AccordionItemStateChangeEventArgs.Reason Property
Returns the reason why the Accordion item’s expansion state changed.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public NavigationItemStateChangeReason Reason { get; }Property Value
| Type | Description |
|---|---|
| NavigationItemStateChangeReason | A NavigationItemStateChangeReason enumeration value. |
Available values:
| Name | Description |
|---|---|
| ApiCall | The state changes programmatically. |
| UserAction | The state changes by user action. |
| UrlMatch | The state changes as a result of URL matching. |
Remarks
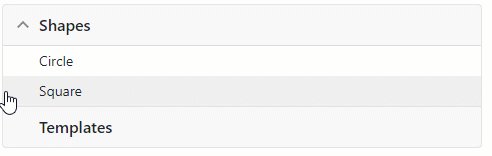
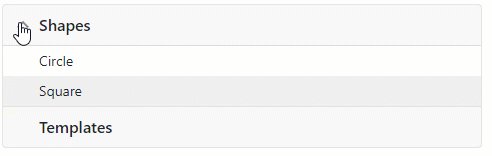
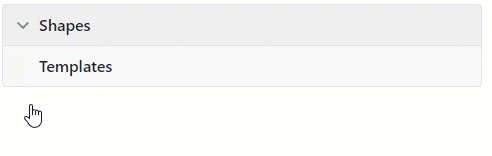
In the following example, the Accordion component selects the collapsed item if a user collapses an item whose child item was selected:
<DxAccordion @ref="@MyAccordion"
SelectionMode="NavigationSelectionMode.Single"
AfterCollapse="@AfterCollapse"
ExpandCollapseAction="AccordionExpandCollapseAction.ExpandButtonClick">
<Items>
<DxAccordionItem Text="Shapes">
<Items>
<DxAccordionItem Text="Circle" />
<DxAccordionItem Text="Square" />
</Items>
</DxAccordionItem>
<DxAccordionItem Text="Templates" />
</Items>
</DxAccordion>
@code {
DxAccordion MyAccordion;
void AfterCollapse(AccordionItemStateChangeEventArgs e) {
if (e.Reason == NavigationItemStateChangeReason.UserAction && MyAccordion.GetSelectedItemInfo()?.Parent == e.ItemInfo) {
MyAccordion.SelectItem(x => x == e.ItemInfo);
}
}
}

See Also