Marker Settings
- 3 minutes to read
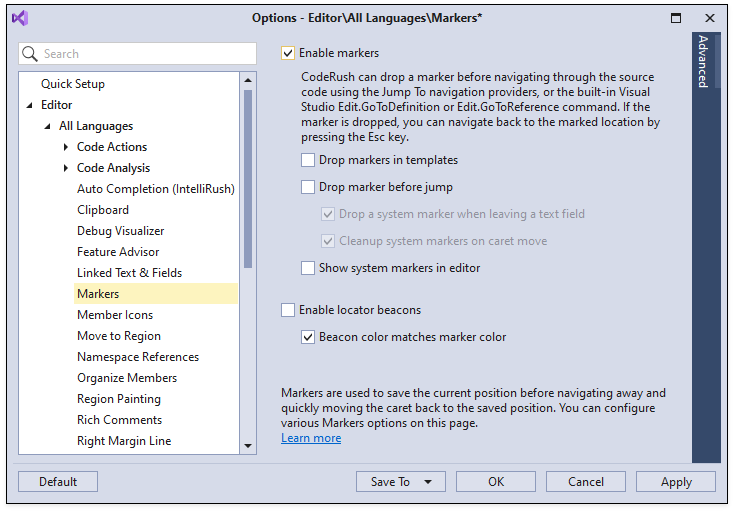
You can configure Markers on the Editor | All Languages | Markers options page.

Note
Markers is turned off by default. See the “How to Enable” section of the Markers topic for information on how to enable this feature.
Use the following options to configure markers:
Drop Markers in Templates
This option allows CodeRush to drop a marker in a template, if the template expansion code contains one of the following text commands:
- Marker - drops a blue triangle marker in code when a template is expanded. CodeRush uses this marker type by default in the template expansion code.
- HardMarker - drops a red triangle marker in code when a template is expanded. This marker type appears in code after you drop a marker or CodeRush executes a refactoring or code provider.
- MarkerStart/MarkerEnd - these commands drop (color brackets) markers when a template is expanded. CodeRush restores the code selection after you collect these markers.
For example, to insert the “HardMarker” text command into the “pb” template expansion code for C# (the “pb” template creates a Boolean type property):
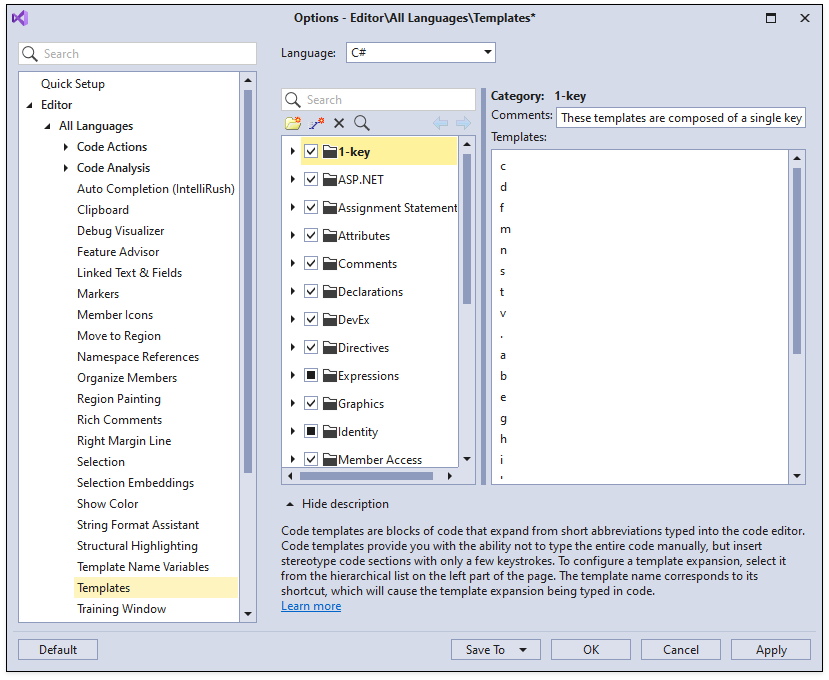
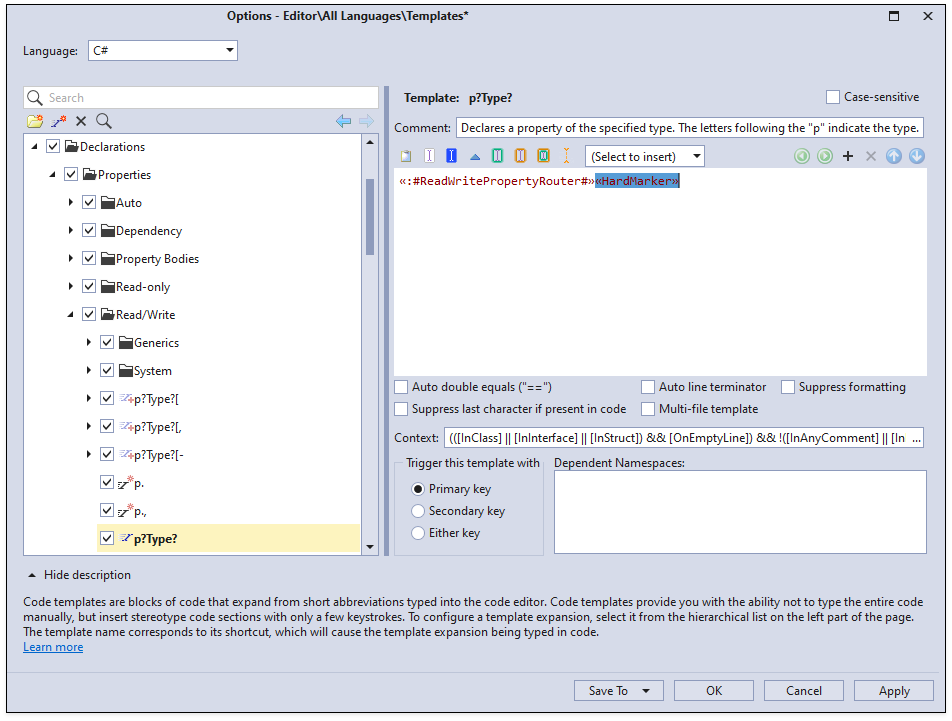
Choose CodeRush | Code Templates… menu item in the Visual Studio menu to open the Editor | All Languages | Templates options page.

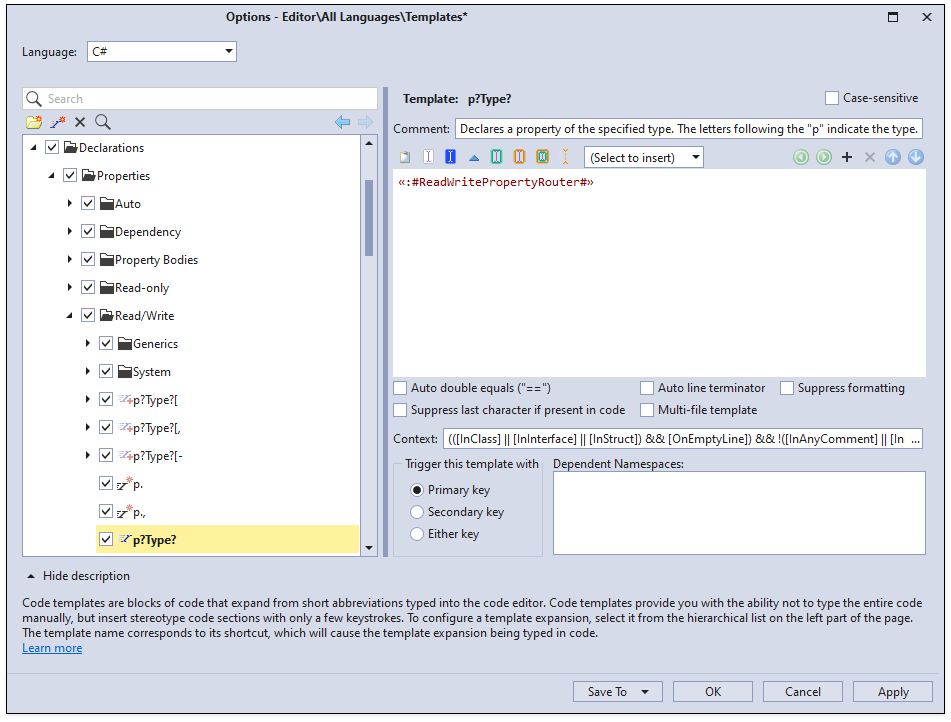
Expand the Declarations | Properties | Read/Write group in the template list and select the “p?Type?” template.

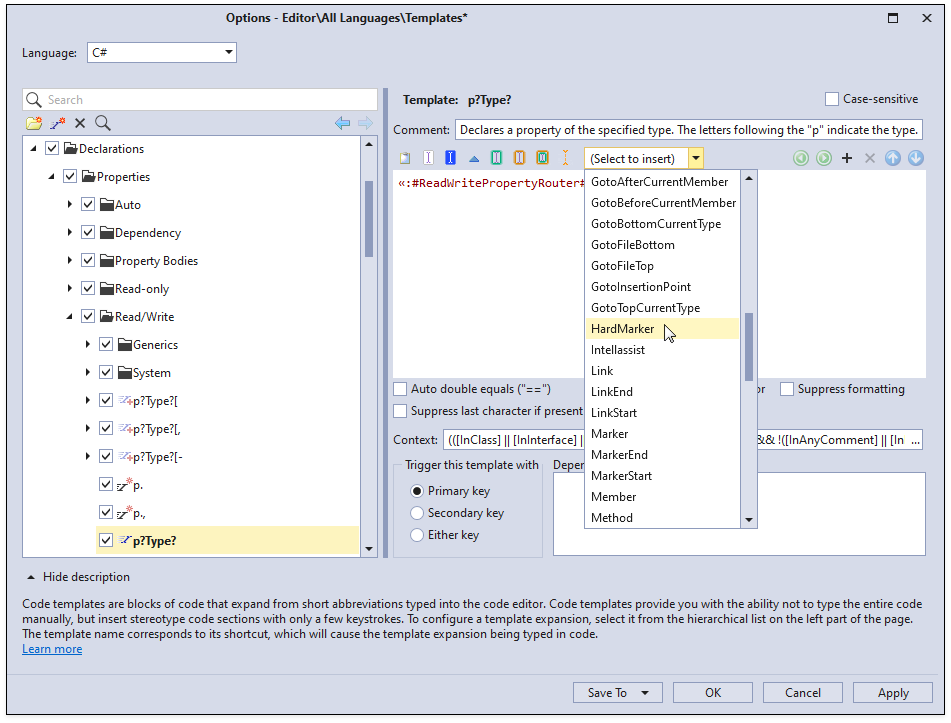
Specify the caret position in the template expansion code where you want to insert a hard marker and choose the “HardMarker” item from the (Select to insert) drop-down list.

The following screenshot shows the inserted “HardMarker” text command:

Click OK to close the Templates page and apply the changes.
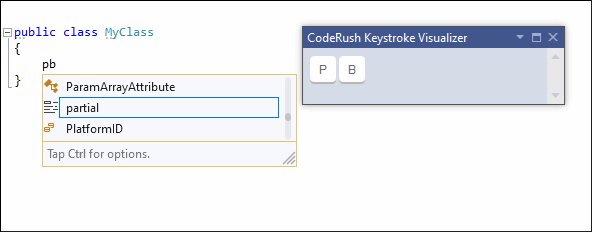
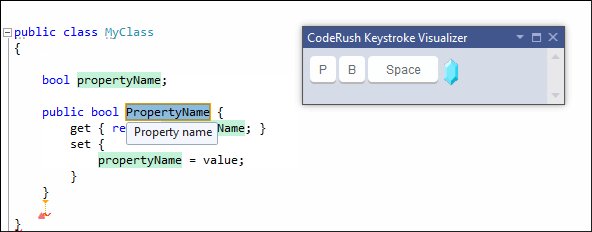
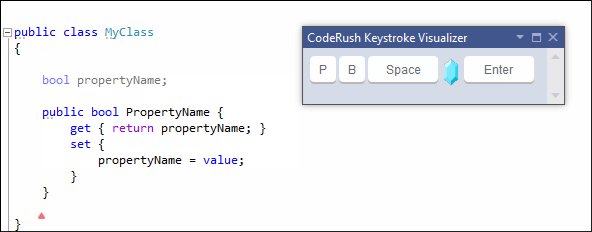
Switch to the code editor and expand the “pb” template.

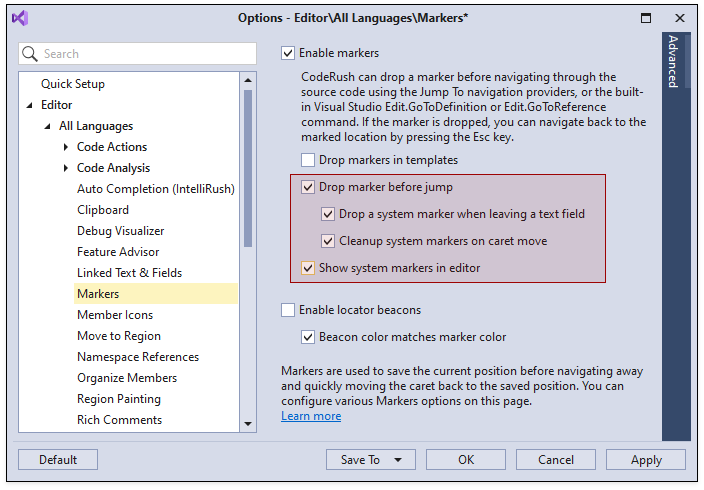
Drop Marker before Jump
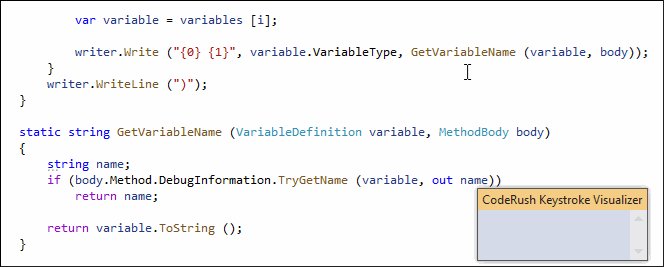
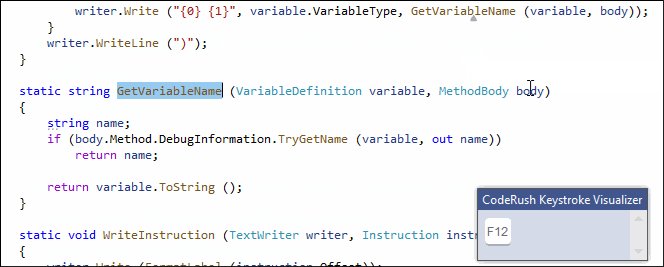
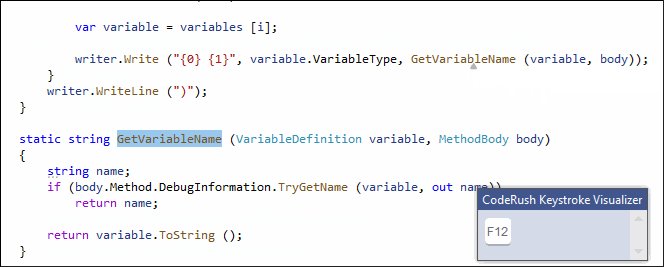
If this option is enabled, CodeRush drops a marker before navigating through code for the built-in Visual Studio Edit.GoToDefinition (F12), or Edit.GoToReference (Ctrl+F12) command, or Jump To navigation providers.

CodeRush can also drop a marker after you leave a text field in the code editor and cleanup this marker when you move the caret.

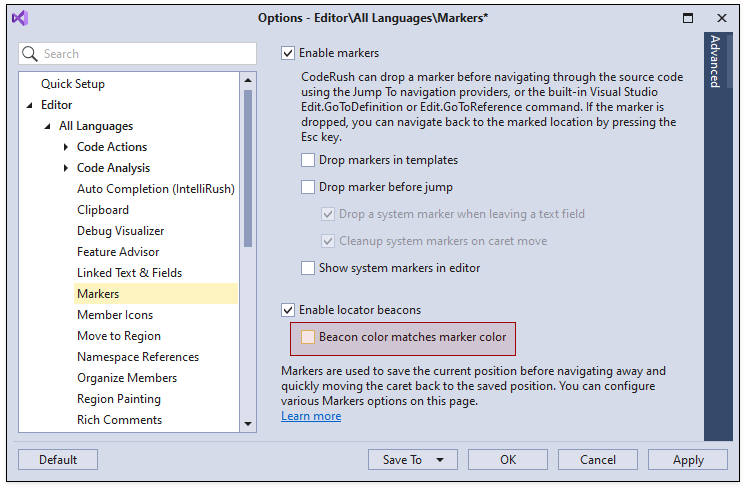
To achieve this behavior, specify marker options as shown in the screenshot below.

Configure Locator Beacon
The “Enable locator beacons” option allows you to see the color beacon in the code editor when CodeRush collects a marker.

You can change the beacon color and the time CodeRush shows the beacon in the code editor. To do this:
Disable the “Beacon color matches marker color” option.

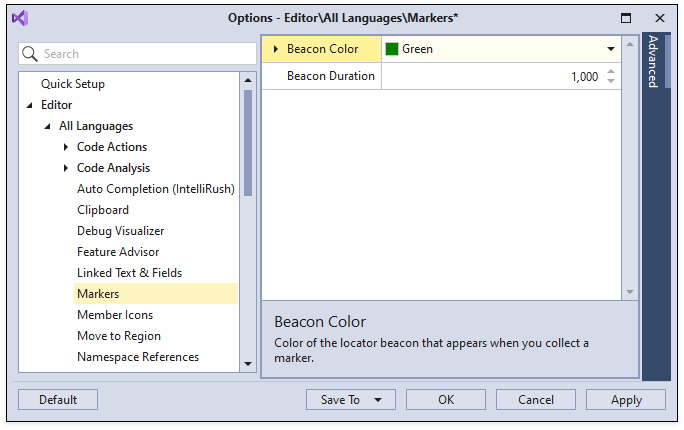
Open the Advanced tab and change the corresponding options. For example, set the “Beacon Color” to Green, and “Beacon Duration” to 1000 milliseconds.

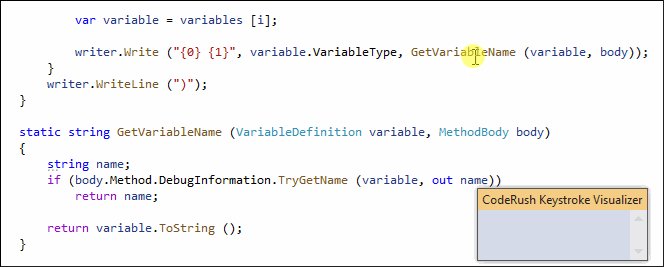
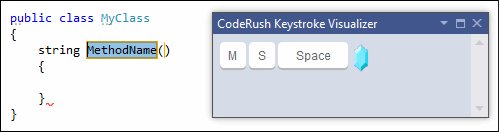
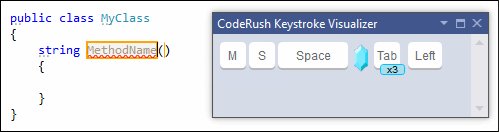
The following screencast shows the resulting beacon:
![]()