Inline Edit Row in Blazor TreeList
- 7 minutes to read
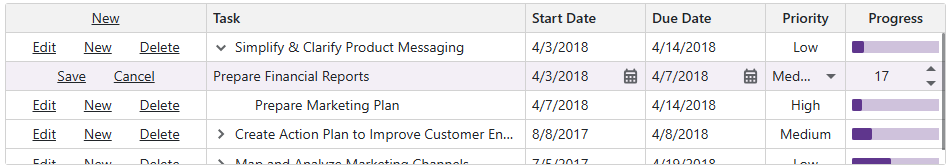
In EditRow mode, the TreeList component displays in-place editors in all data cells of the edited row. Users can click command buttons to create, modify, and delete TreeList rows.

The following keyboard shortcuts speed up row editing in EditRow mode:
- Enter
- Validates input and saves changes.
- Esc
- Discards all changes made in the row and cancels row editing.
- Tab and Shift+Tab
- Move focus between focusable content in TreeList cells (editors, buttons, cells in display mode).
Refer to the following help topic for the full list of shortcut keys: Keyboard Support in Blazor TreeList.
Enable Editing
Follow the steps below to allow users to create, modify, and delete rows in EditRow mode.
- Declare a DxTreeListCommandColumn object in the Columns template to display the command column.
- If your data object has a primary key, assign it to the KeyFieldName property. Otherwise, the TreeList uses standard .NET value equality comparison to identify data items.
- Handle the CustomizeEditModel event to initialize an edit model for new data rows.
- Handle EditModelSaving and DataItemDeleting events to save changes and reload TreeList data. Refer to the following topic for additional information: Edit Model in Blazor TreeList.
- (Optional). Use the EditNewRootRowPosition property to display the new item row or change the position of the edit row displayed for new root nodes.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
EditModelSaving="TreeList_EditModelSaving"
DataItemDeleting="TreeList_DataItemDeleting"
CustomizeEditModel="TreeList_CustomizeEditModel">
<Columns>
<DxTreeListCommandColumn />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void TreeList_CustomizeEditModel(TreeListCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var newTask = (EmployeeTask)e.EditModel;
newTask.Id = TreeListData.Max(x => x.Id) + 1;
if(e.ParentDataItem != null)
newTask.ParentId = ((EmployeeTask)e.ParentDataItem).Id;
}
}
async Task TreeList_EditModelSaving(TreeListEditModelSavingEventArgs e) {
if(e.IsNew)
TreeListData.Add((EmployeeTask)e.EditModel);
else
e.CopyChangesToDataItem();
}
async Task TreeList_DataItemDeleting(TreeListDataItemDeletingEventArgs e) {
TreeListData.Remove((EmployeeTask)e.DataItem);
}
}
Related API
This section contains comprehensive editing-related API references.
Show API References
| DxTreeList API Member | Type | Description |
|---|---|---|
| CustomValidators | Property | Allows you to declare custom validator components. |
| DataColumnCellEditTemplate | Property | Allows you to replace automatically generated editors with custom content in all edit cells displayed for data columns. |
| EditMode | Property | Specifies how users can edit TreeList data. |
| EditNewRootRowPosition | Property | Specifies the position of UI elements used to create new root nodes. |
| ValidationEnabled | Property | Specifies whether the TreeList validates user input. |
| CancelEditAsync() | Method | Cancels row editing and discards changes. |
| GetColumnEditSettings<T>(String) | Method | Returns editor settings of the column bound to the specified data source field. |
| GetEditContext() | Method | Returns the edit context. |
| IsEditing() | Method | Returns whether the TreeList is being edited. |
| IsEditingNewRow() | Method | Returns whether a new TreeList row is being edited. |
| IsEditingRow(Int32) | Method | Returns whether the specified TreeList row is being edited. |
| SaveChangesAsync() | Method | Triggers validation and raises the EditModelSaving event if validation succeeds. The method immediately raises this event if validation is disabled. |
| ShowRowDeleteConfirmation(Int32) | Method | Displays the delete confirmation dialog for the specified row. If a user confirms the operation, the method raises the DataItemDeleting event. |
| StartEditNewRowAsync(String) | Method | Starts editing a new root node. |
| StartEditNewRowAsync(Int32, String) | Method | Starts editing a new child node of the row with the specified visible index. |
| StartEditRowAsync(Int32, String) | Method | Starts editing the row with the specified visible index. |
| CustomizeDataRowEditor | Event | Allows you to customize a cell editor in a data row. |
| CustomizeEditModel | Event | Allows you to customize an automatically generated edit model or create a custom edit model. |
| DataItemDeleting | Event | Fires after a user confirms the delete operation in the delete confirmation dialog. |
| EditCanceling | Event | Fires before the TreeList cancels the edit operation and discards changes. |
| EditModelSaving | Event | Fires if validation succeeds after a user saves changes or you call the SaveChangesAsync() method. |
| EditStart | Event | Fires before the TreeList starts editing a row. |
| DxTreeListCommandColumn API Member | Type | Description |
|---|---|---|
| CancelButtonVisible | Property | Specifies whether the command column displays the Cancel button in EditRow or EditCell edit mode. |
| CellDisplayTemplate | Property | Specifies a template used to display command column cells in display mode. |
| CellEditTemplate | Property | Specifies a template used to display the command column’s edit cell. |
| DeleteButtonVisible | Property | Specifies whether the command column displays Delete buttons. |
| DisplayMode | Property | Specifies whether command buttons display icons, captions, or both. |
| EditButtonVisible | Property | Specifies whether the command column displays Edit buttons. |
| HeaderTemplate | Property | Specifies a template used to display the command column header. |
| NewButtonVisible | Property | Specifies whether the command column displays New buttons. |
| SaveButtonVisible | Property | Specifies whether the command column displays the Save button in EditRow or EditCell edit mode. |
| DxTreeListDataColumn API Member | Type | Description |
|---|---|---|
| CellEditTemplate | Property | Allows you to replace an automatically generated editor with custom content in the column’s edit cell. |
| DataRowEditorVisible | Property | Specifies whether to render the editor associated with this column in the column edit cell, edit form, or pop-up edit form. |
| EditSettings | Property | Allows you to customize the editor associated with this column. |
| ReadOnly | Property | Specifies whether a user can change the column editor value when the TreeList is in edit mode. |