashboardItemSelectionChanged event is raised after the selection changes. Its DashboardItemSelectionChangedEventArgs.CurrentSelection parameter returns the selected elements.
The following table lists possible target axes for each dashboard item and supported interactivity capabilities:
Dashboard Item | Target Axes | Selection | Highlighting |
|---|---|---|---|
| |||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
| |||
|
|
Note
A Grid dashboard item with enabled Cell Merging does not support custom interactivity.
Example
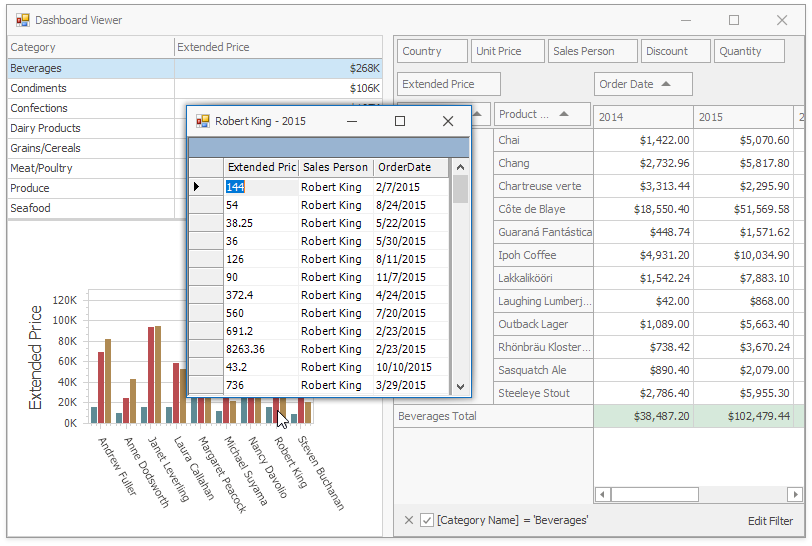
This example shows how to add a custom interactivity to a dashboard loaded in the WinForms Dashboard Viewer:
- A user can select records in the Grid dashboard item to filter data in the external Pivot Grid control.
- When a user clicks the chart series, the Data Grid control displays the corresponding underlying data.

To accomplish this, handle the following events:
DashboardViewer.DashboardItemVisualInteractivityevent allows you to implement a custom Master Filtering.DashboardViewer.DashboardItemSelectionChanged event allows you to filter data in the external PivotGridControl with the records selected in the Grid dashboard item.
The DashboardViewer.DashboardItemSelectionChanged event allows you to obtain underlying data when the user clicks the chart series.
This example operates with the MultiDimensionalData API. For more information on the MultiDimensionalData concept, refer to the Obtaining Underlying and Displayed Data document.
using DevExpress.DashboardCommon;
using DevExpress.DashboardCommon.ViewerData;
using DevExpress.DashboardWin;
using DevExpress.XtraEditors;
using DevExpress.XtraPivotGrid;
using System.Windows.Forms;
namespace Dashboard_CustomVisualInteractivity
{
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
dashboardViewer1.DataLoading += dashboardViewer1_DataLoading;
dashboardViewer1.DashboardItemClick += dashboardViewer1_DashboardItemClick;
dashboardViewer1.DashboardItemVisualInteractivity += dashboardViewer1_DashboardItemVisualInteractivity;
dashboardViewer1.DashboardItemSelectionChanged += dashboardViewer1_DashboardItemSelectionChanged;
salesPersonTableAdapter.Fill(nwindDataSet.SalesPerson);
dashboardViewer1.LoadDashboard("Data\\Dashboard.xml");
}
private void dashboardViewer1_DashboardItemVisualInteractivity(object sender,
DashboardItemVisualInteractivityEventArgs e) {
if (e.DashboardItemName == "gridDashboardItem1") {
e.SelectionMode = DashboardSelectionMode.Multiple;
e.SetDefaultSelection(e.Data.GetAxisPoints(DashboardDataAxisNames.DefaultAxis)[0]);
}
if (e.DashboardItemName == "chartDashboardItem1") {
e.TargetAxes.Add(DashboardDataAxisNames.ChartArgumentAxis);
e.TargetAxes.Add(DashboardDataAxisNames.ChartSeriesAxis);
e.EnableHighlighting = true;
}
}
private void dashboardViewer1_DashboardItemSelectionChanged(object sender,
DashboardItemSelectionChangedEventArgs e) {
pivotGridControl1.BeginUpdate();
fieldCategoryName1.FilterValues.FilterType = PivotFilterType.Included;
fieldCategoryName1.FilterValues.Clear();
foreach (AxisPointTuple selectedElement in e.CurrentSelection) {
string category = selectedElement.GetAxisPoint().DimensionValue.Value.ToString();
fieldCategoryName1.FilterValues.Add(category);
}
pivotGridControl1.EndUpdate();
}
private void dashboardViewer1_DashboardItemClick(object sender,
DashboardItemMouseActionEventArgs e) {
if (e.DashboardItemName == "chartDashboardItem1" && e.GetAxisPoint() != null) {
XtraForm form = new XtraForm();
form.Text = e.GetAxisPoint(DashboardDataAxisNames.ChartArgumentAxis).
DimensionValue.Value.ToString() + " - " +
e.GetAxisPoint(DashboardDataAxisNames.ChartSeriesAxis).
DimensionValue.Value.ToString();
DataGrid grid = new DataGrid();
grid.Parent = form; grid.Dock = DockStyle.Fill;
grid.DataSource = e.GetUnderlyingData();
form.ShowDialog();
form.Dispose();
}
}
private void dashboardViewer1_DataLoading(object sender, DataLoadingEventArgs e) {
if (e.DataSourceComponentName == "dataSource1") {
e.Data = nwindDataSet.SalesPerson;
}
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the DashboardItemVisualInteractivity event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.
