Column Filter Menu in Blazor TreeList
- 8 minutes to read
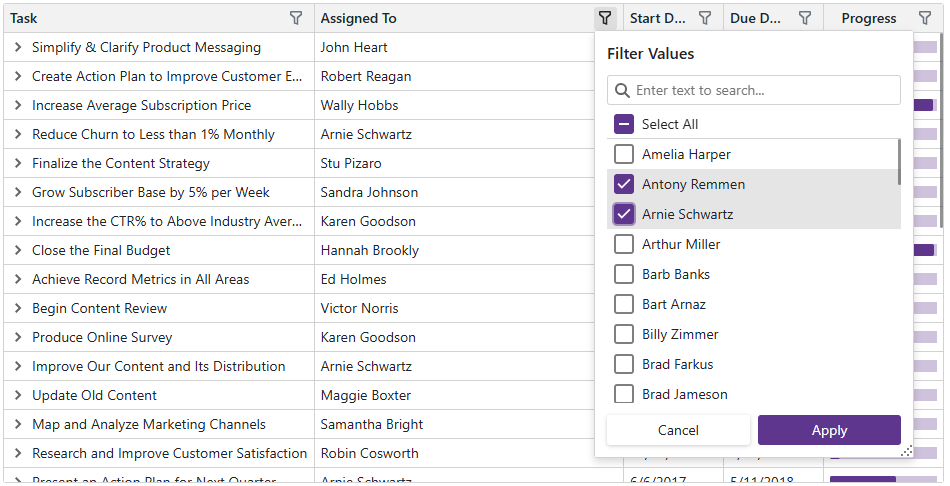
The column filter menu displays a dropdown that contains all unique values within a column. A size grip in the corner of the filter menu allows users to change the menu’s width and height.

Use the following properties to display the filter menu buttons in the column headers:
- DxTreeList.FilterMenuButtonDisplayMode
- Specifies when the TreeList displays filter menu buttons in column headers.
- DxTreeListDataColumn.FilterMenuButtonDisplayMode
- Specifies when the column displays the filter menu button.
Note
The TreeList cannot create filter item lists for columns associated with certain data types (for instance, arrays and images). If you do not implement a filter menu template for such a column, the column filter menu displays the following text instead of filter items: “No filters are available for this column”.
Once you apply a filter to a column, other filter menus hide values that do not match the specified filter criteria. Hold down Shift and click a filter button to display all values. Focus a column header and press Alt + Down Arrow or Shift + Alt + Down Arrow to open the filter menu.
When a user clicks the menu’s Clear button, the filter menu changes the current operator type to Default.
Customize Filter Items
When a user clicks a filter menu button, the TreeList creates a list of default filter items. The table below lists settings that you can specify in the EditSettings render fragment:
Editor Settings | Applicable Data Types | Supported Properties |
|---|---|---|
Any data type | ||
Any data type | CheckedDisplayText, ValueChecked, UncheckedDisplayText, ValueUnchecked, IndeterminateDisplayText, ValueIndeterminate |
The following code snippet uses the DxComboBoxSettings object to specify the text used to display the Priority column’s filter menu items:
<DxTreeList Data="Data"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
FilterMenuButtonDisplayMode="TreeListFilterMenuButtonDisplayMode.Always">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" Caption="Assigned To" TextAlignment="TreeListTextAlignment.Left" />
<DxTreeListDataColumn FieldName="StartDate" Width="150px" />
<DxTreeListDataColumn FieldName="DueDate" Width="150px" />
<DxTreeListDataColumn FieldName="Priority" Width="100px">
<EditSettings>
<DxComboBoxSettings Data="Priorities" ValueFieldName="Value" TextFieldName="Text" ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Never"/>
</EditSettings>
</DxTreeListDataColumn>
</Columns>
</DxTreeList>
@code {
record Priority(int Value, string Text);
static readonly IReadOnlyList<Priority> Priorities = new Priority[] {
new Priority(-1, "Low"),
new Priority(0, "Medium"),
new Priority(1, "High"),
};
// ...
}

You can handle the CustomizeFilterMenu event to customize the filter menu items for all data types. The event fires before the drop-down filter appears.
Note that a filter menu item cannot hold a complex filter condition and can only filter data by a single column value. To implement complex criteria, create a filter menu template.
The following example adds progress values to task captions:
<DxTreeList Data="Data"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
FilterMenuButtonDisplayMode="TreeListFilterMenuButtonDisplayMode.Always"
CustomizeFilterMenu="TreeList_CustomizeFilterMenu"
CssClass="max-h-480">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" Caption="Assigned To" TextAlignment="TreeListTextAlignment.Left" />
<DxTreeListDataColumn FieldName="StartDate" Width="150px" />
<DxTreeListDataColumn FieldName="DueDate" Width="150px" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> Data { get; set; }
void TreeList_CustomizeFilterMenu(TreeListCustomizeFilterMenuEventArgs e) {
if (e.DataColumn.FieldName == "Name") {
e.DataItems.ForEach(di => {
var status = Data.FirstOrDefault(c => c.Name == (string)di.Value)?.Status;
di.DisplayText += " (" + status + "%)";
});
}
}
}

Custom Filter Menu Content (Template)
Create a filter menu template to customize the menu or apply a complex filter condition (for instance, a date range). You can create a template for an individual column (FilterMenuTemplate) or for all columns in the TreeList (DataColumnFilterMenuTemplate).
You can choose how to display DateTime and DateTime? values. The default view displays dates hierarchically (HierarchicalDateView). You can also display dates as a plain list (ListView). Neither option affects the default content rendering (that is, paddings, alignment, etc.).
The following example displays the Start Date filter menu as a ListView:
<DxTreeList Data="Data"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
FilterMenuButtonDisplayMode="TreeListFilterMenuButtonDisplayMode.Always"
CustomizeFilterMenu="TreeList_CustomizeFilterMenu"
CssClass="max-h-480">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" Caption="Assigned To" TextAlignment="TreeListTextAlignment.Left" />
<DxTreeListDataColumn FieldName="StartDate" Width="150px">
<FilterMenuTemplate>
@context.ListView
</FilterMenuTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="DueDate" Width="150px" />
</Columns>
</DxTreeList>

The template’s context parameter also contains the FilterCriteria property. Use this property to specify the filter criteria applied to the column and handle the FilterCriteriaChanged event to react to filter criteria changes.
The following example creates a custom range for the Status column:

@using DevExpress.Data.Filtering;
@using DevExpress.Data.Filtering.Helpers;
@using static BlazorDemo.Pages.TreeList.Filtering.TreeList_Filtering_ColumnFilterMenu_CustomRange
@* ... *@
<DxTreeList Data="Data"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
FilterMenuButtonDisplayMode="TreeListFilterMenuButtonDisplayMode.Always"
@* ... *@
CssClass="max-h-480">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" Caption="Assigned To" TextAlignment="TreeListTextAlignment.Left" />
<DxTreeListDataColumn FieldName="StartDate" Width="100px" />
<DxTreeListDataColumn FieldName="DueDate" Width="100px" />
<DxTreeListDataColumn FieldName="Status" Caption="Progress" Width="120px" CaptionAlignment="TreeListTextAlignment.Center" TextAlignment="TreeListTextAlignment.Center">
<FilterMenuTemplate>
<TreeList_Filtering_ColumnFilterMenu_CustomRange FilterContext="context" Items="StatusItems" />
</FilterMenuTemplate>
<CellDisplayTemplate>
<DxProgressBar Value="Convert.ToDouble(context.Value)"
MinValue="0"
MaxValue="100"
Thickness="0.875em"
Size="100%"
ShowLabel="false" />
</CellDisplayTemplate>
</DxTreeListDataColumn>
</Columns>
</DxTreeList>
@code {
IReadOnlyList<CustomRangeFilterItem> StatusItems;
object Data { get; set; }
protected override void OnInitialized() {
Data = EmployeeTaskDataProvider.GenerateData();
var property = new OperandProperty(nameof(EmployeeTask.Status));
StatusItems = new CustomRangeFilterItem[] {
new CustomRangeFilterItem() { Criteria = property == 100, DisplayText = "Completed (100%)" },
new CustomRangeFilterItem() { Criteria = property <= 99 & property >= 1, DisplayText = "In Progress (1-99%)" },
new CustomRangeFilterItem() { Criteria = property == 0, DisplayText = "Not Started (0%)" },
};
}
}
Case-Insensitive Filtering
Filtering is always case-insensitive for most data sources except for a GridDevExtremeDataSource.
If a GridDevExtremeDataSource uses LINQ to Objects, it also ignores word case; otherwise, filtering is case-sensitive. Use the StringToLower option to enable/disable case sensitivity in the GridDevExtremeDataSource:
@inject CitiesService CitiesService
<DxTreeList Data="@Data"
KeyFieldName="ID"
ParentKeyFieldName="ParentID"
HasChildrenFieldName="HasChildren">
<Columns>
<DxTreeListDataColumn Caption="Location" FieldName="Name" />
<DxTreeListDataColumn FieldName="CityType" />
<DxTreeListDataColumn FieldName="Year" DisplayFormat="d"/>
<DxTreeListDataColumn FieldName="RecordType" />
<DxTreeListDataColumn FieldName="Population" />
</Columns>
</DxTreeList>
@code {
object Data { get; set; }
protected override async Task OnInitializedAsync() {
var cities = await CitiesService.GetCitiesAsync();
var dataSource = new GridDevExtremeDataSource<Location>(cities.AsQueryable());
dataSource.CustomizeLoadOptions = (loadOptions) => {
loadOptions.StringToLower = true;
};
Data = dataSource;
}
}
Limitations and Specifics
Note the following filter menu limitations:
- Filter values for date columns are rounded to dates and do not account for time values.
- If the TreeList component is bound to a server side data source, the number of filter menu items is limited to 10,000.
- If a hierarchical filter menu contains more than 5,000 (Blazor Server) or 1,500 (Blazor WASM) unique dates, it can cause rendering delays - use a plain list or a date range instead.
- The filter row uses
Containsas its default operator. Any selection in a filter menu changes the column’s filter operator toEquals. Users cannot switch back toContainswith the help of the component’s built-in UI. Subsequent filter operations in the filter row or menu look for exact matches. To change this behavior, you can implement custom filtering logic that indicates or specifies the current filter operator. - A hierarchical filter menu does not support TimeOnly values.