Markers
- 3 minutes to read
Markers are navigation waypoints which save the important locations in the code to which you can return in the future.
Note
You can configure Markers on the Editor | All Languages | Markers options page. See Marker Settings for more information.
How to Enable
Open the Configuration Options window, choose the Editor | All Languages | Markers options page, and enable the corresponding option.

Drop a Marker
CodeRush can drop a marker if you enable the Markers feature for the following cases:
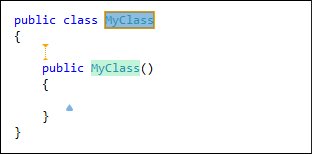
Features that take you to a newly-generated code (for example, Move Type to File, Declare Class, etc.). The screenshot below shows the dropped marker for the generated “Customer” class:

When CodeRush expands a template (if one of the marker text commands is inserted into the template expansion code). You need to enable the “Drop markers in templates” option. The following screencast shows the “c” template expansion:

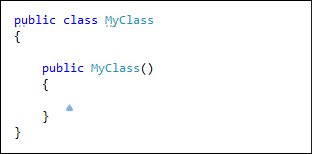
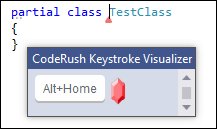
When CodeRush executes a refactoring (if the caret position is changed). The following screenshot shows the dropped marker after CodeRush executes the Declare Partial Class Part refactoring:

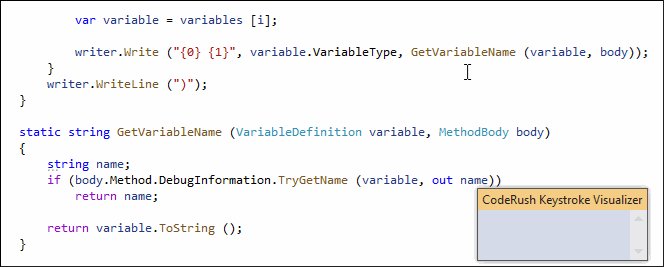
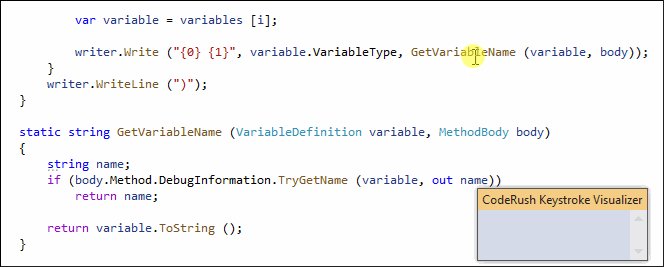
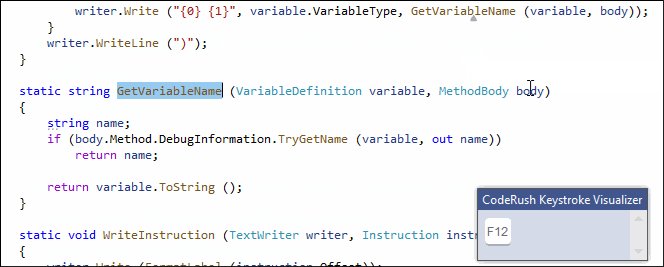
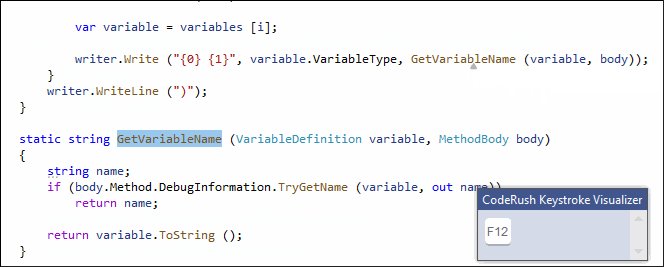
When CodeRush drops a marker before jump after you run one of the Jump To navigation providers, or use the built-in Visual Studio’s Edit.GoToDefinition (F12) or Edit.GoToReference (Ctrl+F12) command. You need to enable the corresponding marker option

CodeRush also allows you to drop a marker. Place the caret in code where you want to drop a marker, and perform one of the following actions:
Press Alt+Home.

Use the CodeRush | Navigate | Drop Marker menu item.

You can also perform one of the actions above to drop a marker onto the selected code.

The sections below describe ways you can use to navigate to the last dropped marker.
Collect a Marker
Place the caret in the code editor and perform one of the following actions:
Press AltEnd.
Press Esc.
Use the CodeRush | Navigate | Collect Marker menu item.
CodeRush moves the caret to a marker and removes it. If several markers are dropped, they are collected sequentially starting with the most recent.

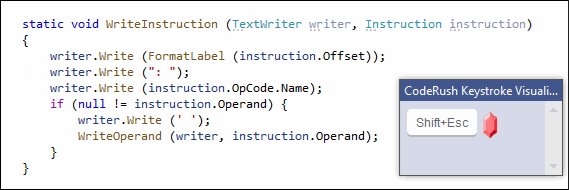
Collect a Marker and Paste
This command collects a last dropped marker and pastes clipboard contents in its place.
Place the caret in the editor and perform one of the following actions:
Use the CodeRush | Navigate | Collect Marker And Paste menu item.
Press Shift+Esc.

Swap a Marker
CodeRush can drop a marker and collect the last dropped marker.
Place the caret in code where you want to swap a marker and perform one of the following actions:
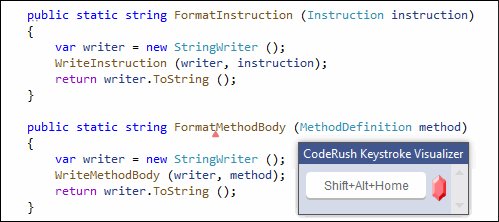
Use the CodeRush | Navigate | Swap Marker menu item. Press Alt+Shift+Home.

Clear All Markers
Use the CodeRush | Navigate | Clear All Markers menu item to clear all markers simultaneously.

Change Default Shortcuts
Use the CodeRush | Shortcuts… menu item to access the IDE | Shortcuts options page.

Open the Navigation | Markers group, select the command and change the default shortcut for it. See the Shortcuts topic for more information.
